1)实验平台:正点原子RV1126 Linux开发板
2)平台购买地址:https://detail.tmall.com/item.htm?id=692176265749
3)全套实验源码+手册+视频下载地址: http://www.openedv.com/thread-340252-1-1.html
第一章Ubuntu下安装Qt Creator
虽说Qt是跨平台的,如果你想开发嵌入式Qt,那么你还得在Ubuntu下安装Qt,因为ATK-DLRV1126交叉编译器只能在Linux才能用的起来!所以我们一起在Ubuntu下安装Qt吧!
1.1 安装Qt
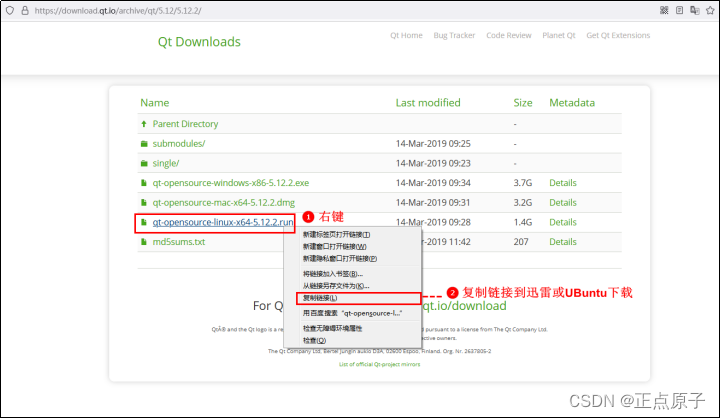
进入https://download.qt.io/archive/qt/5.12/5.12.2/下载页面(注意如果找不到下载链接,我们就进行http://download.qt.io这个顶层目录一个个目录找,因为Qt下载链接会变动),选择Linux的安装包下载。使用迅雷下载再拷贝过去Ubuntu虚拟机或者直接复制链接地址到Ubuntu 虚拟机下载。

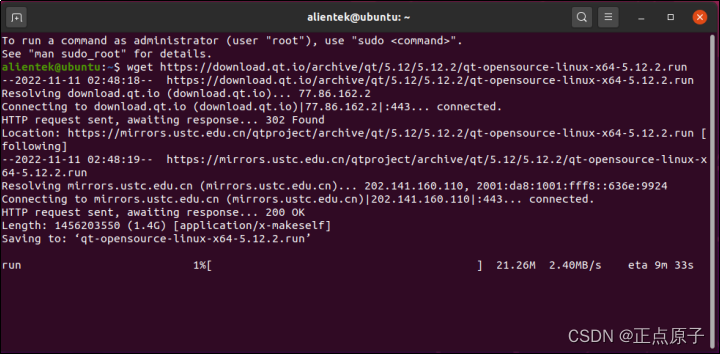
如下图,复制链接下载地址到Ubuntu虚拟机终端下使用指令wget下载,https://download.qt.io/archive/qt/5.12/5.12.2/qt-opensource-linux-x64-5.12.2.run 。
wget https://download.qt.io/archive/qt/5.12/5.12.2/qt-opensource-linux-x64-5.12.2.run

赋予可执行权限,加上sudo权限进入安装,输入密码,这样会安装在/opt目录下。
chmod +x qt-opensource-linux-x64-5.12.2.run
请你先断网,可以在Ubuntu的右上角点击网络连接,先断开网络,如果不断开网络,那么你安装Qt需要登录你的Qt帐号。如果你没有Qt帐号,那么你还需要需要到Qt官方网站https://www.qt.io/去注册一个Qt帐号。为了方便我们需要断网再执行下面的操作。
sudo ./qt-opensource-linux-x64-5.12.2.run

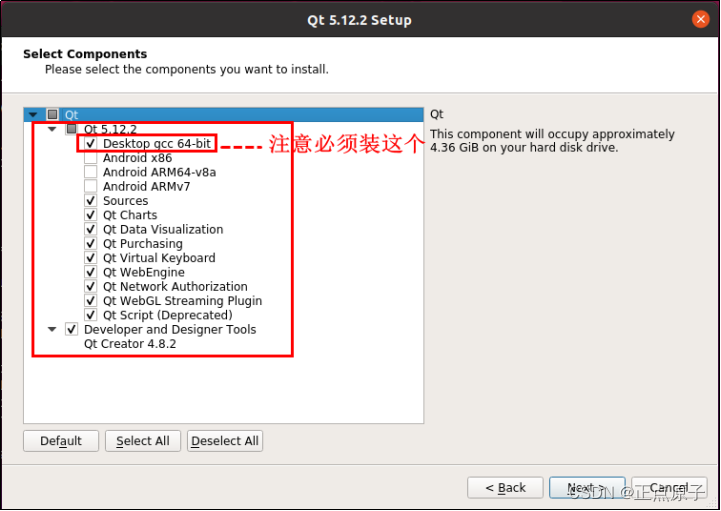
执行安装指令后,将会弹出Qt的安装界面,安装选择目录时,默认安装目录/opt/ Qt5.12.2,即可。安装比较简单,一路同意协议,然后到安装组件选择如下。Desktop gcc 64-bit这个是在Ubuntu上使用的编译器,编译Qt程序后可以在Ubuntu上运行。然后一路点Next(下一步),等待安装完成即可!

