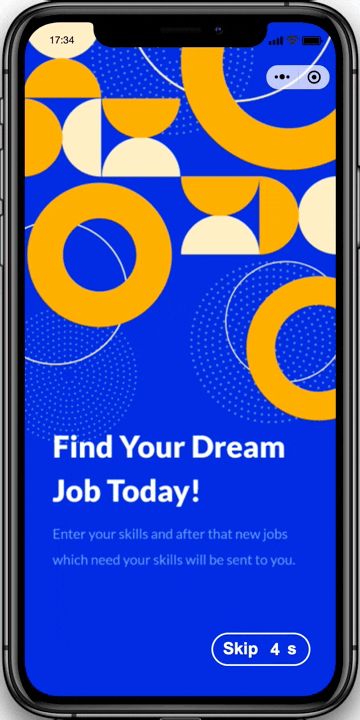
效果图:

前置准备:
- 开屏广告界面
- 应用初始界面
具体步骤 :
- 添加 计时器
- 调整 计时器 配置
- 创建计时结束跳转 触发器
- 创建开始计时 触发器
- 创建计时监听 触发器
步骤分解 :
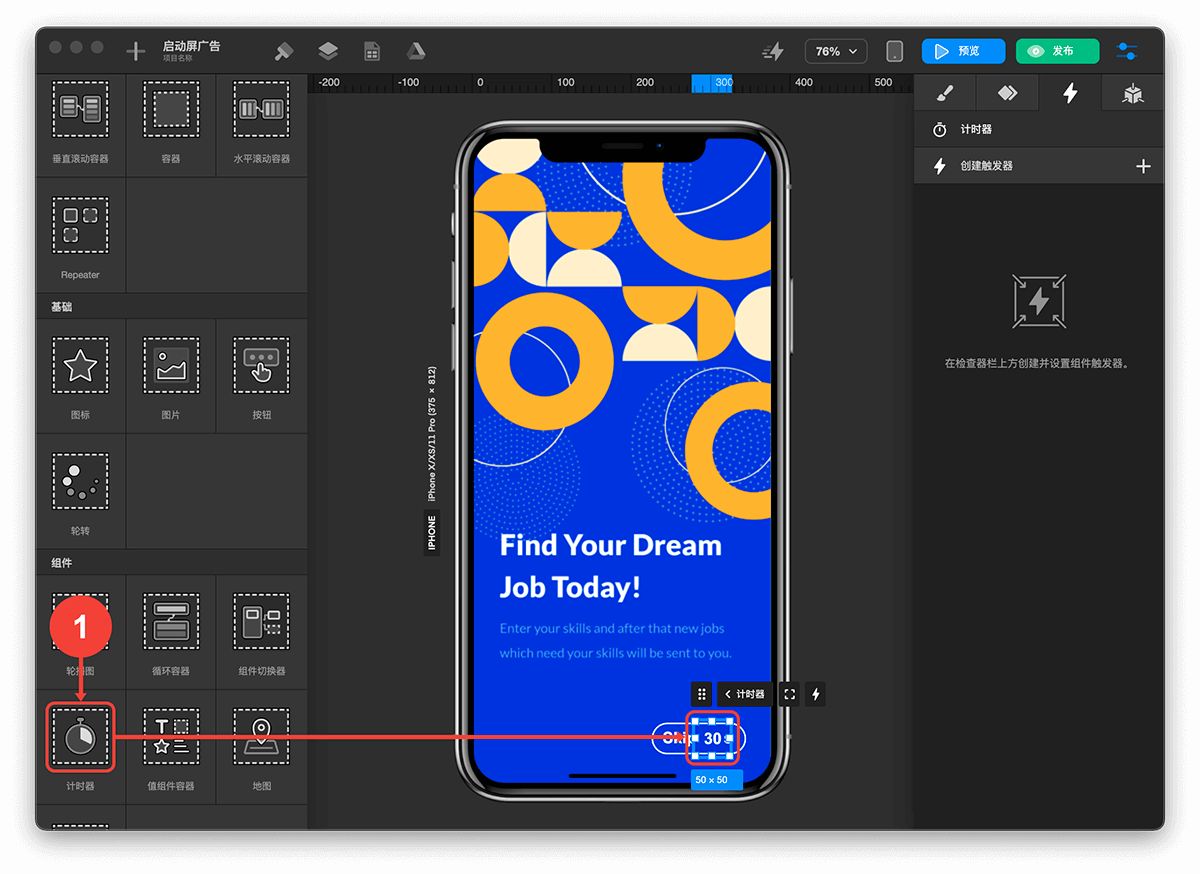
添加计时器:




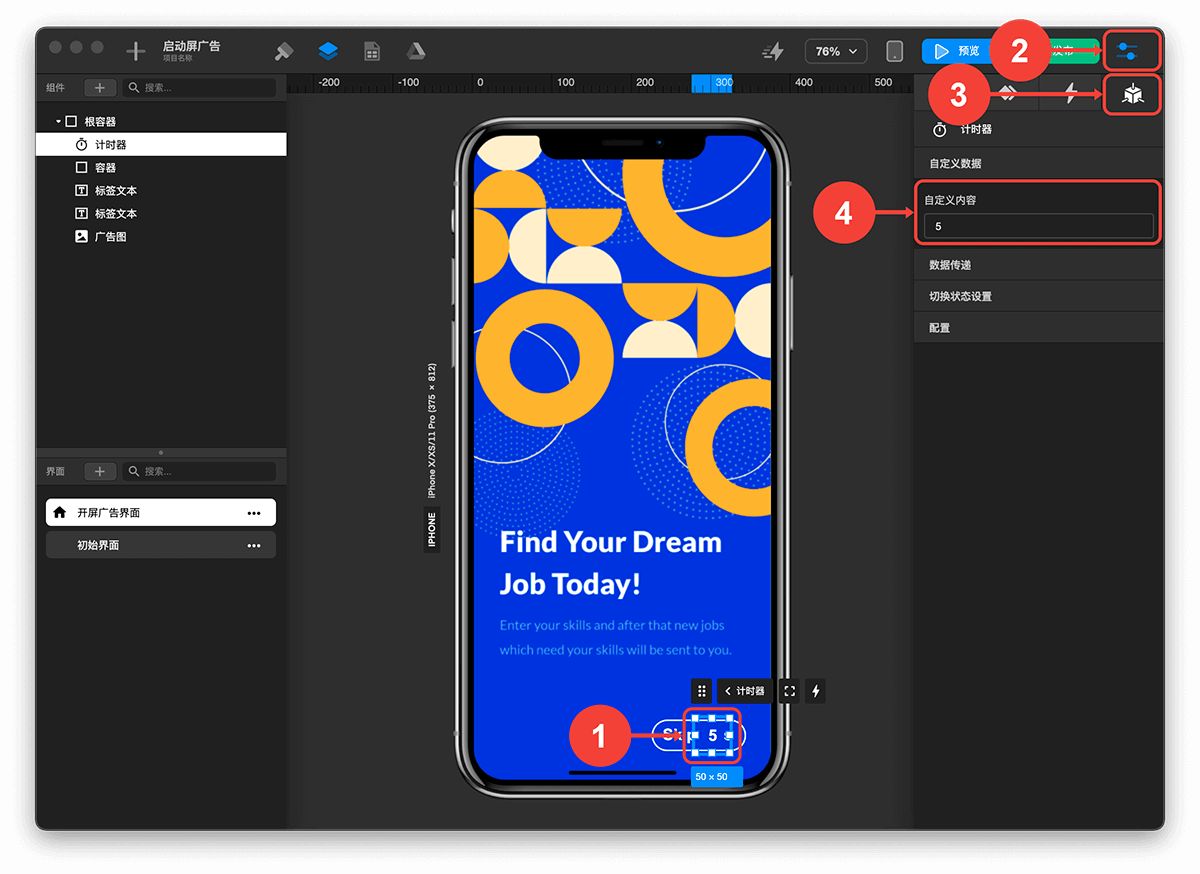
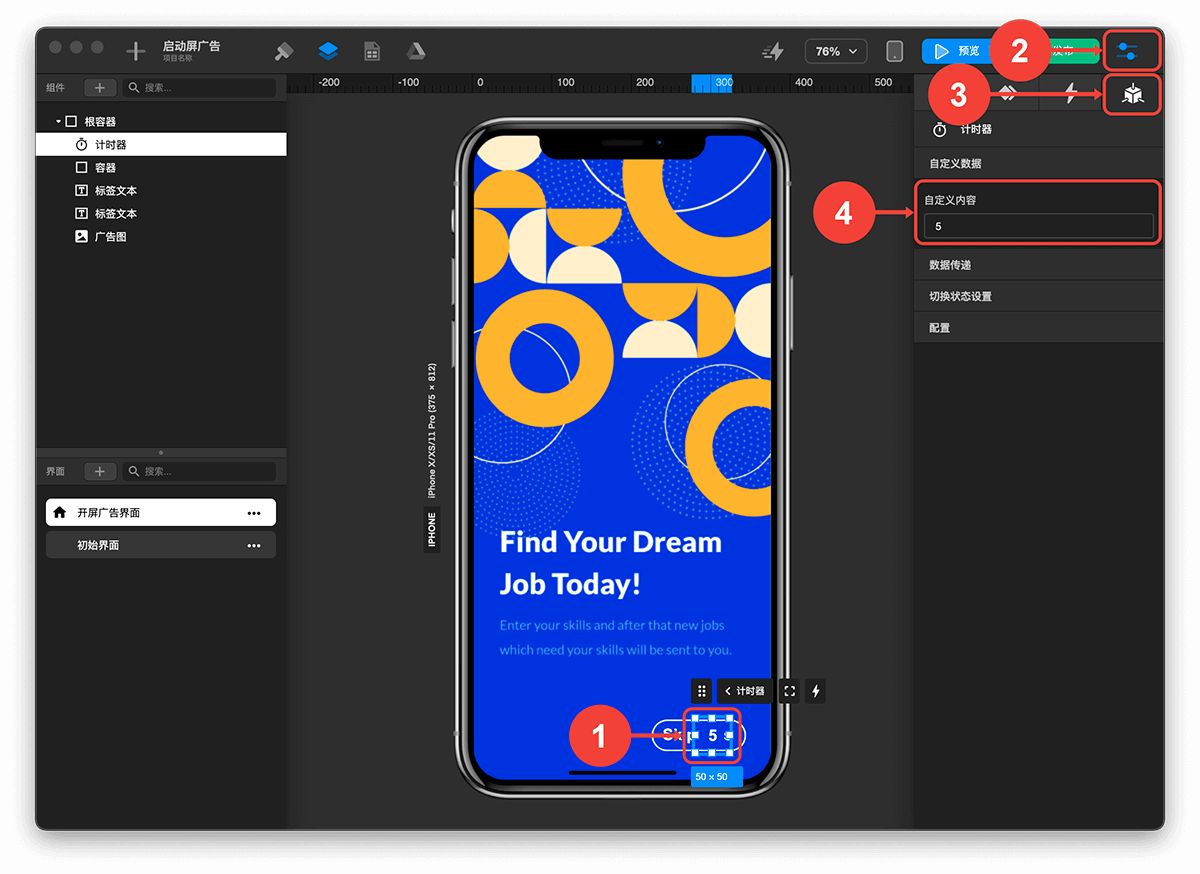
