WebSocket连接MQTT方案之阿里云及其它平台通解
前言:前段时间突发奇想,做一个物联网项目。下位机通过ESP8266连接云平台(oneNET)将数据传给WEB端(VUE写的)。于是问题就发生了。。。web端能够连接EMQX的mqtt,并且成功订阅和通讯,但是就是连接不上OneNET的MQTT。于是查找了几乎网上所有现有的WEB连接mqtt的方案,没有一个成功。而此时我还是在怀疑是自己的代码问题(因为此前也做过oneNET的mqtt连接,只不过是android端的而已),按道理只是将连接时的参数改成云平台的对应的就行的。最后去看了oneNET的官方文档,发现不支持Websocket!!!(之前也看过,但好像忽略了这一点)。于是在心态接近崩溃的边缘,改用了连接阿里云的方案。。。
环境:
1. Vue:vue3
2. Vue-cli: 4.5.15
3. IDE: Vs code
4. Mqtt:4.3.7

阿里云的物联网云服务器怎么申请,创建设备这些我就不说了,一搜一大堆。只要记得拿到连接参数。
实现方案
由于我的界面有子界面,并且使用mqtt就是要实时监控设备的状态以及接收数据和下发指令。如果没切换一个页面就要去重新连接一遍,那我为什么不用HTTP呢。所以如果只是要简单的学习,可以写在需要连接的界面的生命周期函数里去实现的。如果想要解决切换重连的问题,则需要mqtt的连接实例一直存在,且外部变化,如界面刷新不能轻易的改变mqtt连接状态,而解决这个问题就可以用到Vuex去解决。vuex可用于父子界面传值,那么我在跳转界面时,在创建时则获取到连接实例,并且赋值一个新的变量,不就能监听和发送服务器给的消息了吗。
由于用的Vue3的写法,可能和2的写法有很大差别,但只要看懂了,应该还是很容易重现的。
代码实现
目录:index.js (vuex)
// 导入
import { createStore } from 'vuex'
import mqtt from 'mqtt'
// 连接参数
var options = {
// 下面这些参数在每个平台的叫法都不一样 阿里云,设备里有个mqtt连接参数,名字就是这些
connectTimeout: 4000, // 超时时间
clientId: 'XXXXXXXXXX', //在oneNET中这个是产品ID
username: 'XXXXXXXXX', // 在oneNET中这个是鉴权设备ID
password: 'XXXXXXXXX', //在oneNET中这个是鉴权
cleanSession: false, // 保留信息
keepAlive: 60 // 心跳值
}
// 要订阅的主题 每个平台的规则也不一样,一般来说只要订阅同一个主题就可以了,主题名字都可以随意的。
var subscription = {
topic: 'XXXXXX', // 主题名字
// 通讯质量,有0,1,2。
//0是至多发一次,如果要接收的客服端不在线,则消息可能丢失
//1是至少发一次,如果对方没接到,会重发,但无法保障消息重复
//2是对1的限制,会重发,但是会保障消息到达对方并且只会到达一次
qos: 0
}
//VueX
export default createStore({
state:{
client : null, //连接
recvData:"" //接收消息
},
mutations:{ //可以写入方法(非异步)
//连接mqtt
MqttClient(state){
try{
//创建连接对象 其中 xxxx 为IP地址或者域名(阿里云用的是域名),xx为端口号,options为连接参数(上面已经定义)
state.client = mqtt.connet("ws://xxxx:xx",options)
}catch(error){
console.log("mqtt连接失败", error)
}
//连接成功以后,订阅主题
state.client.on("connect",(error) =>{
console.log("连接成功")
const { topic, qos } = subscription //获取上面对象里的两个值
try {
state.client.subscribe(topic, qos, (error) => { //订阅主题
if (!error) {
console.log('订阅成功')
} else {
console.log('订阅失败')
}
})
} catch (error) {
console.log('订阅错误:', error)
}
})
}
},
actions:{ //可以实现异步方法
connectMqtt(context) {
context.commit("MqttClient") //为什么要再封装呢,而不直接使用上面那个。因为连接类最好在可以使用异步调用的地方。
}
},
modules{}
})
至此,vuex里的代码就写完了。
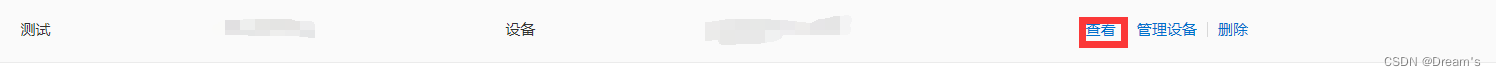
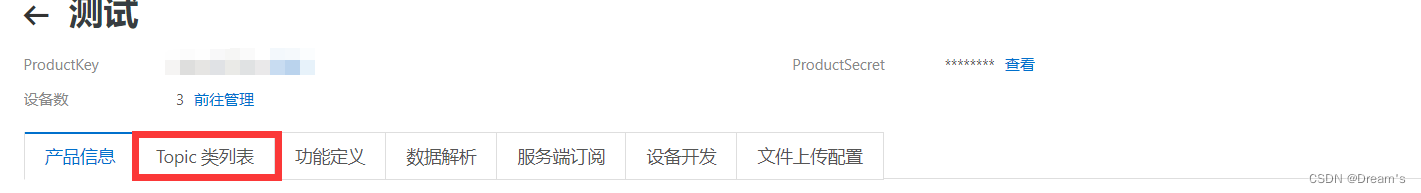
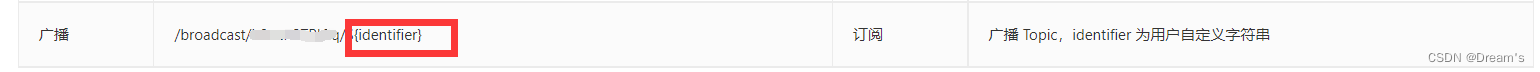
注意:阿里云订阅主题的是有规则的,不像其它平台可以直接用主题名就行了。去产品里,点击查看,进去以后点击Topic类列表,找到基础通信Topic,找到广播那一栏。然后根据文档正确使用。如我要订阅一个名叫“test”的主题,其它平台可能直接就输入“test”就可以订阅了,但是阿里云要按照文档规则输入 “/broadcast/XXXXXX/test” 才能正常使用,否则就算订阅了也无法直接通过订阅主题然后完成两个设备通讯。并且连接参数给的端口号为1883,但websocket不能使用这个,要使用443。而ESP8266的下位机要用1883才行。