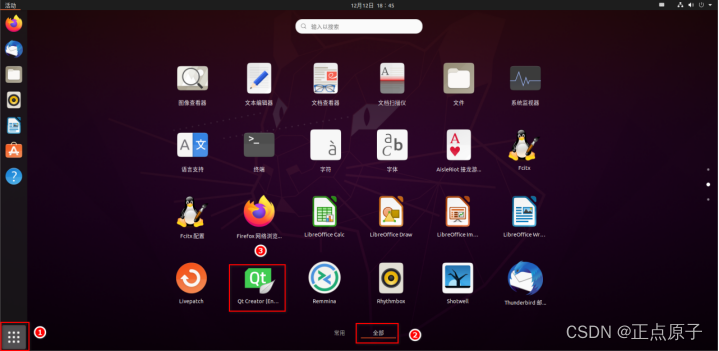
安装完成,在左下角应用程序中心找到Qt Creator,点击打开Qt Creator。

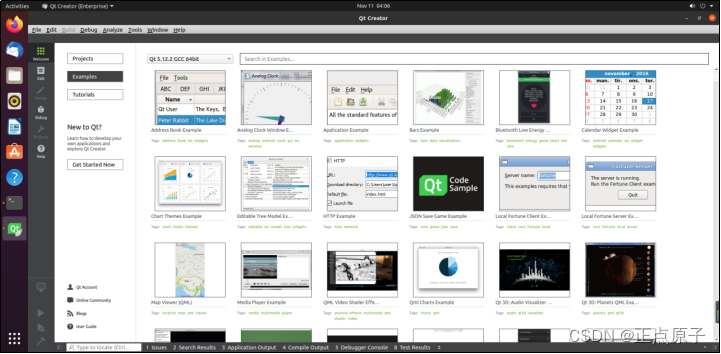
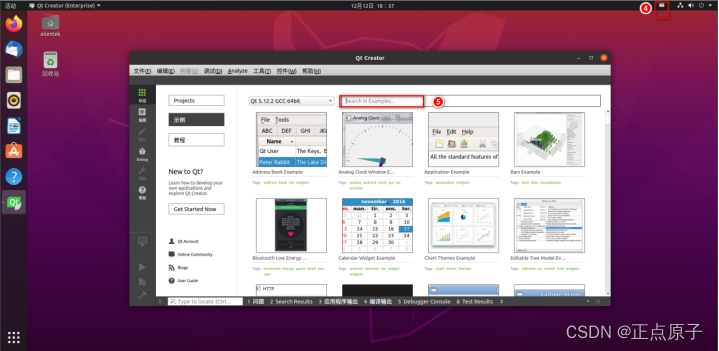
打开Qt Creator的界面如下,安装完成。

1.2 配置Qt Creator输入中文
1.2.1 配置Ubuntu中文环境
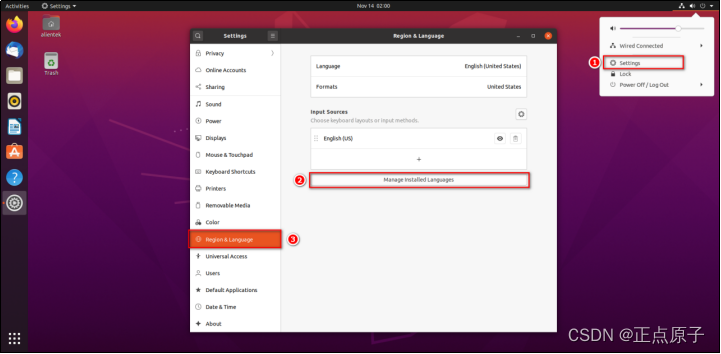
Ubuntu的默认安装环境是使用的语言是英文,很多同学不习惯。现在我们将Ubuntu的系统语言设置成中文。在Ubuntu右上角,点击设置图标如下图第①步。

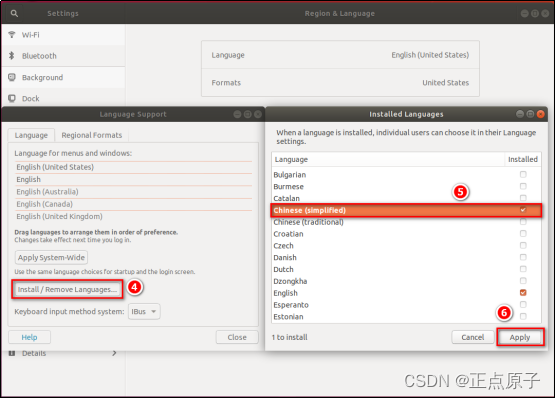
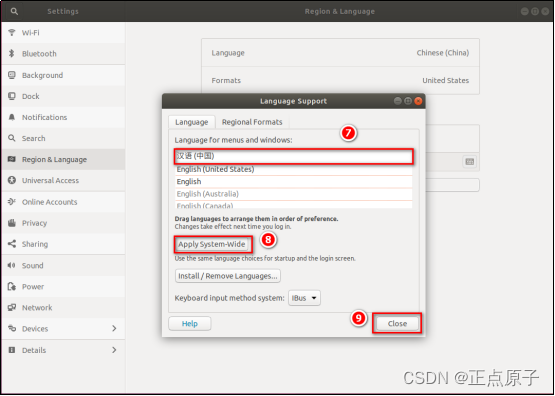
按如下图设置,点击(install/Remove Languages …)安装或者移除语言,在安装语言处选择简体中文,点击Apply(应用)即可。


