1.简介
华为统一扫码服务(Scan Kit)提供便捷的条形码和二维码扫描、解析、生成能力,帮助您快速构建应用内的扫码功能。
得益于华为在计算机视觉领域能力的积累,Scan Kit可以实现远距离码或小型码的检测和自动放大,同时针对常见复杂扫码场景(如反光、暗光、污损、模糊、柱面)做了针对性识别优化,提升扫码成功率与用户体验。
您将建立什么
在这个Codelab中,你将创建一个使用Default View Mode的扫码APP。
您将会学到什么
- 如何配置开发环境。
- 如何调用华为Scan Kit的扫码能力
2.硬件要求
- 安装了Android Studio的开发计算机。
- Android 4.4 (SDK Version 19) 及以上Android机型。
软件要求
- Android Studio
- Java JDK 1.8及以上版本开发环境
3. 能力接入准备
若您需要正式发布集成Scan Kit的应用,请参考《HUAWEI HMS Core 集成准备》中详细说明来完成接入准备。
若您使用本Codelab Demo验证时,直接使用Sample Code中的设置,可以跳过此步骤。
下载地址giit:https://github.com/huaweicodelabs/ScanKit
4. 集成HMS Core SDK
针对Android Studio开发环境,华为提供了Maven仓集成方式的HMS Core SDK包。在开始开发前,您需要将HMS Core SDK集成到您的Android Studio开发环境中。
添加当前应用的AppGallery Connect配置文件
如果在AppGallery Connect中开通了相关服务则需要将"agconnect-services.json"文件添加到您的App中
- 登录 AppGallery Connect网站,点击"我的项目"。
- 在项目列表中找到您的项目,在项目中点击需要继承HMS Core SDK的应用。
- 在"项目设置 > 常规"页面的"应用"区域,点击"agconnect-services.json"下载配置文件。
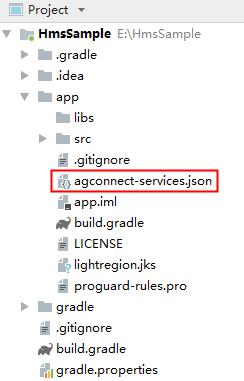
- 将"agconnect-services.json"文件拷贝到应用级根目录下。

配置HMS Core SDK的Maven仓地址
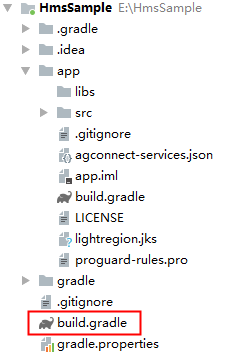
1. 打开Android Studio项目级"build.gradle"文件。
2. 添加HUAWEI agcp插件以及Maven代码库。
- 在"allprojects > repositories"中配置HMS Core SDK的Maven仓地址。
- 在"buildscript > repositories"中配置HMS Core SDK的Maven仓地址。
- 如果App中添加了"agconnect-services.json"文件则需要在"buildscript > dependencies"中增加agcp配置。
buildscript {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'} }
dependencies {
...
classpath 'com.huawei.agconnect:agcp:1.4.1.300'
}
}
allprojects {
repositories {
google()
jcenter()
maven {url 'https://developer.huawei.com/repo/'}
}
}
说明:Maven仓地址无法直接在浏览器中打开访问,只能在IDE中配置。如需添加多个Maven代码库,请将华为公司的Maven仓地址配置在最后。
添加编译依赖
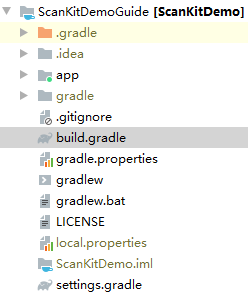
- 打开应用级的"build.gradle"文件。

在"dependencies"中添加如下编译依赖,{version}需要替换为实际的SDK版本号,版本号索引请参见版本更新说明。如当前版本:implementation 'com.huawei.hms:scan:1.2.5.300'。
dependencies {
implementation 'com.huawei.hms:scan:{version}'
}
在文件头apply plugin: 'com.android.application'下一行添加如下配置。
apply plugin: 'com.huawei.agconnect'
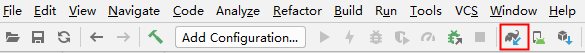
- 同步工程。在完成以上的配置后,点击工具栏中的gradle同步图标,完成"build.gradle"文件的同步,将相关依赖下载到本地。