调整计时器配置:
- 选中 计时器 组件
- 点击展开 检查器 面板
- 点击展开 数据绑定及设置 面板
- 自定义数据源设置为 5

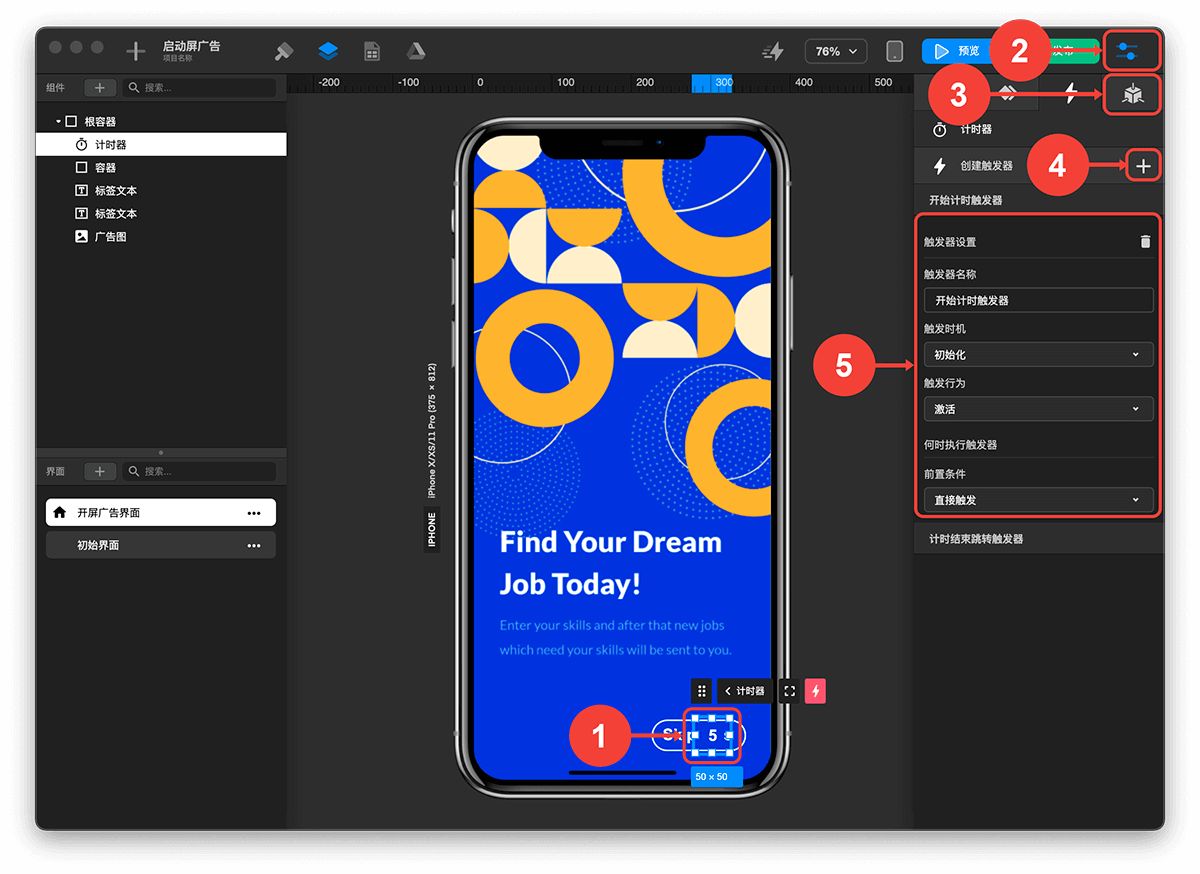