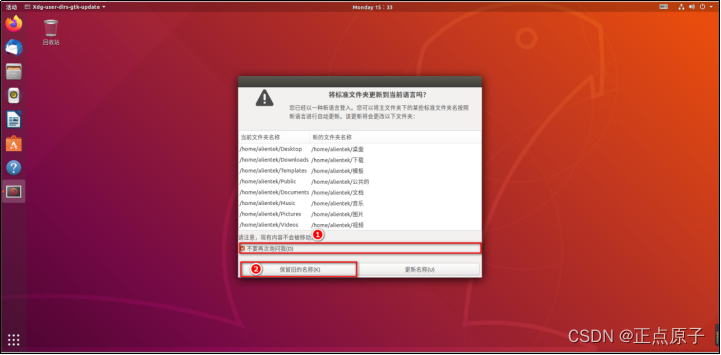
配置完成后,点击重启(或者注销Ubuntu),重启后,因为我们已经更新了系统的语言,Ubuntu询问我们需不需要将系统文件夹的名称也改成中文。这里作者选择否,保留旧的名称。保留旧的名称有一定的好处,就是我们进入这些访目录时,直接使用英文,不用切换到中文输入法。严格来说,最好是统一用英文环境开发了。这里为了初学者或者有强迫中文者,所以我们这里需要配置中文的环境,及后期开发Qt需要写中文注释,方便理解与给别人看。

1.2.2 配置中文输入法
在上面我们已经配置好中文环境,并有拼音输入法ibus,但ibus并不好用,Qt Creator不支持ibus输入中文。好的生产工具决定好的生产力,下面我们介绍一下Fcitx输入法。
Fcitx (Flexible Input Method Framework) ──即小企鹅输入法,它是一个以 GPL 方式发布的输入法平台,可以通过安装引擎支持多种输入法,支持简入繁出,是在 Linux 操作系统中常用的中文输入法。它的优点是:短小精悍、跟程序的兼容性比较好。
Fcitx 内置的输入法支持中文 拼音 和基于字符表的输入(例如五笔),根据语言的不同,有不同的输入法引擎可以选择。
在 Fcitx 支持的拼音输入法中,内置拼音响应速度最快。Fcitx 同样支持流行的第三方拼音输入法以提供更好的整句输入效果.
fcitx-sunpinyin 在输入速度和输入精度之间有较好的平衡。
fcitx-libpinyin 算法比 sunpinyin 先进。
fcitx-rime, 即著名中文输入法 Rime IME的 Fcitx 版本。但它不支持 Fcitx 本身的 #特殊符号和 #快速输入功能,自定义设置请参见官方(http://rime.im/)。
fcitx-googlepinyin, Google 拼音输入法 for Android.
fcitx-sogoupinyin(AUR,) 搜狗输入法for linux—支持全拼、简拼、模糊音、云输入、皮肤、中英混输入。官方网址(http://pinyin.sogou.com/linux/)。
fcitx-cloudpinyin 可以提供云拼音输入的支持,支持 Fcitx 下的所有拼音输入法,Fcitx-rime 除外。
fcitx-chewing 为 Fcitx 添加 chewing (繁体中文注音) 输入引擎支持。依赖 libchewing。
fcitx-table-extra adds Cangjie,Zhengma,Boshiamy support。
安装Fcitx输入法,下面主要介绍两种输入法(五笔输入法与拼音输入),本次以安装五笔输入法为例。
sudo apt-get install fcitx-table-wubi // 五笔输入法
sudo apt-get install fcitx-sunpinyin // 拼音输入法请装sunpinyin或者fcitx-googlepinyin
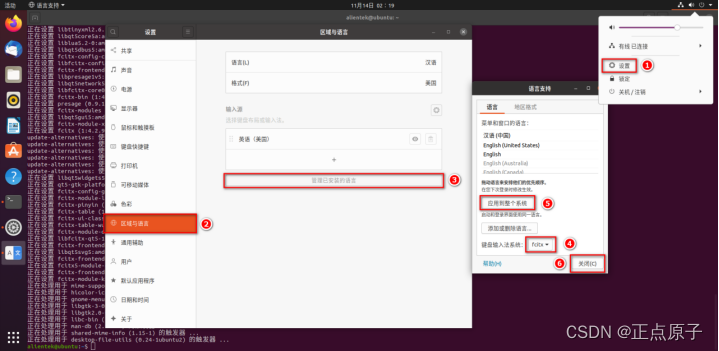
再到右上角点击系统设置,找到语言支持,将键盘输入方式系统点击下拉复选框选择为fcitx,然后点击应用到整个系统,再关闭。如下图步骤。

