最近走进一个新项目的任务里,主要的任务是实现用微信小程序利用websocket使用mqtt协议走网络控制继电器(其实在生活中这个技术已经普及了,我们用的充电桩扫码充电,我们学校里的饮水机扫码接水以及我们的扫码实现对家具的电源控制,智能自习室,智能家居等等都是lot开发的产物,大多是软件控制的,但是开发软件的成本比微信小程序高好多倍,所以学习微信小程序实现lot开发是必须的,也是市场红利的技能),这个也算是我这个java后端程序员的能力盲区了,所以需要从头学习微信小程序与mqtt协议这些之前没有学过的新技术。
今天先学习使用微信开发者工具创建一个新的微信小程序,建立一个按钮,并给它添加事件,由于我是根据之前学习前端的学习思路来走的,所以对于一些新的知识点都会记录下来,以便于像我一样的小白学习。之前我学习过安卓app开发,学的xml文件的书写与布局,其实与前端的书写格式差不多,代码的编程习惯也有相同之处,今天接触的微信小程序的开发其实差不多。
安装WX开发者工具
首先进入微信公众平台:

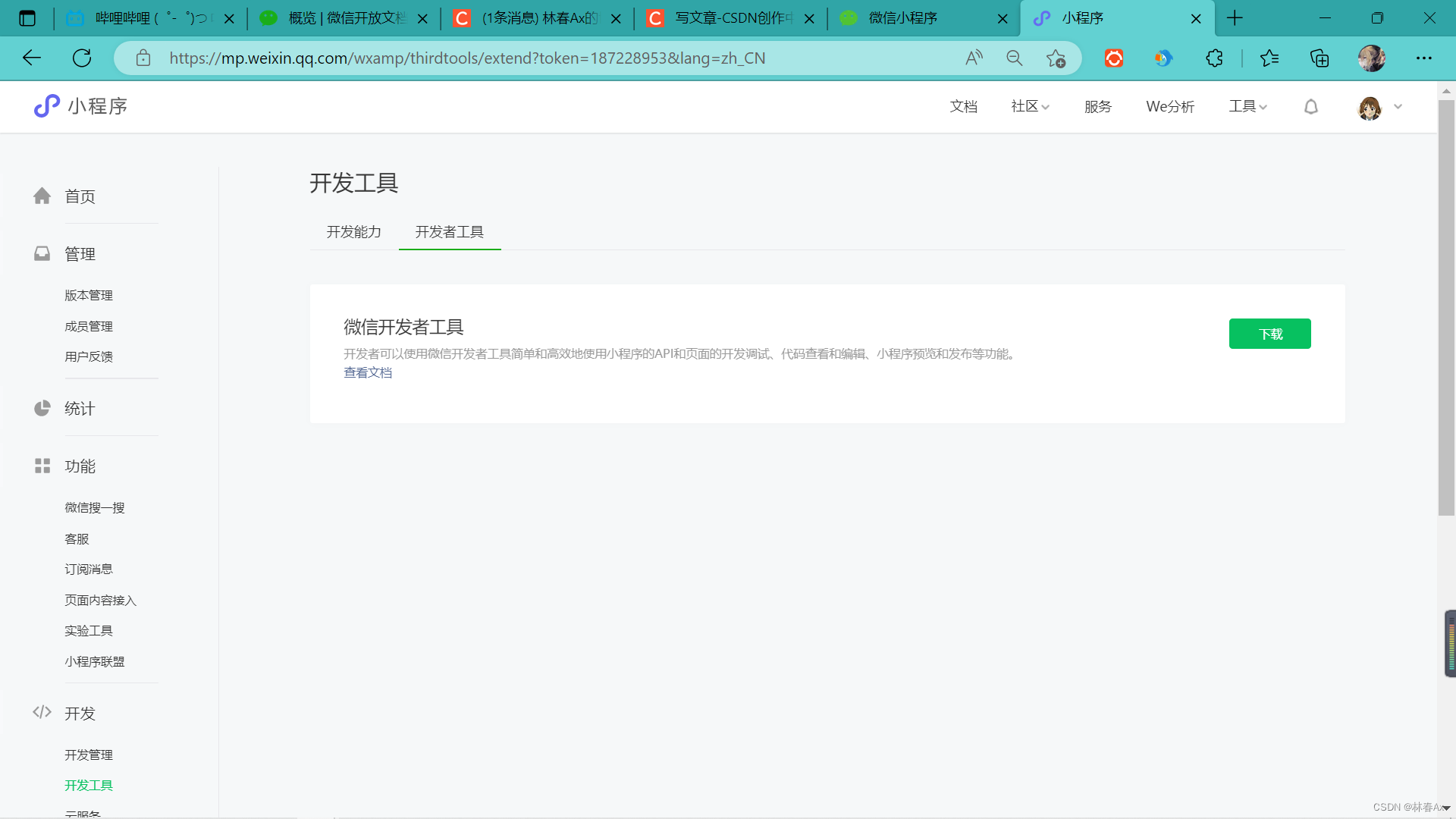
登录之后会看到菜单栏,选择开发者工具就会显示开发者工具下载:
按照自己电脑的配置选择适合的开发者工具,下载安装好之后就可以创建小程序demo了。
创建新的WX小程序
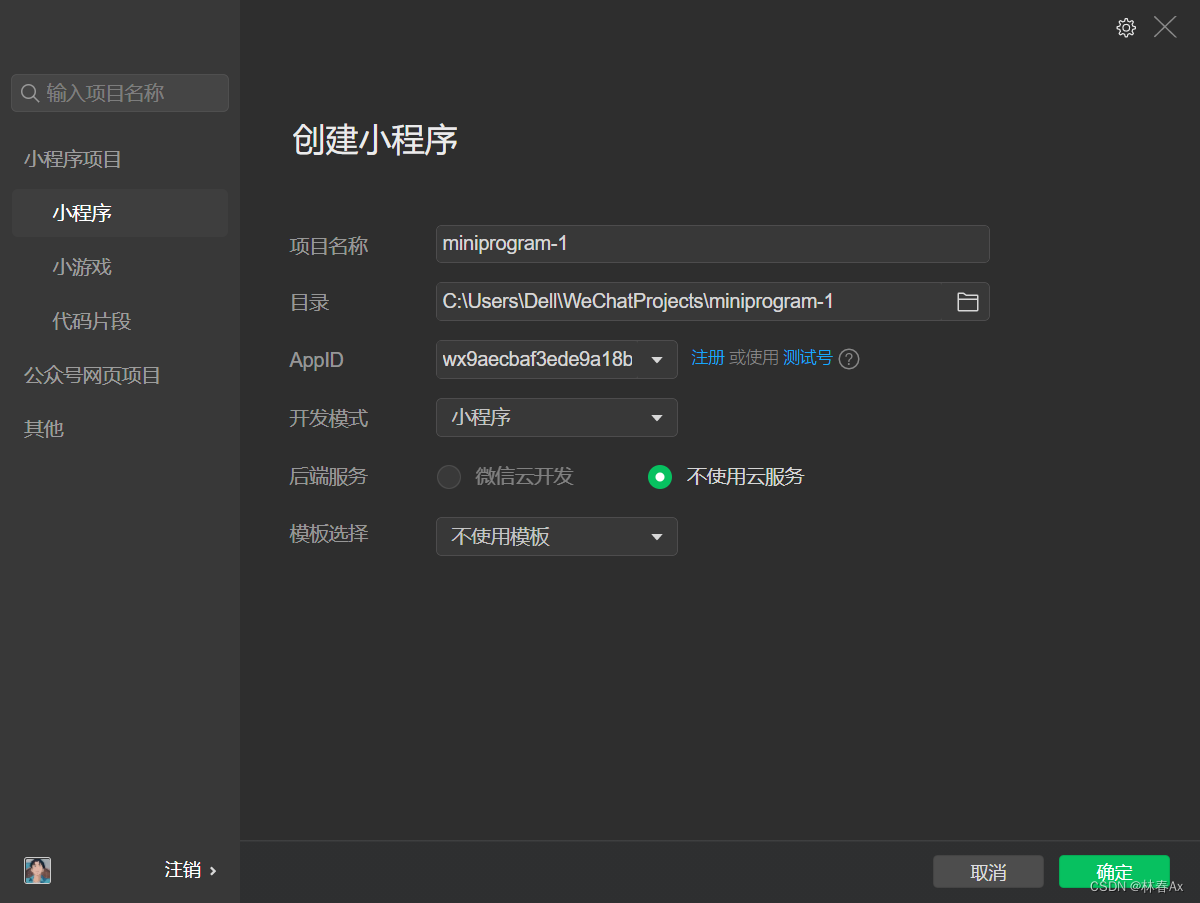
自己搭建的话就这样选就可以,不使用官方或者其他平台提供的模板:

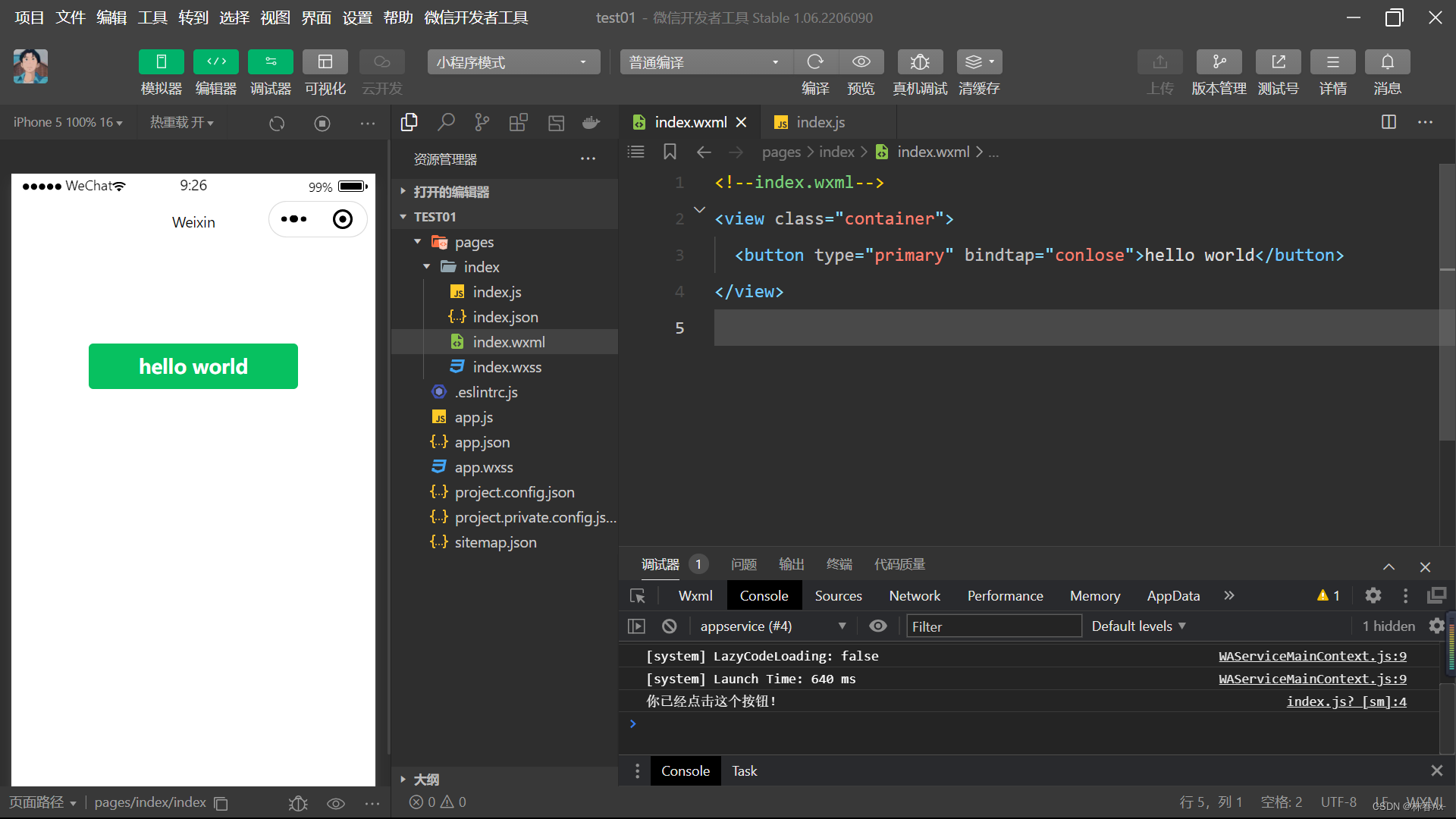
我微搭的一个小程序测试demo:(与html的开发差不多,这个其实也是有html之类的标签树,css,js而且它们的作用也差不多,我们在按钮上加入bindtap测试一下简单的事件,函数名我定为:conlose)
