现象描述
当我们在打开或关闭switch开关时,有时需要弹出对话框让用户确认是否打开或关闭,避免误操作。
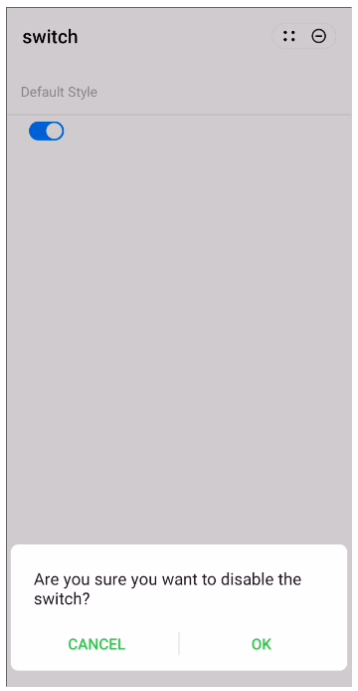
例如switch开关默认处于打开状态,在用户关闭开关时,弹出对话框供用户确认。如果用户点击取消,则开关重新置于打开状态;如果用户点击确认,则开关关闭。
实现方法
switch组件的change事件可以用于响应用户打开或关闭开关的操作,通过改变switch组件的checked属性可以实现对开关的控制。
示例代码:
<template>
<div class="container">
<div class="item-container">
<text class="item-title">Default Style</text>
<stack>
<switch checked="{{checkedValue}}" id="switch" class="switch"></switch>
<div class="item-content" style="opacity: 0" "switchTouch"></div>
</stack>
</div>
</div>
</template>
<script>
import prompt from '@system.prompt';
export default {
data: {
componentName: 'switch',
checkedValue: true,
},
onInit() {
this.$page.setTitleBar({ text: 'switch' })
},
switchTouch: function () {
if (this.checkedValue === false) {
this.checkedValue = true;
}
else if (this.checkedValue === true) {
console.log(this.checkedValue);
var that = this
prompt.showDialog({
title: '',
message: 'Are you sure you want to disable the switch?',
buttons: [
{
text: 'OK',
color: '#33dd44'
},
{
text: 'cancel',
color: '#33dd44'
}
],
success: function (data) {
console.log("handling callback", data);
if (data.index === 0) {
that.checkedValue = false;
console.log(that.checkedValue);
}
else {
console.log(that.checkedValue);
}
},
cancel: function () {
console.log("cancel");
}
})
}
}
}
</script>
<style>
.container {
flex: 1;
flex-direction: column;
}
.item-container {
margin-top: 20px;
margin-bottom: 30px;
flex-direction: column;
}
.item-title {
padding-left: 30px;
padding-bottom: 30px;
padding-top: 30px;
border-bottom-width: 1px;
border-color: #bbbbbb;
color: #aaaaaa;
}
.item-content {
background-color: #0000cd;
border-bottom-width: 1px;
border-color: #0000cd;
margin-top: 10px;
width: 130px;
height: 60px;
}
</style>实现效果:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
最后
以上就是缥缈小松鼠最近收集整理的关于【快应用】switch组件开关的动态控制的全部内容,更多相关【快应用】switch组件开关内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复