为了确保刚配置的环境生效,完成以上步骤后重启Ubuntu系统。
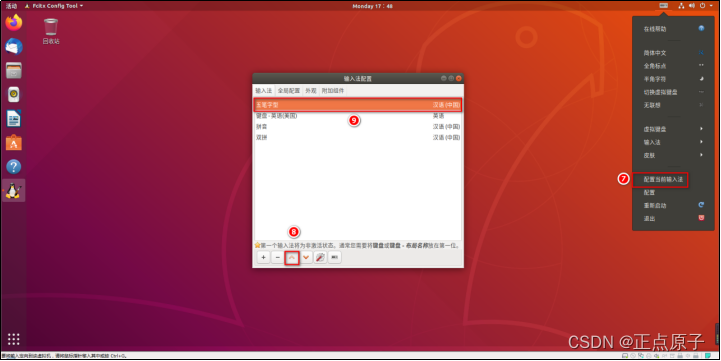
按如下步骤,在弹出的“输入法配置”对话框中,如果没有出现五笔字形输入法,点击左下角的“+”号按钮将五笔字形添加到输入法列表中,再点击第8步的“^”将五笔字型添加至最上方。

打开Qt Creator,在左下角“显示应用程序”,找到Qt Creator图标单击打开Qt Creator。

此时右上角的输入法标志还是英文输入法,无法在⑤处输入中文,按Ctrl+Shift也切换不到中文输入法状态下。

我们在前面已经安装了fcitx类型的输入法,在Ubuntu系统路径下已经有一个库文件/usr/lib/x86_64-linux-gnu/qt5/plugins/platforminputcontexts/libfcitxplatforminputcontextplugin.so。但是Qt Creator并不知道这个库在哪里,我们所以输入不了中文。所以我们需要拷贝这个库或者软链接这个库到Qt Creator下的安装目录。请注意下面这个路径与Qt Creator的安装路径有关,同时与Qt Creator的版本有关,不同版本的Qt请自行参考!
sudo cp /usr/lib/x86_64-linux-gnu/qt5/plugins/platforminputcontexts/libfcitxplatforminputcontextplugin.so
/opt/Qt5*/Tools/QtCreator/lib/Qt/plugins/platforminputcontexts

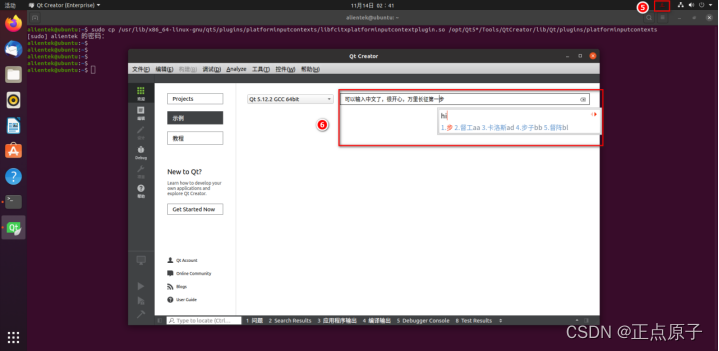
此时再重新打开Qt Creator方可输入中文!如下图。需要按Ctrl+Space(空格键)激活输入法,再按Ctrl+Shfit切换输入法到五笔输入法。
最后我们就可以输入中文了。大家最好在Ubuntu开发嵌入式Qt,虽然Qt在Windows开发也是可以的,如果遇到一些奇怪的问题,比如我在Ubuntu下能跑通突然在Windows下跑不通了,甚至出现一些奇怪的现象,这都是有可能出现的。笔者只是Ubuntu下的Qt开发,不用Windows下的Qt开发,有任何问题都是以Ubuntu下的Qt开发为标准。

1.3 Qt Creator简单使用
1.3.1 Qt Creator界面组成
启动Qt Creator后,Qt Creator的主界面如下图,默认打开的是欢迎页面。可以看到Qt Creator里自带很多示例。在Ubuntu里,由于Qt Creator安装在/opt目录下,这个目录普通用户是没有权限写的,只能够读。如果要打开示例先点击后选择“复制项目并打开”。作者比较喜欢Qt Creator界面设计的。十分简洁,还自带示例,不会写也会参考!最重要的是Qt Creator里左侧栏的“帮助”按钮,有很多使用说明,总结的非常好,对学习Qt的类有很大帮助,如果学习到某个方法或者类不会用,可以打开这个“帮助”来搜索这个类或者方法的用法。没有任何一本教程能有Qt帮助文档这么详细了,可惜是英文的,初学者学起来还是会一定难度。多多参考这个Qt帮助文档,因为那里能学到很多,例子说明也特别多,每个方法、类、信号与槽等都有详细的解释。

1.3.2 Qt Creator设置
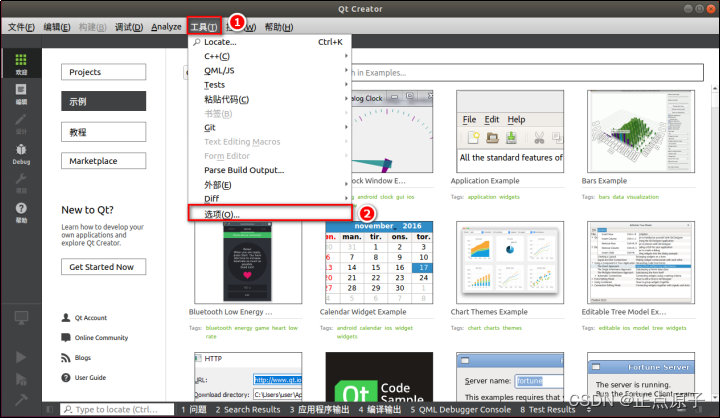
Qt Creator里的设置比较重要。在Qt Creator的设置里我们可以做些什么呢?我们一般会设置字体的大小、颜色和背景颜色等这样看起来比较炫,或者比较符合自己的风格。Qt Creator里也有很多主题,拥有好多种搭配,相信有一种是您喜欢的,如果不喜欢可以自定义里面的字体大小、颜色和背景颜色等。点击顶部的菜单栏的“工具”》“选项”。