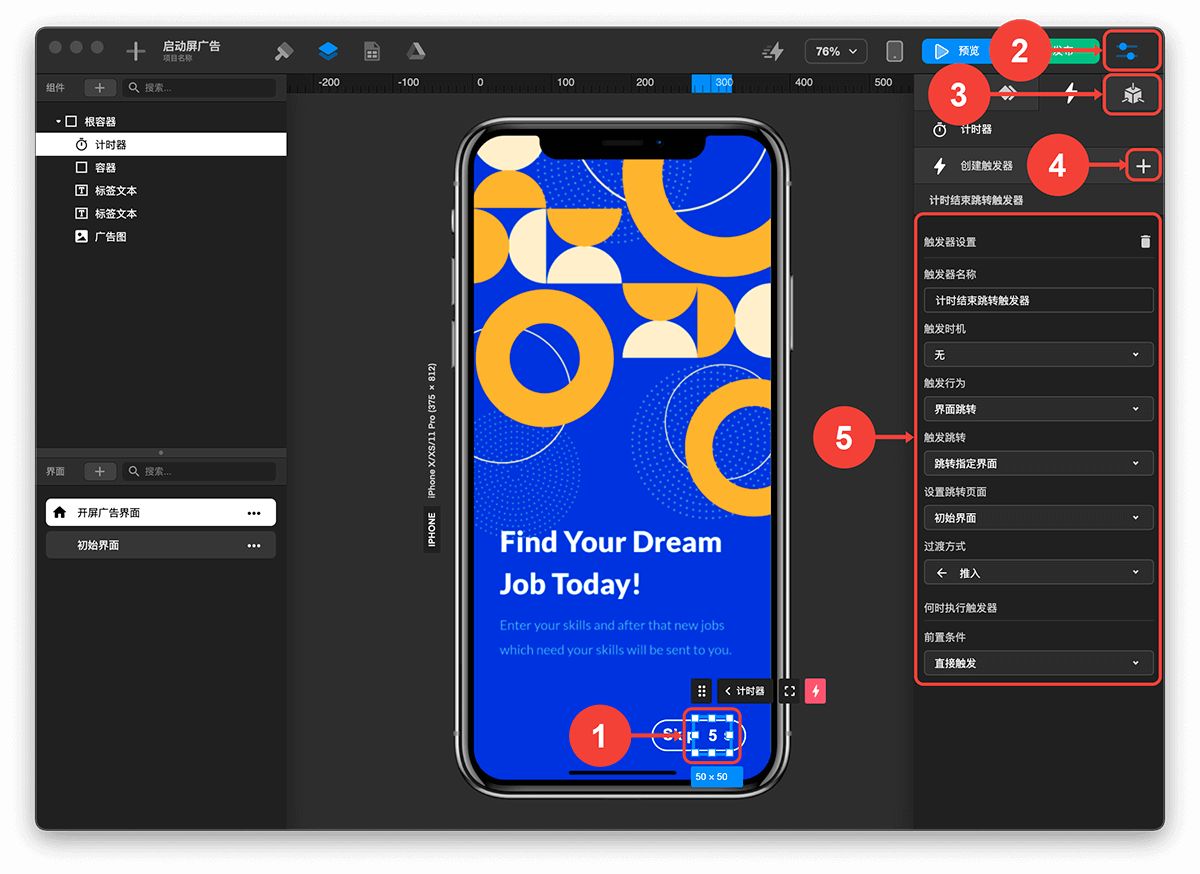
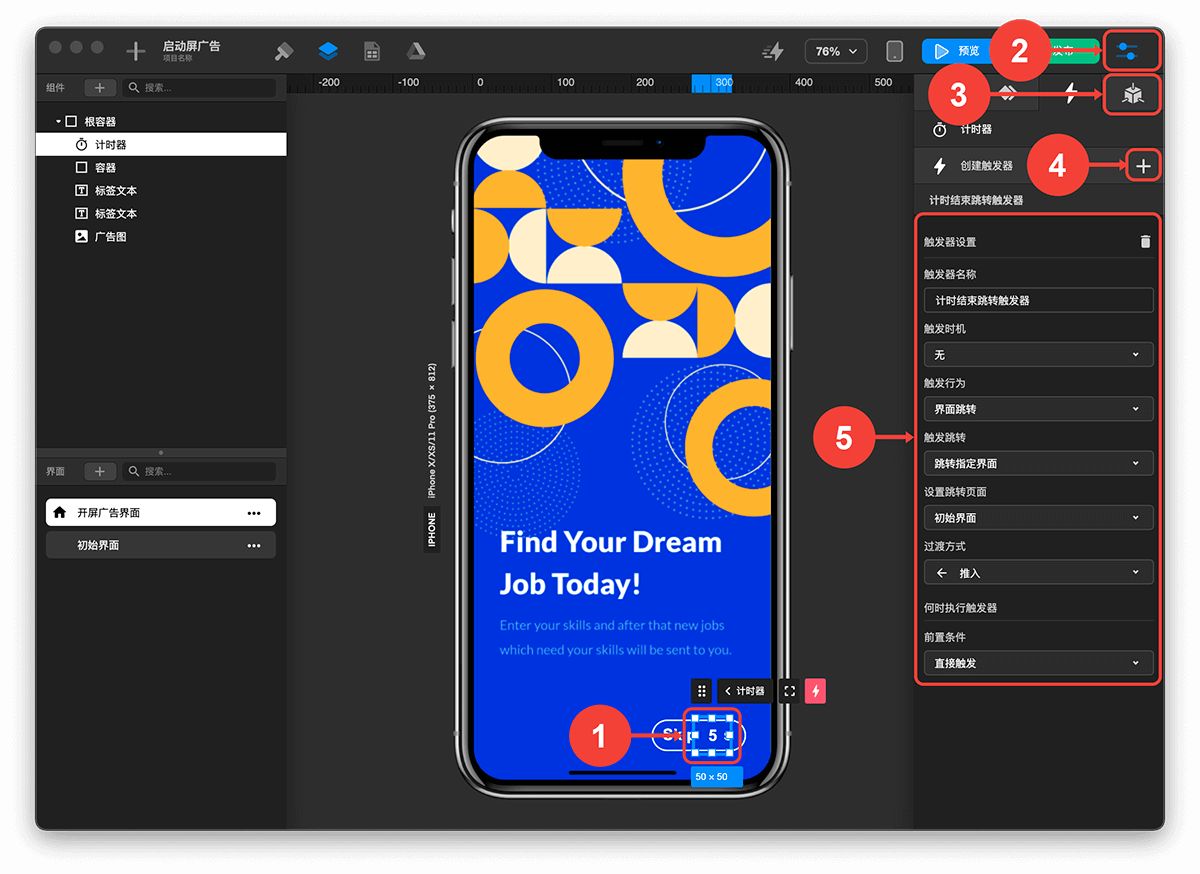
创建计时结束跳转触发器:
- 选中 计时器 组件
- 点击展开 检查器 面板
- 点击展开 触发器 面板
- 点击点击➕号按钮创建 触发器