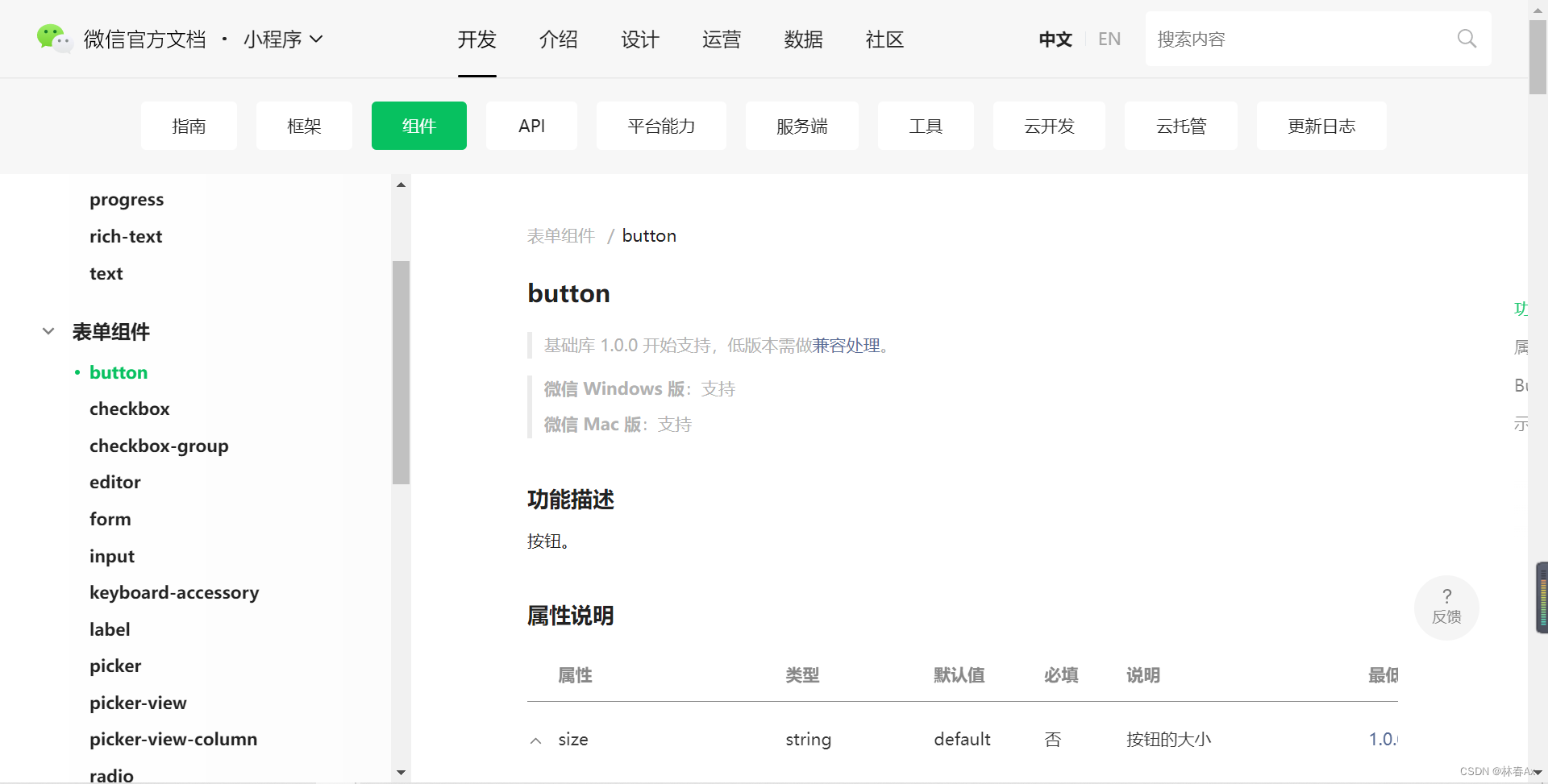
使用WX开发者文档查询按钮
这里是微信官方文档,专门为学习微信小程序开发的程序员提供的帮助文档:

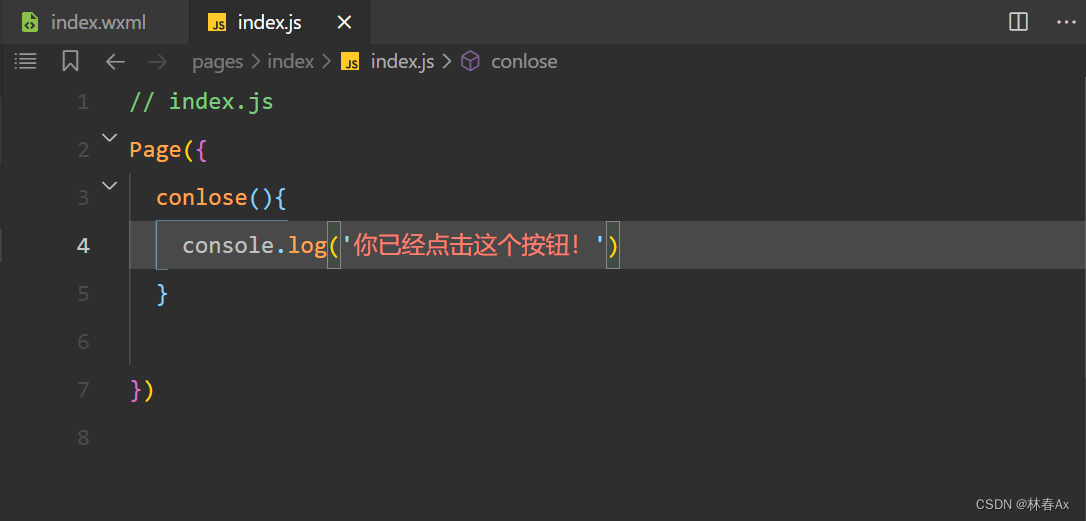
给按钮添加简单的点击事件
这就是在js文件里对这个我们自定义的函数进行补充,console是内置对象,与JavaScript里的一样!不过我没有系统的学完JavaScript,所以也就了解一点,毕竟是做java后端开发的,懂一点是必须的。