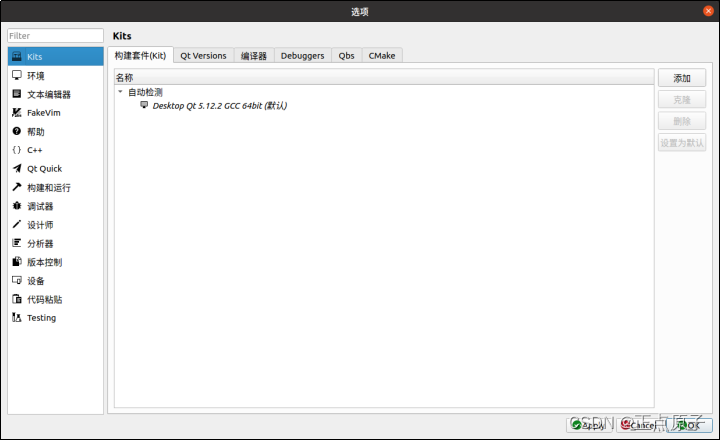
打开选项后可以看到如下图的界面。

下面我们主要介绍常用的几项:
1.Kits:主要显示的是编译工具。我们在Ubuntu安装Qt Creator时,在安装选项里已经勾选了Desktop Qt5.12.2GCC 64bit这个选项。所以在Kits这个页面就能检测到安装的编译工具。还有Qt Versions等项都可以自由查看。重要的是我们可以在这个Kits里配置ARM平台的编译工具(后面以某个ARM板卡平台为教程时有讲到如何配置),之所以Qt能够跨平台,是因为Qt有不同平台的编译工具。
2.环境:在这个项里可以设置不同的主题和语言等。Qt Creator默认的主题和系统语言即可。
3.文本编辑器:可以设置文本编辑器的字体大小、颜色等。还可以设置某些类型的字体颜色,如关键字、字符串和注释等。
4.构建和运行:常用的是设置项目的目录。其他一般不用修改,默认即可。
1.4 第一个Qt程序
“hello world ”的起源要追溯到1972年,贝尔实验室著名研究员Brian Kernighan在撰写“B语言教程与指导(Tutorial Introduction to the Language B)”时初次使用(程序),这是目前已知最早的在计算机著作中将hello和world一起使用的记录。第一个程序都是以“hello,world”作为默认的第一个程序,我们延续这种经典的做法吧,感受程序的伟大。同时可以让我们初步了解Qt项目搭建的基础流程。
1.4.1 新建一个项目
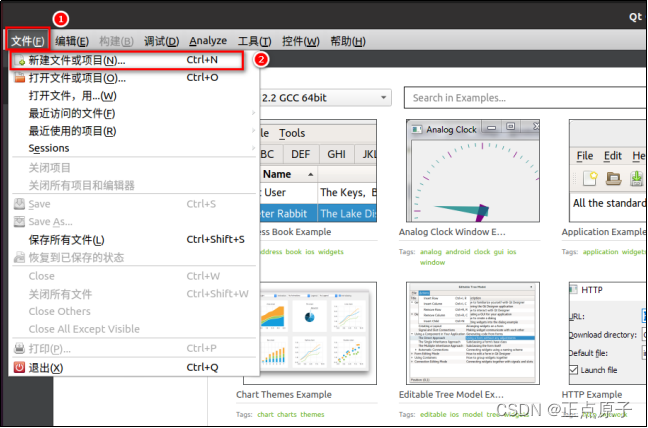
在Ubuntu20里打开Qt Creator,也就是左下角软件中心处点击后,找到Qt Creator的图标后点击打开。单击文件Qt Creator的文件,选择新建文件或者项目。注意有快捷键Ctrl + N。直接在Qt Creator激活状态和英文状态的输入法下使用“Ctrl + N”也可以快速打开新建项目。

