有三个案例:
-
打开摄像头并将画面显示到页面;
-
打开麦克风并在页面播放捕获的声音;
-
同时打开摄像头和麦克风,并在页面显示画面和播放捕获的声音
开发环境:Windows + vscode + 浏览器
4.1 打开摄像头
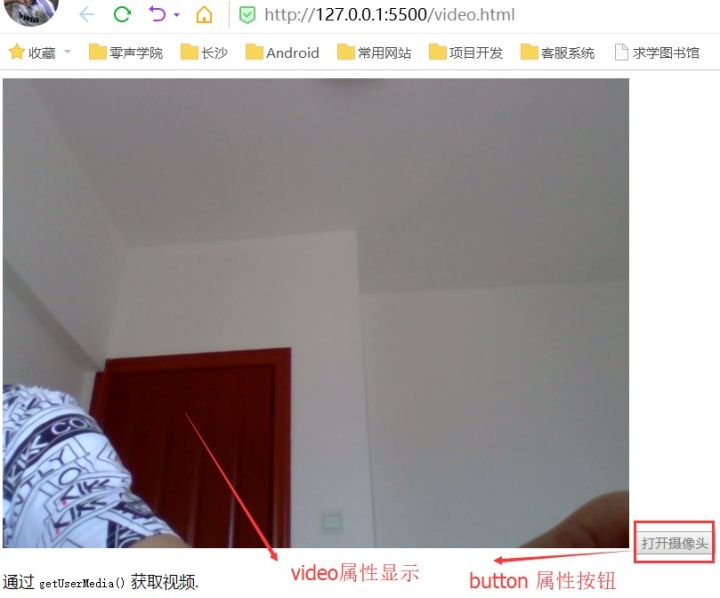
实战:打开摄像头并将画面显示到页面
效果展示

编辑切换为居中
添加图片注释,不超过 140 字(可选)
代码流程
-
初始化button、video控件
-
绑定“打开摄像头”响应事件onOpenCamera
-
如果要打开摄像头则点击 “打开摄像头”按钮,以触发onOpenCamera事件的调用
-
当触发onOpenCamera调用时
-
设置约束条件,即是getUserMedia函数的入参
-
getUserMedia有两种情况,一种是正常打开摄像头,使用handleSuccess处理;一种是打开摄像头失败,使用handleError处理
-
当正常打开摄像头时,则将getUserMedia返回的stream对象赋值给video控件的srcObject即可将视频显示出来
示例代码
4.1 video.html
<!DOCTYPE html>
<!--
* 版权:腾讯课堂 零声学院 https://0voice.ke.qq.com/?tuin=137bb271 .
*
* 文件名:video.html
* 功能:获取视频并将其显示到页面
-->
<html >
<body >
<video id="local-video" autoplay playsinline></video>
<button id="showVideo" >打开摄像头</button>
<p>通过getUserMedia()获取视频</p>
</body>
<script >
const constraints = {
audio: false,
video: true
};
// 处理打开摄像头成功
function handleSuccess(stream) {
const video = document.querySelector("#local-video");
video.srcObject = stream;
}
// 异常处理
function handleError(error) {
console.error("getUserMedia error: " + error);
}
function onOpenCamera(e) {
navigator.mediaDevices.getUserMedia(constraints).then(handleSuccess).catch(handleError);
}
document.querySelector("#showVideo").addEventListener("click", onOpenCamera);
</script>
</html>关注+后台私信我,领取2022最新最全学习提升资料包《Andoird音视频开发必备手册+音视频最新学习视频+大厂面试真题+项目实战源码讲义》资料内容包括(C/C++,Linux,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs)等等