- 配置 触发器

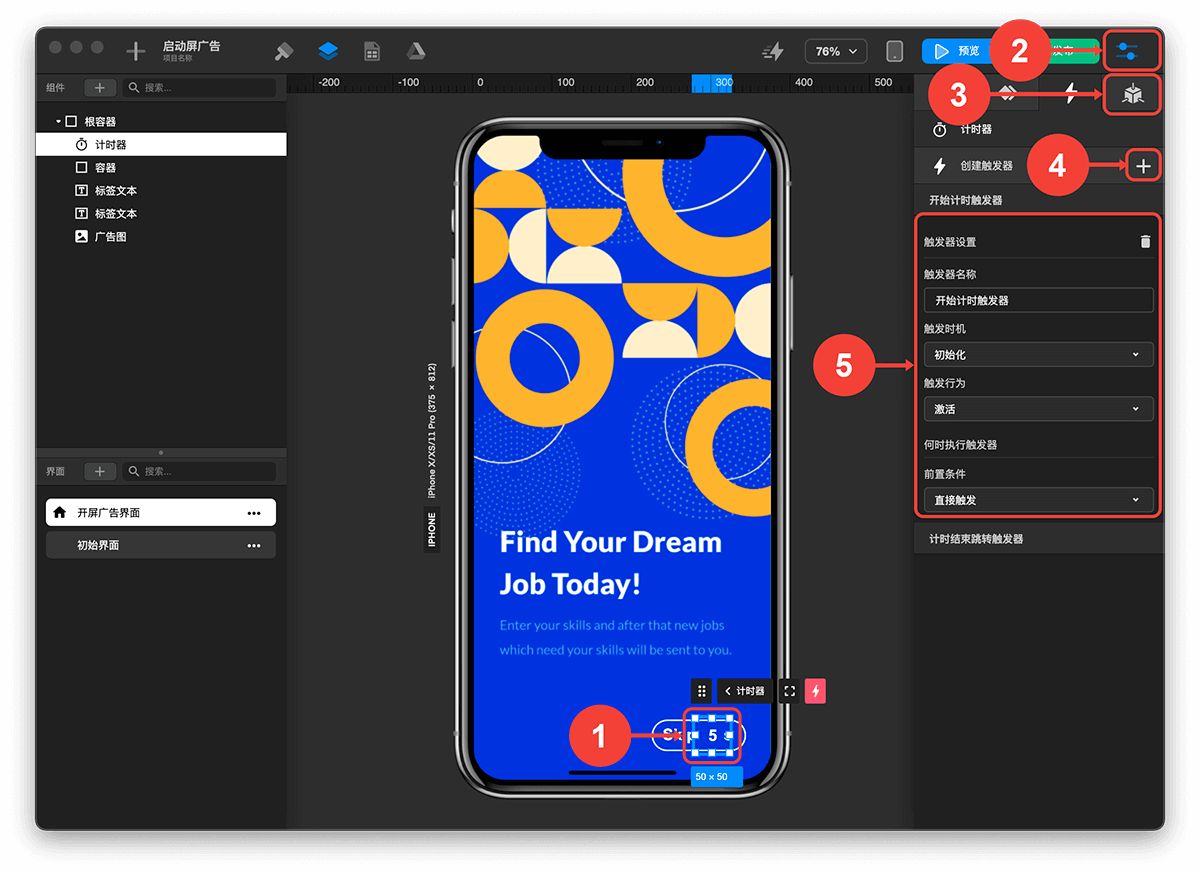
创建开始计时触发器:
- 选中 计时器 组件
- 点击展开 检查器 面板
- 点击展开 触发器 面板
- 点击点击➕号按钮创建 触发器
- 配置 触发器