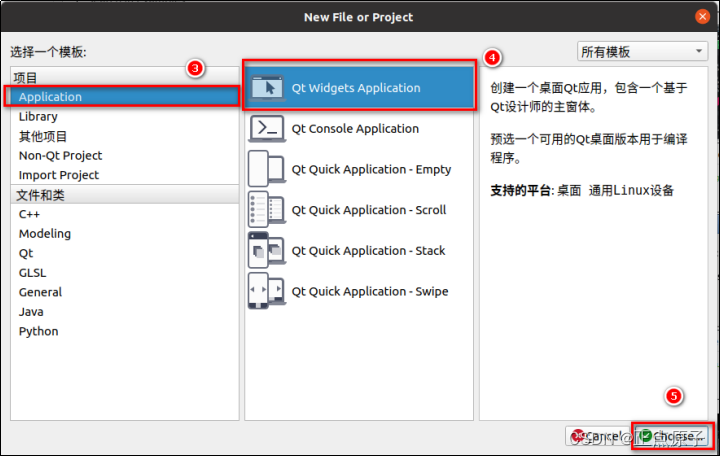
弹出的新建项目如下图,这里我们可以看到有很多模板(包括项目模板和文件和类模板)可以使用,包括Qt,Qt Quick,Qt for Python,…,C++等等。作为初学者我们选择第一个Application(Qt)和Qt Widgets Application,所谓的模板就是Qt为了方便开发程序,在新建工程时可以让用户基于一种模板来编写程序,包括cpp文件,ui文件都已经快速的创建,而不用用户手动创建这些文件。这样对用户的开发带来极大的便捷。当然用户可以可以自己手动创建项目,一个一个往里面加也是可以的。但是初学者不建议这么做,我们的目的是先体验一遍项目搭建的流程,等日后有空再自己回头尝试这么做吧!

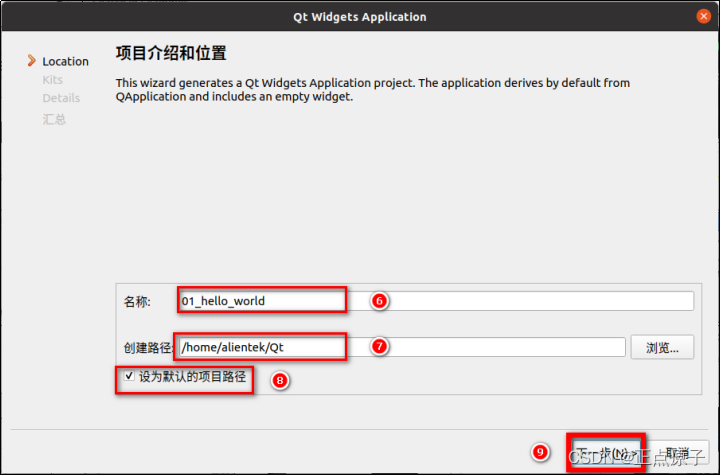
如果您的输入法现在处于中文输入法,先按Ctrl再按Space(空格)切换成英文输入法,在名称处输入项目为“01_hello_world”,这里的项目路径为笔者个人的家目录路径下的Qt目录下,勾选设为默认的项目路径,这样以后做项目实验时都是默认选择这个目录作为项目路径而不用自己手动选择路径了。选择下一步。

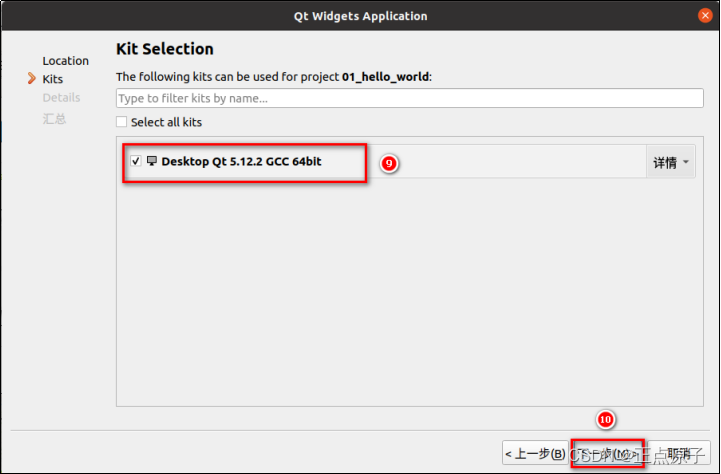
勾选编译器,这个编译器是我们在安装组件时选择的,使用这个编译器可以编译出Ubuntu版本上跑的可执行程序。这么一说是不是觉得还能编译出其他平台的可执行程序?没错,假若我们现在有ARM平台的Qt编译器(第二章有讲到),那么选择ARM平台的Qt编译器即可编译出Qt在ARM平台上的可执行文件(这里说的可执行文件类似window的exe程序文件一样,直接能够运行)。点击下一步。

