文章目录
- HTTP报文格式
- 请求报文
- 请求行
- 请求头部
- 空行
- 请求数据
- 响应报文
- 状态行
- 响应头部
- 空行
- 响应体
HTTP报文格式
HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串,每个字段的长度是不确定的。HTTP报文传过来的都是一堆的0x ASCII码,例如" 41 63 63 65 70 74"这段十六进制ASCII码串对应的是“accept” 单词。
这些十六进制的数字经过浏览器或者专用工具比如wireshark或fiddler的翻译,可以得到HTTP的报文结构。
HTTP有两种报文:请求报文和响应报文。
请求报文
以下是通过抓包工具fiddler抓出来的一段HTTP请求报文
GET http://jsuacm.cn/ HTTP/1.1
Host: jsuacm.cn
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.25 Safari/537.36 Core/1.70.3877.400 QQBrowser/10.8.4506.400
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
//”请求数据”(GET方式的请求一般不包含)
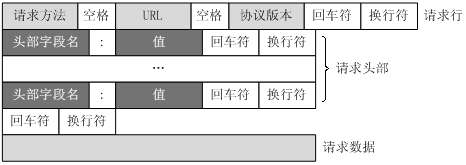
可见HTTP的请求报文由四部分组成:请求行(request line)、请求头部(header)、空行和请求数据(request data)

请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。例如:GET http://jsuacm.cn/template/jsu/css/modifypage-1.css HTTP/1.1
1,请求方法
HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。GET和POST是最常用的请求方法。
GET:最常见的一种请求方式,当客户端要从服务器中读取文档时,当点击网页上的链接或者通过在浏览器的地址栏输入网址来浏览网页的,使用的都是GET方式。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。
GET方式的请求一般不包含”请求数据”部分,请求数据以地址的形式表现在请求行。显然,这种方式不适合传送私密数据。另外,由于不同的浏览器对地址的字符限制也有所不同,一般最多只能识别1024个字符,所以如果需要传送大量数据的时候,也不适合使用GET方式。
POST:和get一样很常见,对于上面提到的不适合使用GET方式的情况,可以考虑使用POST方式,因为使用POST方法可以允许客户端给服务器提供信息较多。POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,这样POST方式对传送的数据大小没有限制,而且也不会显示在URL中。
HEAD: 本质和get一样,只不过服务端接受到HEAD请求后只返回响应头,而不会发送响应内容。当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的,因为在传输的过程中省去了页面内容。
其他的请求方法并没有那么常见:
PUT:和post类似,html表单不支持,发送资源与服务器,并存储在服务器指定位置,可用于替换资源,要求客户端事先知道该位置。
DELETE:请求服务器删除某资源。和put都具有破坏性,可能被防火墙拦截。如果是https协议,则无需担心。
CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。就是把服务器作为跳板,去访问其他网页然后把数据返回回来,连接成功后,就可以正常的get、post了。
OPTIONS:获取http服务器支持的http请求方法,允许客户端查看服务器的性能,比如ajax跨域时的预检等。
TRACE:回显服务器收到的请求,主要用于测试或诊断。一般禁用,防止被恶意攻击或盗取信息。
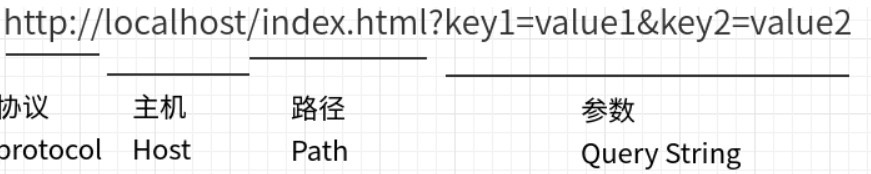
2,URL
URL:统一资源定位符,是一种资源位置的抽象唯一识别方法。
组成:<协议>://<主机>:<端口>/<路径>
端口和路径有事可以省略(HTTP默认端口号是80)