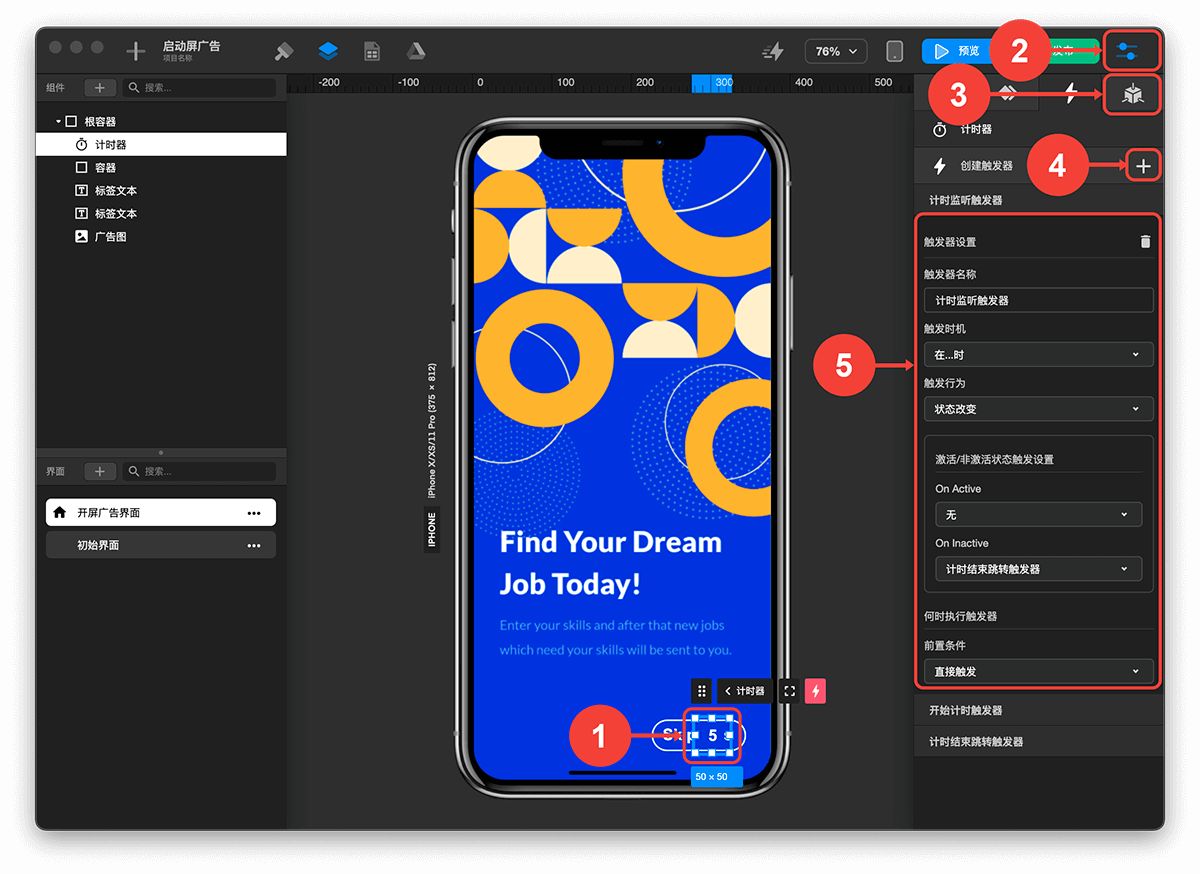
创建计时监听触发器
- 选中 计时器 组件
- 点击展开 检查器 面板
- 点击展开 触发器 面板
- 点击点击➕号按钮创建 触发器
- 配置 触发器

最后
以上就是怕孤独手链最近收集整理的关于如何实现一个带有倒计时的启动屏广告?效果图:前置准备:具体步骤 :步骤分解 :的全部内容,更多相关如何实现一个带有倒计时的启动屏广告?效果图:前置准备:具体步骤内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复