转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/121913352
本文出自【赵彦军的博客】
文章目录
- 系列文章
- 一、冷流还是热流
- StateFlow
- 1. StateFlow使用
- 2. 和LiveData比较
- 3. 如何解决开头的问题
系列文章
Android SharedFlow详解
Android StateFlow详解
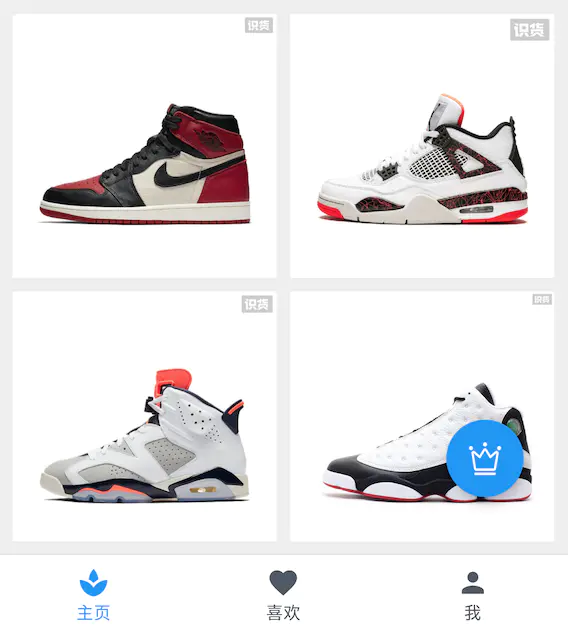
简单描述一下:

点击图中的皇冠按钮,会弹出 Nike、Adidas 和 其他 品牌的按钮,选中之后,页面中数据源只会包含该品牌的数据。
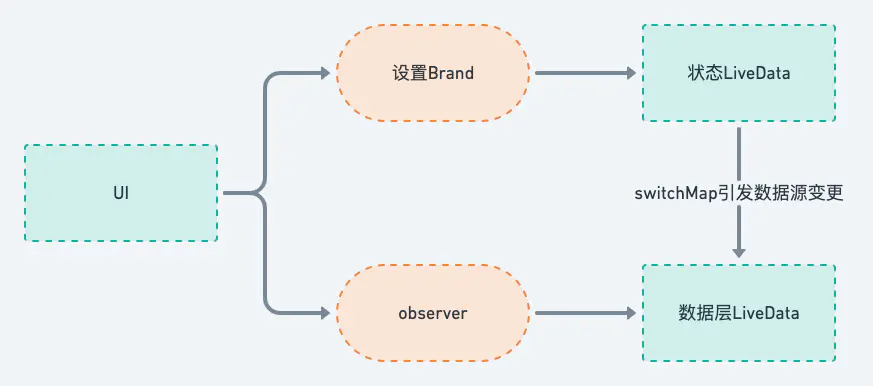
简单看一下,原来的结构,使用的 LiveData:
class MainViewModel : ViewModel() {
private val selectedBrand = MutableLiveData<String>()
// 2. 数据源根据selectedBrand自动发生切换
val shoes: LiveData<Shoe> = selectedBrand.switchMap {
// ... 切换成对应的数据源
}
// 1 选中品牌
fun selectBrand(brand: String) {
selectedBrand.value = brand
}
}
原来状态记录的核心是 LiveData,当状态方 selectedBrand 发生变化的时候,通过扩展方法 switchMap 将转化为 Paging 2 中对应的数据源 LiveData。