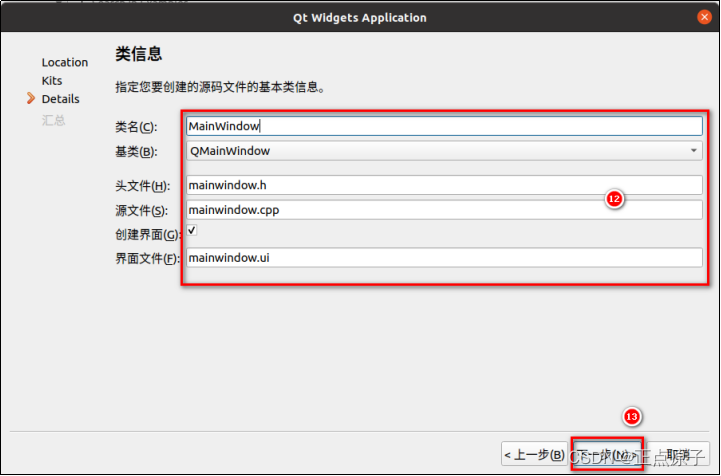
这里默认选择的基类为QMainWindow。在Base class一项中我们还可以看到还有QWidget和QWialog这样的基类可以选择。在C++篇我们已经学习什么叫基类,简单的来说,我们创建的这个项目是基于QMainWindow类去开发的。默认勾选“Generate form”,意思是生成ui窗体文件mainwindow.ui。为了学习方便,我们统一默认基类为QMainWindow,但是注意,在嵌入式里一般不需要标题栏,状态栏等,所以常用的是QWidget基类。
QMainWindow:主窗口类,主窗口具有主菜单栏、工具栏和状态栏。类似于一般的应用程序的主窗口。如果您想做个嵌套的窗口程序开发的软件,不妨选择这个QMainWindow。
QWidget:是可视界面类的基类,也就是说QMainWindow类也是由QWidget继承封装而来。所以QWidget要比QMainWindow功能少一些。
QDialog:对话框类,建立一个对话框界面。比较少使用此项作为基类。一般以QMainWindow和QWidget作为基类的居多。注因为QWidget不带窗口标题栏等,嵌入式里最好QWidget。

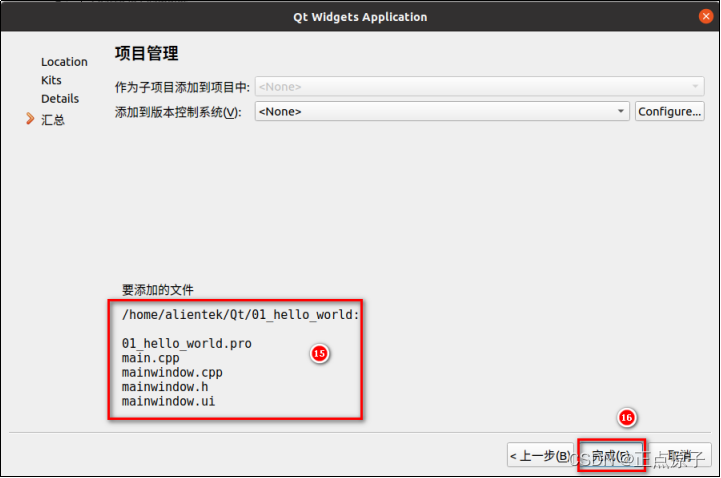
到这里,左下角可以看到你要创建的项目文件,在这晨Qt Creator询问是否使用版本控制,如果您学习过像Git这样的版本控制工具,可以选择Git,将您的项目使用版本控制。默认选择是无版本控制,直接点击完成即可。

