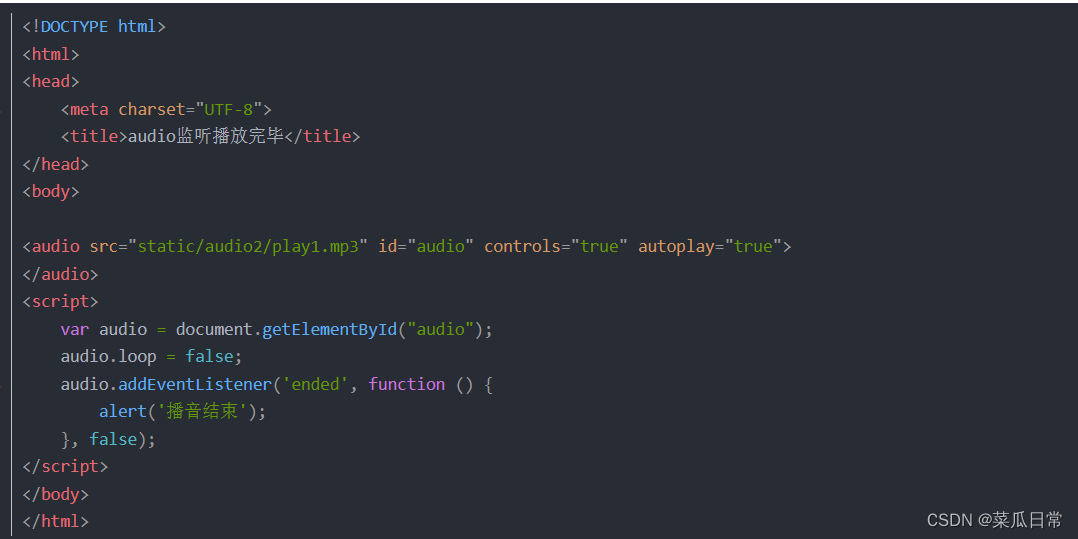
 <audio src="static/audio2/play1.mp3" id="audio" controls="true" autoplay="true">
<audio src="static/audio2/play1.mp3" id="audio" controls="true" autoplay="true">
var audio = document.getElementById("audio");
audio.loop = false;
audio.addEventListener('ended', function () {
alert('播音结束');
}, false);
最后
以上就是友好豆芽最近收集整理的关于js监听audio音频播放完毕后想做的事件处理的全部内容,更多相关js监听audio音频播放完毕后想做内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复