vue中jsx的应用:
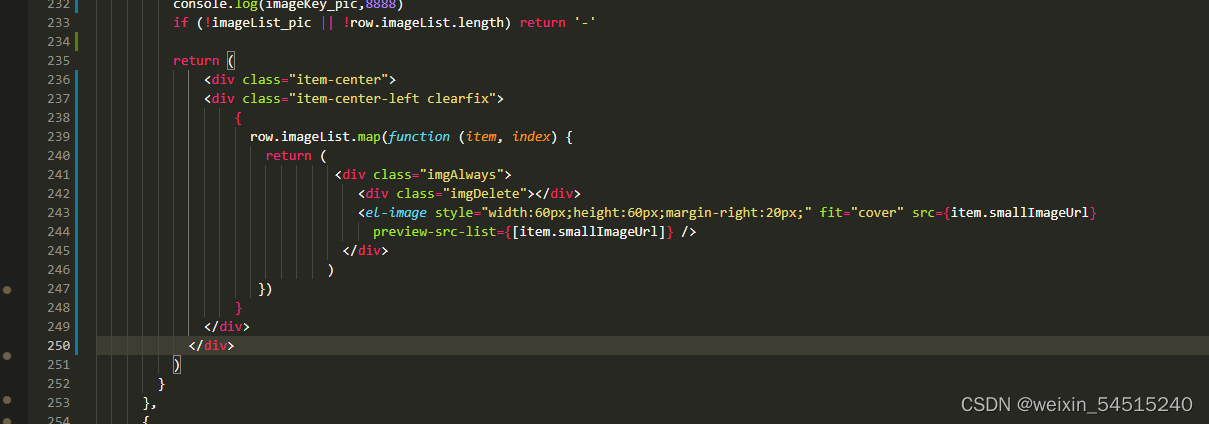
由于columns中有时需要用到render渲染,所以涉及到jsx的应用,首先需要在引入jsx,也比较简单,<script lang="jsx">即可引入使用render语句,注意项目是多结构的return需要()起来,还有就是forEach写法和map都能循环,for循环不可以,forEach在vue中能够打印出item等等,但是返回html结构在页面中无法渲染,原因不知,但是map就没有这种困扰,所以推荐使用map,以下是我的示例demo,下面附上带我的大佬给我的示例demo链接,React之JSX循环遍历方法对比 - 走看看
接下来是无关部分的经验总结,质量太低不给发布:
数据不生效:
①单词是否统一,有没有地方写错。②有没有忘记return,忘记return在html模块无法使用
深浅拷贝理解新:
①浅拷贝也就是:拷贝过来的值会互相影响
let obj1 = { a: 0 , b: { c: 0}};
let obj2 = Object.assign({}, obj1);
console.log(JSON.stringify(obj2)); // { "a": 0, "b": { "c": 0}}
obj1.a = 1;
console.log(JSON.stringify(obj1)); // { "a": 1, "b": { "c": 0}}
console.log(JSON.stringify(obj2)); // { "a": 0, "b": { "c": 0}}
obj2.a = 2;
console.log(JSON.stringify(obj1)); // { "a": 1, "b": { "c": 0}}
console.log(JSON.stringify(obj2)); // { "a": 2, "b": { "c": 0}}
obj2.b.c = 3;
console.log(JSON.stringify(obj1)); // { "a": 1, "b": { "c": 3}}
console.log(JSON.stringify(obj2)); // { "a": 2, "b": { "c": 3}}
因为浅拷贝只拷贝属性值,a:1等这种属性值就是value,但是想b:{c:3}这种他的属性值并不是value而是一个指针,指向真正的数据,这时候修改b中的数据会相互影响,因为他们指针指向的是同一个内存空间,所以会产生这种效果,在做表单重置效果的时候,由于并不需要一个新的值,所以使用浅拷贝较为合理,深拷贝的话会产生一个新值,但是其实重置的表单和重置前归根结底还是用的同一个表单,并不希望新建一个表单,这样响应式可能会丢失。
obj1 = { a: 0 , b: { c: 0}};
let obj3 = JSON.parse(JSON.stringify(obj1));
obj1.a = 4;
obj1.b.c = 4;
console.log(JSON.stringify(obj3)); // { "a": 0, "b": { "c": 0}}
这个是深拷贝,他不仅仅是复制属性值,他是新开辟了一个内存空间来存放这个值,所以修改并不会互相印象,这个在新增表单的时候,填写完表单数据,并不想表单数据与提交数据互相影响,不如修改表单的话,已经提交的数据也会跟着变化,这并不是想要的结果,所以这个时候需要用到深拷贝,这样数据就不会受到影响了。
vue3使用vue插槽报错:
vue3的写法是用template
<template #trigger> <el-button type="primary">select file</el-button> </template>
vue2写法
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
vue2中弹窗的绑定在vue3已修改
vue2
:visible.sync="dialogVisible"
vue3
v-model="dialogVisible"
最后
以上就是舒服日记本最近收集整理的关于vue中jsx的render用法,return中使用循环代替v-for的全部内容,更多相关vue中jsx内容请搜索靠谱客的其他文章。








发表评论 取消回复