4.2 打开麦克风
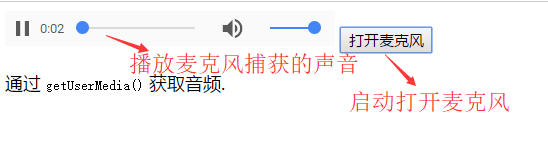
实战:打开麦克风并在页面播放捕获的声音
效果展示

代码流程
-
初始化button、audio控件
-
绑定“打开麦克风”响应事件onOpenMicrophone
-
如果要打开麦克风则点击 “打开麦克风”按钮,以触发onOpenMicrophone事件的调用
-
当触发onOpenCamera调用时
-
设置约束条件,即是getUserMedia函数的入参
-
getUserMedia有两种情况,一种是正常打开麦克风,使用handleSuccess处理;一种是打开麦克风失败,使用handleError处理
-
当正常打开麦克风时,则将getUserMedia返回的stream对象赋值给audio控件的srcObject即可将声音播放出来
示例代码
4.2 audio.html
<!DOCTYPE html>
<!--
* 版权:腾讯课堂 零声学院 https://0voice.ke.qq.com/?tuin=137bb271 .
*
* 文件名:audio.html
* 功能:打开麦克风并在页面播放捕获的声音
-->
<html >
<body>
<audio id="local-audio" autoplay controls>播放麦克风捕获的声音</audio>
<button id="playAudio">打开麦克风</button>
<p>通过getUserMedia()获取音频</p>
</body>
<script>
// 约束条件
const constraints = {
audio: true,
video: false
};
// 处理打开麦克风成功
function handleSuccess(stream) {
const audio = document.querySelector("#local-audio");
audio.srcObject = stream;
}
// 异常处理
function handleError(error) {
console.error("getUserMedia error: " + error);
}
function onOpenMicrophone(e) {
navigator.mediaDevices.getUserMedia(constraints).then(handleSuccess).catch(handleError);
}
document.querySelector("#playAudio").addEventListener("click", onOpenMicrophone);
</script>
</html>webrtc获取音视频设备
4.3 打开摄像头和麦克风
同时打开摄像头和麦克风,范例可以参考4.1,只是在约束条件中把
const constraints = {
audio: false, // 不打开麦克风
video: true
};改为
const constraints = {
audio: true, // 打开麦克风
video: true
};具体代码
4.3 video_audio.html
<!DOCTYPE html>
<!--
* 版权:腾讯课堂 零声学院 https://0voice.ke.qq.com/?tuin=137bb271 .
*
* 文件名:video.html
* 功能:获取音视频并将其显示到页面和播放声音
-->
<html>
<body>
<video id="local-video" autoplay playsinline></video>
<button id="showVideo">打开音视频</button>
<div id="errorMsg"></div>
<p>通过 <code>getUserMedia()</code> 获取音视频.</p>
<script>
// 设置约束条件, 同时打开音频流和视频流
const constraints = (window.constraints = {
audio: true,
video: true
});
// 处理打开摄像头+麦克风成功
function handleSuccess(stream) {
const video = document.querySelector("#local-video");
video.srcObject = stream;
}
// 处理打开摄像头+麦克风失败
function handleError(error) {
console.error("getUserMedia error: " + error);
}
async function onOpenAV(e) {
navigator.mediaDevices.getUserMedia(constraints).then(handleSuccess).catch(handleError);
}
document
.querySelector("#showVideo")
.addEventListener("click", onOpenAV);
</script>
</body>
</html>
4.4 拓展讲解
1. getUserMedia API参考:MediaDevices.getUserMedia() - Web API 接口参考 | MDN
2. !=和!==区别
!= 在表达式两边的数据类型不一致时,会隐式转换为相同数据类型,然后对值进行比较. 比如 1 和 "1" , 1 != "1" 为false
!== 不会进行类型转换,在比较时除了对值进行比较以外,还比较两边的数据类型, 它是恒等运算符===的非形式., 1 != "1" 为true
3. video控件属性
<video>: The Video Embed element <video>: The Video Embed element - HTML: HyperText Markup Language | MDN
HTML DOM Video 对象 HTML DOM Video 对象 | 菜鸟教程
最后
以上就是优秀外套最近收集整理的关于WebRTC入门与提高4:音视频采集和播放的全部内容,更多相关WebRTC入门与提高4内容请搜索靠谱客的其他文章。








发表评论 取消回复