我是靠谱客的博主 朴素可乐,这篇文章主要介绍vue3+ts中使用mitt跨组件通信报错:没有与此调用匹配的重载。handler: WildcardHandler<Record<EventType, unknown>>,现在分享给大家,希望可以做个参考。
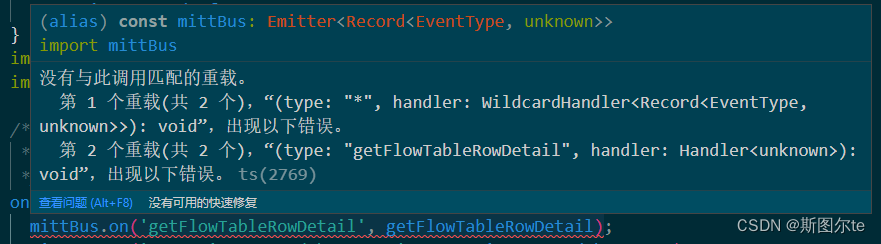
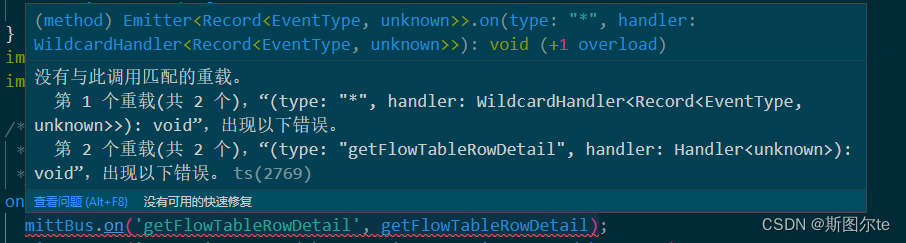
报错内容如下图:


mitt代码的使用方式:
import { onMounted } from vue;
import mittBus from '@/utils/mittBus';
onMounted(() => {
mittBus.on('getFlowTableRowDetail'/*自定义监听事件名称,相当于下面的foo*/, getFlowTableRowDetail);
});
interface LoadParams {
date: string;
dataId: string;
}
function getFlowTableRowDetail(data: LoadParams){/* 省略内容 */}
mittBus.js文件:
import mitt from "mitt";
const mittBus = mitt();
export default mittBus;
经过多方资料查阅,总结出问题出现的原因是ts中的类型推断异常。mittBus的参数无法推断出来。
如果使用的是最新的mitt@3.0.0版本,在ts中使用mitt时需要添加类型注解,去官网查阅使用方式如下:
Usage:
1、Set “strict”: true in your tsconfig.json to get improved type inference for mitt instance methods.
import mitt from 'mitt';
type Events = {
foo: string;
bar?: number;
};
// inferred as Emitter<Events> // 推断为发射器<事件>
const emitter = mitt<Events>();
// 'e' has inferred type 'string' // “e”具有推断的类型“string”
emitter.on('foo', (e) => {});
// Error: Argument of type 'number' is not assignable to parameter of type 'string'. (2345) // 错误:类型为“number”的参数不能分配给类型为“string”的参数。(2345)
emitter.emit('foo', 42);
2、Alternatively, you can use the provided Emitter type:
import mitt, { Emitter } from 'mitt';
type Events = {
foo: string;
bar?: number;
};
const emitter: Emitter<Events> = mitt<Events>();
这里我使用了第二种,mitt提供的Emitter类型。
官方示例里面因为使用的事件名称是固定的:foo和bar。但是我的代码里面事件名称是自定义的,所以此处不能直接写死,故使用一个字符串索引签名,这样事件名称可以自定义。如:我的项目代码中的事件名称自定义为getFlowTableRowDetail。
修改mittBus.js文件代码如下:
import mitt, { Emitter } from "mitt";
// 定义类型别名,因全局使用并且需要自定义事件名称,所以使用索引签名定义内容
type Events = {
[propName: string]: any;
};
// 提供泛型参数让 emitter 能自动推断参数类型
const mittBus: Emitter<Events> = mitt<Events>();
export default mittBus;
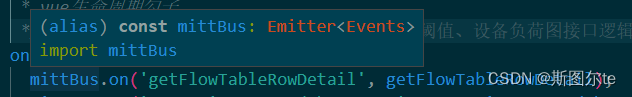
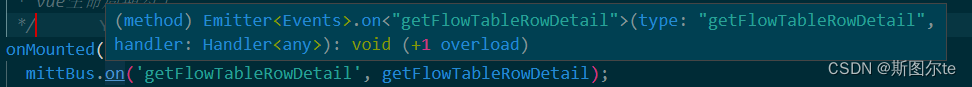
改完代码之后,类型推断异常消失,可以准确推断所需参数的类型了。


最后
以上就是朴素可乐最近收集整理的关于vue3+ts中使用mitt跨组件通信报错:没有与此调用匹配的重载。handler: WildcardHandler<Record<EventType, unknown>>的全部内容,更多相关vue3+ts中使用mitt跨组件通信报错:没有与此调用匹配的重载。handler:内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复