在引用elementUI中会经常用到标签页,有时候也会用到动态添加标签的情况。

这时候,我们不仅仅只是放一些字符串,也要放一些html标签,或者是elementUI的组件,这时候可以用到组件来解决
<el-tabs v-model="editableTabsValue2" type="card" closable @tab-remove="removeTab">
<el-tab-pane
v-for="(item, index) in editableTabs2"
:key="item.name"
:label="item.title"
:name="item.name"
>
{{ item.content }}
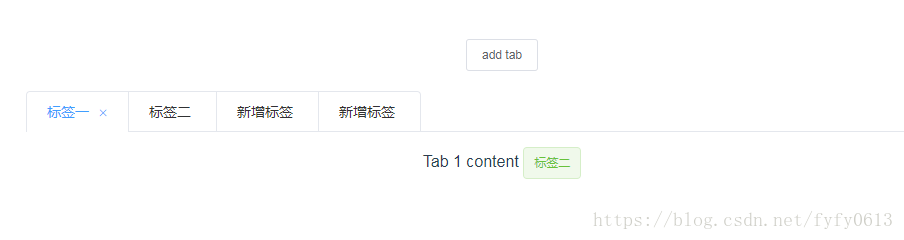
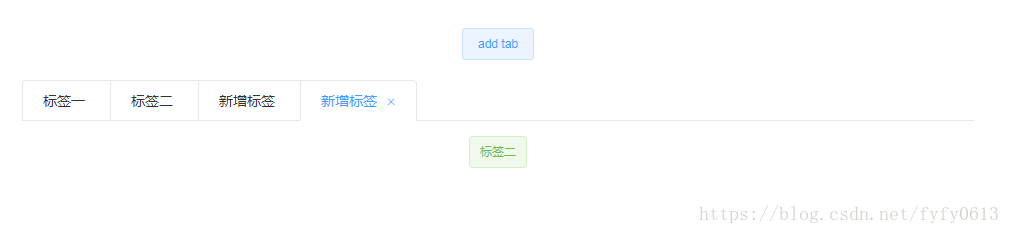
<todo-item></todo-item>
</el-tab-pane>
</el-tabs>组件部分:
components: {
'todo-item': {
template: '<el-tag type="success">标签二</el-tag>'
}
}elementUI标签页的代码,就不放上去了
效果图:


最后
以上就是轻松时光最近收集整理的关于elementUI 标签页 自定义增加标签页触发器 标签中添加html标签的全部内容,更多相关elementUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复