5. 添加扫码功能所需要的权限
在调用Scan Kit时,开发者需要先在Manifest中声明相应的权限。Android提供了两种扫码权限:CAMERA(相机权限)和READ_EXTERNAL_STORAGE(读文件权限)。
在AndroidManifest.xml文件中,增加:
<!--相机权限-->
<uses-permission android:name="android.permission.CAMERA" />
<!--读文件权限--> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
声明权限后,还需要在代码中动态申请一下权限。在MainActivity.java中,增加:
Java示例代码:
public void newViewBtnClick(View view) {
//DEFAULT_VIEW为用户自定义用于接收权限校验结果
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
this.requestPermissions( new String[]{Manifest.permission.CAMERA, Manifest.permission.READ_EXTERNAL_STORAGE}, DEFAULT_VIEW);
}
}
@Override public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
if (permissions == null || grantResults == null || grantResults.length < 2 || grantResults[0] != PackageManager.PERMISSION_GRANTED || grantResults[1] != PackageManager.PERMISSION_GRANTED) {
return;
}
}
Kotlin示例代码:
public fun newViewBtnClick(view:View?) {
//DEFAULT_VIEW为用户自定义用于接收权限校验结果
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
this.requestPermissions( arrayOf(Manifest.permission.CAMERA, Manifest.permission.READ_EXTERNAL_STORAGE), DEFAULT_VIEW)
}
}
override public fun onRequestPermissionsResult(requestCode:Int, permissions:Array<out String>, grantResults:IntArray) {
if (permissions == null || grantResults == null || grantResults.length < 2 || grantResults[0] != PackageManager.PERMISSION_GRANTED || grantResults[1] != PackageManager.PERMISSION_GRANTED) {
return
}
if (requestCode == DEFAULT_VIEW) {
//调用DefaultView扫码界面 ScanUtil.startScan(this@MainActivity, REQUEST_CODE_SCAN, HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create())
}
}
说明: 已在Sample demo code中权限申请,不需要重复申请。
6. 调用Scan Kit扫码能力
Scan Kit提供4种不同的调用模式,具体的差别参见《开发指南》。本CodeLab选择了Default View Mode进行开发,实现扫码功能。
1. 调用Default View mode扫码页面
Java示例代码:
//申请权限之后,调用DefaultView扫码界面
int result = ScanUtil.startScan(MainActivity.this, REQUEST_CODE_SCAN, new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create());
Kotlin示例代码:
//申请权限之后,调用DefaultView扫码界面
ScanUtil.startScan(this@MainActivity, REQUEST_CODE_SCAN, HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create())
2. 处理扫码结果
在MainActivity中处理扫码结果,在Sample Code MainActivity.java文件中,增加:
Java示例代码:
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) {
//当扫码页面结束后,处理扫码结果
super.onActivityResult(requestCode, resultCode, data);
if (resultCode != RESULT_OK || data == null) {
return;
}
//从onActivityResult返回data中,用 ScanUtil.RESULT作为key值取到HmsScan返回值
if (requestCode == REQUEST_CODE_SCAN) {
Object obj = data.getParcelableExtra(ScanUtil.RESULT);
if (obj instanceof HmsScan) {
if (!TextUtils.isEmpty(((HmsScan) obj).getOriginalValue())) { Toast.makeText(this, ((HmsScan) obj).getOriginalValue(), Toast.LENGTH_SHORT).show();
} return;
}
}
}
Kotlin示例代码:
override protected fun onActivityResult(requestCode:Int, resultCode:Int, data:Intent?) {
//当扫码页面结束后,处理扫码结果 super.onActivityResult(requestCode, resultCode, data) if (resultCode != RESULT_OK || data == null) {
return
} /
/从onActivityResult返回data中,用 ScanUtil.RESULT作为key值取到HmsScan返回值 if (requestCode == REQUEST_CODE_SCAN) {
var obj:Any? = data?.getParcelableExtra(ScanUtil.RESULT) if (obj is HmsScan?) {
if (!TextUtils.isEmpty(obj?.getOriginalValue())) {
Toast.makeText(this, obj?.getOriginalValue(), Toast.LENGTH_SHORT).show()
}
return
}
}
}
完成开发后,点击开发界面上的运行图标,运行Android Studio工程打包生成APK,并安装在测试手机上。
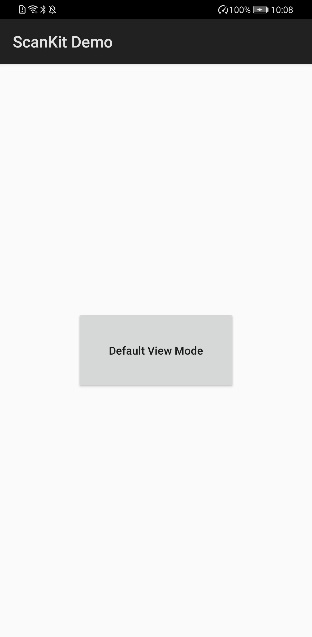
首次进入应用时的界面:
点击 Default View Mode:
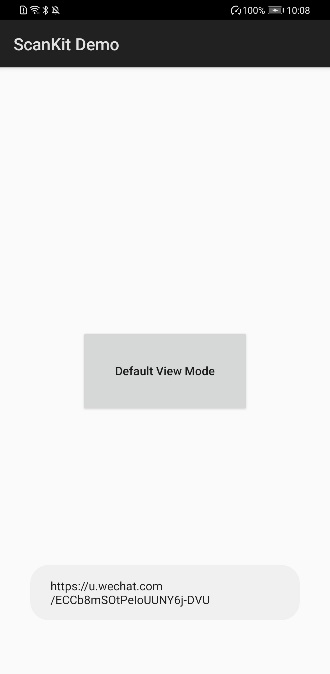
扫码后返回结果:
8. 恭喜你
干得好,你已经成功完成了Codelab并学到了:
- 如何集成华为Scan Kit。
- 如何使用华为Scan Kit的Default View Mode进行扫码。
如需了解更多与华为Scan Kit相关的信息,请关注我们的官方网站。开发过程中如果遇见问题,请参考我们的常见问题解答。
9. 参考
您可以阅读下面链接,了解更多相关的信息。
- 开发指南
- API参考
点击下方按钮下载源码。
完整源码下载
最后
以上就是老迟到鸭子最近收集整理的关于android 华为扫码适配官方文章储存的全部内容,更多相关android内容请搜索靠谱客的其他文章。








发表评论 取消回复