如果是用 Flow 改怎么做呢?
一、冷流还是热流
在介绍正文之前,我先给大家介绍一下概念,冷流和热流。
如果之前了解过 Kotlin 的协程,那么你就有可能知道 Flow 是冷流,什么是冷流?简单来说,如果 Flow 有了订阅者 Collector 以后,发射出来的值才会实实在在的存在于内存之中,这跟懒加载的概念很像。
与之相对的是热流,我们即将介绍的 StateFlow和 SharedFlow 是热流,在垃圾回收之前,都是存在内存之中,并且处于活跃状态的。
StateFlow
对于 StateFlow,官方的介绍是:
StateFlow是一个状态容器式可观察数据流,可以向其收集器发出当前状态更新和新状态更新。
乍一看,和 Flow 没什么区别,但是你看使用代码,却是有很大的区别。
1. StateFlow使用
第一步:创建 MutableStateFlow 并设置初始化的值。
class MainViewModel : ViewModel() {
val selected = MutableStateFlow<Boolean>(false)
}
第二步:同 Flow 一样,使用 collect 方法:
lifecycleScope.launch {
viewModel.selected.collect {
// ... 引起UI发生的变化
// 比如 某个按钮是否选中状态
}
}
第三步:可以给 selected设置值,从而引起 Ui 层的变化:
class MainViewModel : ViewModel() {
val selected = MutableStateFlow<Boolean>(false)
fun doSomeThing(value: Boolean) {
selected.value = value
}
}
普通的 Flow,是不具备 selected.value = value 这种能力的。
仔细观察一下,这个使用体验完全跟 LiveData一样,所以它的使用场景和 LiveData 也很类似。
2. 和LiveData比较
那么 StateFlow 和 LiveData 有什么区别吗?
有两点区别:
- 第一点,
StateFlow必须有初始值,LiveData不需要。 - 第二点,当
View变为STOPPED状态时,LiveData.observe()会自动取消注册使用方,而从StateFlow或任何其他数据流收集数据则不会取消注册使用方。
对于 StateFlow在界面销毁的时仍处于活跃状态,有两种解决方法:
- 使用
ktx将Flow转换为LiveData。 - 在界面销毁的时候,手动取消(这很容易被遗忘)。
class LatestNewsActivity : AppCompatActivity() {
...
// Coroutine listening for UI states
private var uiStateJob: Job? = null
override fun onStart() {
super.onStart()
// Start collecting when the View is visible
uiStateJob = lifecycleScope.launch {
latestNewsViewModel.uiState.collect { uiState -> ... }
}
}
override fun onStop() {
// Stop collecting when the View goes to the background
uiStateJob?.cancel()
super.onStop()
}
}
3. 如何解决开头的问题
关于开头的问题,给出的解决方案如下:
class MainViewModel : ViewModel() {
private val selectedKind = MutableStateFlow("全部")
// 2. 数据源根据selectedBrand自动发生切换
val shoes: Flow<Shoe> = selectedKind.flatMapLatest {
// ... 切换成对应的数据源
}
// 1. 选中品牌
fun selectedBrand(brand: String) {
selectedKind.value = brand
}
}
flatMapLatest方法的作用:该方法可以产生一个新的 Flow,但是只处理最新接收到的值,比如,我先选中 Nike,后选中 Adidas,但是可能因为延迟,两个信号同时被接收,这个时候只会去请求 Adidas 的数据流。
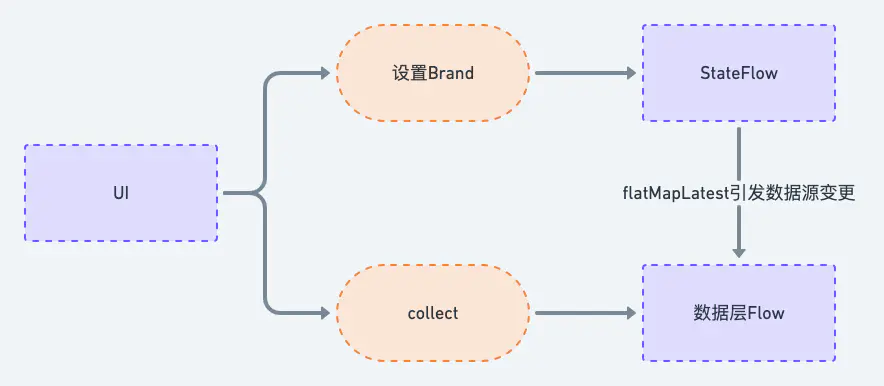
新的结构:

由于 StateFlow 是热流,当它拥有一个初始的值后,在一开始就能通过 flatMapLatest 转换成对应的数据源,并且可以通过 selectedBrand 设置值,动态引起数据流 shoes 的变化。
最后
以上就是狂野冬天最近收集整理的关于Android StateFlow详解系列文章一、冷流还是热流StateFlow的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复