目录:Home.vue
<template>
<div id="main">
------界面我就不展示代码了--------
</div>
</template>
<script setup>
import { useStore } from "vuex";
//这里直接使用了setup,这是vue3特有的,就不需要再去实现create这些了,但还是写
//export default{
//setup(){
//return {}
//}
//}
// 在script 后面申明了以后就不用写了。
const store = useStore() //创建一个vuex的实例
//连接mqtt 这个函数原本要在最外层(父级)实现的,这个函数必须被调用一次,但不能重复调用,否则会照成多连接或者重连。
//在这里调用是因为讲解。
store.dispatch("connectMqtt");
const client //创建一个连接变量,并赋值给他mqtt的实例连接,方便后面使用mqtt的回调
//可以看做一个监听回调,只要接到消息都会走一遍这个方法的。 其中topic为主题名字,message为接到的内容。
//如果要实现发送那些功能,可以去看下其它的博客。其实也只是调用对应的方法而已。
client.on("message",(topic, message)=>{
console.log('接到来自主题'+topic+"的信息:"+message)
})
</script>
到此就完成了连接、订阅、接收。
最后
这里我只写了连接阿里云一种,为什么标题会是通解呢。其实稍微了解过mqtt的人就会知道,其实它不过是一个协议罢了,要实现很简单的,别人已经为我们封装好了而已。我们只管实现封装好的方法就行了。而只要支持mqtt协议的平台,基本都可以通过不改变实现方法,改变连接参数就可以连接了(这里再吐槽一下oneNET,不支持websocket!!!)。我写的app当时是为了连接oneNET而写的,但只要改变**IP地址、端口号、设备ID、产品ID、密码(鉴权)**一样能够连接阿里云的物联网平台和EMQX。而这里用Vue3,用vuex去实现连接,其实只要看懂了方法,用vue2,在created(){}中去实现连接一样的可以的(只是刷新要重连罢了)。
注:转载请标明出处!
最后
以上就是悦耳乐曲最近收集整理的关于WebSocket连接MQTT方案之阿里云及其它平台通解WebSocket连接MQTT方案之阿里云及其它平台通解的全部内容,更多相关WebSocket连接MQTT方案之阿里云及其它平台通解WebSocket连接MQTT方案之阿里云及其它平台通解内容请搜索靠谱客的其他文章。





![[附源码]java毕业设计农业种植管理系统第四章 系统设计](https://www.shuijiaxian.com/files_image/reation/bcimg1.png)


发表评论 取消回复