vue2中可以使用$on,$emit,$off 来发射,监听数据,但是vue3中取消了它们,因此要想新的办法。我们可以用mitt来实现。
首先,安装mitt
npm install mitt --save然后组件内引入
import mitt from 'mitt'正式使用,先创建监听器,一个组件emit数据,另一个组件on数据
validateForm组件内:
// 创建监听器
export const emitter = mitt()
setup(){
// 创建存放监听来的函数,采用emit监听
let funcArr:ValidateFunc[] = []
const callback = (func:ValidateFunc)=>{
funcArr.push(func)
}
emitter.on('form-item-created',callback)
//在组件onUnmounted时取消对该事件的监听
onUnmounted(()=>{
emitter.off('form-item-created',callback)
funcArr=[]
})
}validateInput组件:
//先导入创建好的监听器
import {emitter} from './ValidateForm.vue'
setup(){
const validateInput = ()=>{
// 先判断该输入框有无验证规则
if(props.rules){
// 若有,则依次 取出验证规则,判断是否符合
let allPassed = props.rules.every((rule)=>{
let pass = true
inputRef.message = rule.message
// switch语句根据验证类型,分别验证输入值是否满足条件
switch(rule.type){
case 'required':
pass = (inputRef.value.trim() !== '')
break;
case 'email':
pass = (emailReg.test(inputRef.value))
break
default:
break
}
return pass
})
// 若每种验证条件都通过,才不显示message框
inputRef.err = !allPassed
return allPassed
}
return true
}
onMounted(()=>{
emitter.emit("form-item-created",validateInput)
})
}这样callback就能接收到传递来的参数。
期间遇到的小问题:
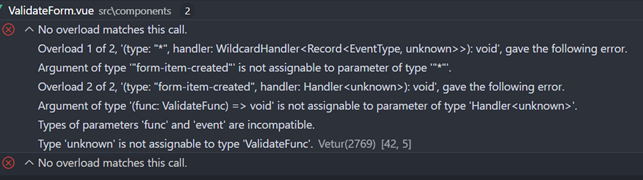
显示emitter.on('form-item-created',callback)括号内的两个参数类型不匹配

解决:mitt版本问题,安装2.1.0版本即可解决!
最后
以上就是可耐墨镜最近收集整理的关于vue3中用mitt实现组件之间传递数据的全部内容,更多相关vue3中用mitt实现组件之间传递数据内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复