今天找东西的时候发现一个好玩的,跟打字一样的效果,所以尝试写了一下,用了class类,不熟练练手

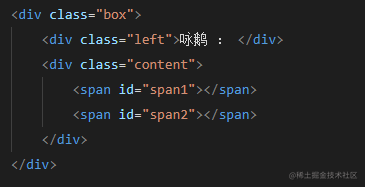
首先写一个div,里面写上标题文字和光标,再加上点css样式

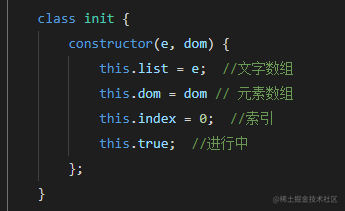
然后我们创建一个类,里面参数

然后然后就完成了,下面是代码
<style>
body {
padding: 0;
margin: 0;
background: #000;
height: 100vh;
overflow: hidden;
}
.box {
background: #fff;
height: 120px;
line-height: 120px;
margin-top: 20%;
font-size: 30px;
font-weight: 500;
text-align: center;
display: flex;
align-items: center;
}
.left {
width: 30%;
text-align: right;
height: 120px;
line-height: 120px;
color: #ccc;
}
#span2 {
display: block;
height: 30px;
width: 2px;
background: rgba(0, 0, 0, 0.712);
}
.content {
display: flex;
align-items: center;
}
</style>
</head>
<body>
<div class="box">
<div class="left">咏鹅 : </div>
<div class="content">
<span id="span1"></span>
<span id="span2"></span>
</div>
</div>
<script>
class init {
constructor(e, dom) {
this.list = e; //文字数组
this.dom = dom // 元素数组
this.index = 0; //索引
this.true; //进行中
};
//初始化
onLoad() {
this.paly()
this.setTime(3000, this.write)
};
//光标闪动
cursor() {
if (!this.state) return
this.dom[1].style.opacity = 0
this.setTime(600, () => {
this.dom[1].style.opacity = 1
this.setTime(600, this.cursor)
})
}
//循环显示
setWords() {
if (this.index === this.list.length) {
this.index = 0
}
let list = this.list[this.index]
this.index++
return list
};
//开始输入
paly() {
this.state = true
this.cursor()
};
//删除
restart(text) {
this.setTime(3000, () => {
let s = 300
this.setTime(320,()=>{ this.state = false})
for (let i in text) {
i = Number(i) + 1
s += 30
this.setTime(s, () => {
this.dom[0].innerText = text.slice(0, text.length - i)
})
}
this.setTime(s + 600, () => {
this.paly()
this.setTime(3000, this.write)
})
})
};
//写入
write() {
let list = this.setWords()
let text = ''
let s = 300
this.state = false
this.dom[1].style.opacity = 1
for (let i in list) {
s += 150
this.setTime(s, () => {
text += list[i]
this.dom[0].innerText = text
})
}
this.setTime(s + 600, () => {
this.restart(this.dom[0].textContent)
this.paly()
})
};
//定时器
setTime(time, ref) {
let variable = setTimeout(() => {
ref.call(this)
clearTimeout(variable)
}, time);
}
}
const fun = new init(['鹅鹅鹅,曲项向天歌.白毛浮绿水,红掌拨清波'], document.getElementsByTagName('span'))
fun.onLoad()
</script>
哦对,文案是数组,会循环切换,可以写多条,小白一个~~~,练手+1
最后
以上就是单纯花卷最近收集整理的关于JS模仿输入框输入的全部内容,更多相关JS模仿输入框输入内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![[ruby on rails]添加网站title](https://www.shuijiaxian.com/files_image/reation/bcimg3.png)
发表评论 取消回复