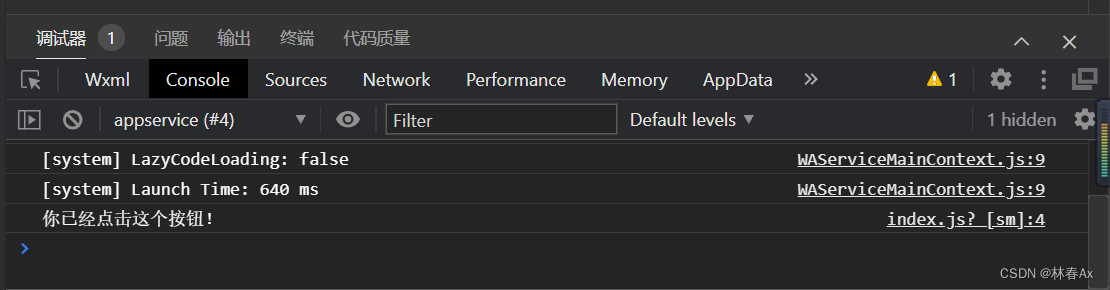
这个时候编译测试一下,点击按钮之后调试器就会出现这个语句了。

是不是很简单?慢慢来,我还要跟着学习lot与微信小程序之间的因缘际会。
最后
以上就是寂寞夏天最近收集整理的关于微信小程序实现lot开发01 学习微信小程序 helloworld的全部内容,更多相关微信小程序实现lot开发01内容请搜索靠谱客的其他文章。








发表评论 取消回复