3,HTTP协议版本
协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1,现在最常用的是1.1
HTTP 1.0和HTTP 1.1的主要区别是什么?
- 长连接 : 在HTTP/1.0中,默认使用的是短连接,也就是说每次请求都要重新建立一次连接。HTTP是基于TCP/IP协议的,每一次建立或者断开连接都需要三次握手四次挥手的开销,如果每次请求都要这样的话,开销会比较大。因此最好能维持一个长连接,可以用个长连接来发多个请求。HTTP1.1起,默认使用长连接 ,默认开启Connection: keep-alive。 HTTP/1.1的持续连接有非流水线方式和流水线方式 。流水线方式是客户在收到HTTP的响应报文之前就能接着发送新的请求报文。与之相对应的非流水线方式是客户在收到前一个响应后才能发送下一个请求。
- 带宽优化及网络连接的使用 : HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接。
- Host域:在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)。HTTP1.0是没有host域的,HTTP1.1才支持这个参数。
- 错误状态响应码 : 在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除。
- 缓存处理 : 在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略。
HTTP2.0的优化
- 新的二进制格式:HTTP1.x的解析是基于文本。基于文本协议的格式解析存在天然缺陷,文本的表现形式有多样性,要做到健壮性考虑的场景必然很多,二进制则不同,只认0和1的组合。基于这种考虑HTTP2.0的协议解析决定采用二进制格式,实现方便且健壮。
- 多路复用:在同一个TCP连接中,同一时刻可以发送多个请求和响应,下一次的请求不需要等待上一个响应来之后再发送。但响应的顺序是不变的,FIFO(先进先出)。2.0之前是同一个连接只能用一次, 如果开启了keep-alive,虽然可以用多次,但是同一时刻只能有一个HTTP请求。
HTTP2.0的多路复用主要是指:因为http2.0的传输是基于二进制帧的。每一个TCP连接中承载了多个双向流通的流,每一个流都有一个独一无二的标识和优先级,而流就是由二进制帧组成的。二进制帧的头部信息会标识自己属于哪一个流,所以这些帧是可以交错传输,然后在接收端通过帧头的信息组装成完整的数据。这样就解决了线头阻塞的问题,同时也提高了网络速度的利用率。 - header压缩,HTTP1.x的header带有大量信息,而且每次都要重复发送,HTTP2.0使用HPACK算法对header的数据进行压缩,避免了重复header的传输,又减小了需要传输数据的大小,基本原理是客户端和服务端分别缓存一份索引表,如果头部存在于索引表,则用对应的索引值;否则进行霍夫曼编码,并加入索引表。参考
- 服务器推送, 当我们对支持HTTP2.0的web server请求数据的时候,服务器会顺便把一些客户端需要的资源一起推送到客户端,免得客户端再次创建连接发送请求到服务器端获取。这种方式非常合适加载静态资源。服务器端推送的这些资源其实存在客户端的某处地方,客户端直接从本地加载这些资源就可以了,不用走网络,速度自然是快很多的。
请求头部
请求头部为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。请求头部通知服务器有关于客户端请求的信息。比较常见的有:

空行
请求头部的最后会有一个空行,表示请求头部结束,接下来为请求数据。
请求数据
请求数据不在GET方法中使用,而在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最长使用的请求头部是Cntent-Type和Content-Length
响应报文
以下是通过抓包工具fiddler抓出来的一段HTTP响应报文
HTTP/1.1 200 OK
Server: nginx/1.18.0 (Ubuntu)
Date: Wed, 20 Oct 2021 06:46:15 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate
Pragma: no-cache
Content-Length: 737265
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>
吉首大学 </title>
HTTP响应报文由状态行(status line)、响应头部(headers)、空行(blank line)和响应数据(也叫响应体或响应正文)(response body)4个部分组成。

状态行
状态行由3部分组成,分别为:协议版本、状态码、状态码描述。其中协议版本与请求报文一致,状态码描述是对状态码的简单描述。
HTTP状态码

响应头部
常见响应头部及描述如下:

空行
响应头部的最后会有一个空行,表示响应头部结束,接下来为响应数据。与请求报文一致。
响应体
用于存放需要返回给客户端的数据信息。fiddler抓出来的一段HTTP响应数据是一段HTML。
最后
以上就是帅气美女最近收集整理的关于HTTP报文格式详解的全部内容,更多相关HTTP报文格式详解内容请搜索靠谱客的其他文章。








发表评论 取消回复