新建的“01_hello_world”项目如下。
1.4.2 项目文件介绍
其中,左侧有上下两个子窗口,上面的窗口显示了项目的文件结构,显示当前的项目为“01_hello_world”,细心的还会发现“01_hello_world”是用粗体黑色标明。说明此项目是活动项目,活动项目的项目根节点都是用粗体字体表示的。如果打开了多个项目,那么我们只需要观察哪个是加粗的项目名就表示当前活动项目。
Qt Creator和其他IDE开发软件一样。都是分组管理项目内的各种源文件,下面是项目内的文件简介。
01_hello_world.pro是项目管理文件,这个项目管理文件十分重要,当您加入了文件或者删除了文件,Qt Creator会自动修改这个*.pro文件。有时候需要打开这个*.pro文件添加我们的设置项。
Header分组,这个节点下存放的是项目内所有的头文件*.h。
Source分组,这个节点下存放的是项目内的所有C++源码文件*.cpp。
Forms分组,这个节点下是存放项目内所有界面文件*.ui。*.ui文件由XML语言描述组成,编译时会生成相应的cpp文件,这样交叉编译器就可以编译它了。
1.4.2.1 项目文件*.pro
01_hello_world.pro文件如下所示。此pro文件在高版本的Qt与低版本的Qt文件有些区别,且在Windows与Linux系统下生成的pro也有些区别,但是变化不大。
01_hello_world.pro文件内容
1 QT += core gui
2
3 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
4
5 CONFIG += c++11
6
7 # The following define makes your compiler emit warnings if you use
8 # any Qt feature that has been marked deprecated (the exact warnings
9 # depend on your compiler). Please consult the documentation of the
10 # deprecated API in order to know how to port your code away from it.
11 DEFINES += QT_DEPRECATED_WARNINGS
12
13 # You can also make your code fail to compile if it uses deprecated APIs.
14 # In order to do so, uncomment the following line.
15 # You can also select to disable deprecated APIs only up to a certain version of Qt.
16 #DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
17
18 SOURCES +=
19 main.cpp
20 mainwindow.cpp
21
22 HEADERS +=
23 mainwindow.h
24
25 FORMS +=
26 mainwindow.ui
27
28 # Default rules for deployment.
29 qnx: target.path = /tmp/$${TARGET}/bin
30 else: unix:!android: target.path = /opt/$${TARGET}/bin
31 !isEmpty(target.path): INSTALLS += target
第1行,添加了Qt的支持的模块,core与gui库是Qt的默认设置。
第3行,比较Qt5版本,如果是Qt5版本,在main.cpp中application是在QtWidgets中的,因此要包含这个库。
第5行和第11行,分别配置的是使用c++11和添加QT_DEPRECATED_WARNINGS定义。
第18行,SOURCES下的是源文件。
第22行,HEADERS下是头文件。
第25行,FORMS下是ui界面文件。
第28行,部署默认的规则。
第29行,qnx:判断是不是qnx操作系统,赋值target.path = /temp/$${TARGET}/bin。
第30行,如果是unix系统但不是安卓,赋值target.path = /opt/$${TARGET}/bin。
第31行,如果target.path为空目录,赋值INSTALLS += target。
如果需要修改生成目标的可执行程序名字,可赋值TARGET = xxx。否则TARGET将默认取值为项目的名字。
1.4.2.2 样式文件*.ui
mainwindow.ui是一个xml类型的文件,它的xml内容如下。这个文件是生成的不能手动编辑。只能够通过图形界面修改其属性。
mainwindow.ui文件内容
1 <?xml version="1.0" encoding="UTF-8"?>
2 <ui version="4.0">
3 <class>MainWindow</class>
4 <widget class="QMainWindow" name="MainWindow">
5 <property name="geometry">
6 <rect>
7 <x>0</x>
8 <y>0</y>
9 <width>800</width>
10 <height>600</height>
11 </rect>
12 </property>
13 <property name="windowTitle">
14 <string>MainWindow</string>
15 </property>
16 <widget class="QWidget" name="centralwidget"/>
17 <widget class="QMenuBar" name="menubar">
18 <property name="geometry">
19 <rect>
20 <x>0</x>
21 <y>0</y>
22 <width>800</width>
23 <height>28</height>
24 </rect>
25 </property>
26 </widget>
27 <widget class="QStatusBar" name="statusbar"/>
28 </widget>
29 <resources/>
30 <connections/>
31 </ui
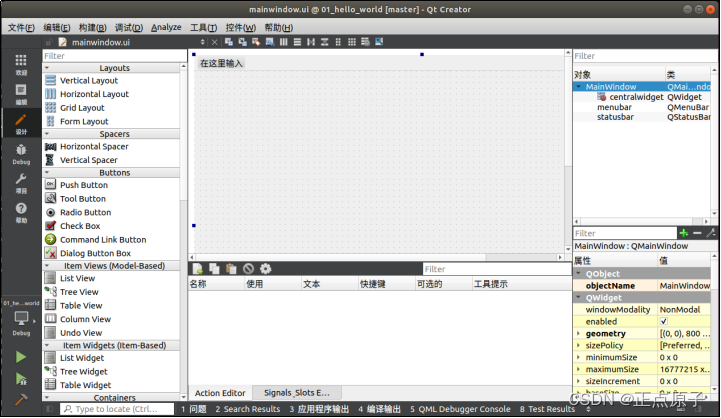
双击mainwindow.ui后可以跳转到设计界面,如下图。下面主要介绍主体部分。
1.①是控件栏,有各种各样的控件,上方的Filter是过滤器,输入首写字母就可以快速定到我们想要找的控件。
2.②显示的是我们的窗口程序了,上面已经带有MainWindow对象及其几个子对象,默认MainWindow就带有菜单栏和状态栏。
3.③是对象栏,②处用到的对象都在③处显示。
4.④是属性栏,点击③处对象栏的某个对象,就可以在④属性栏里编辑它的属性了。属性项有很多,包括位置,大小,文字,颜色,字体等等。
1.4.2.3 头文件*.h
点击左边栏的编辑,回到项目的编辑工作窗口。点击项目下的Headers下的mainwindow.h,
mainwindow.h一般有与之对应的一个cpp文件叫mianwindow.cpp。其中mainwindow.h包含类的声明,mianwindow.cpp包含类的实现。这与我们前面学习的c++是一样的。
mainwindow.h的内容如下。
mianwindow.h定义如下
1 #ifndef MAINWINDOW_H
2 #define MAINWINDOW_H
3
4 #include <QMainWindow>
5
6 QT_BEGIN_NAMESPACE
7 namespace Ui { class MainWindow; }
8 QT_END_NAMESPACE
9
10 class MainWindow : public QMainWindow
11 {
12 Q_OBJECT
13
14 public:
15 MainWindow(QWidget *parent = nullptr);
16 ~MainWindow();
17
18 private:
19 Ui::MainWindow *ui;
20 };
21 #endif // MAINWINDOW_
第7行,定义名称空间Ui ,里面有一个类MainWindow ,这个MainWindow和第10行里的MainWindow不是同一个对象。实际上,这个文件里的MainWindow类有一个成员ui就是指向第19行的Ui::MainWindow的指针。这都是为了使用.ui文件设计界面的。
第12行,MainWindow的声明中第一行是Q_OBJECT,这是一个宏,由Qt进行处理,这也是Qt针对C++扩展的地方,所有用到信号的类都要加这个宏。
1.4.2.4 源文件.cpp
点击项目下的Sources下的mainwindow.cpp。可以看到它的内容如下。
mianwindow.cpp实现如下
1 #include "mainwindow.h"
2 #include "ui_mainwindow.h"
3
4 MainWindow::MainWindow(QWidget *parent)
5 : QMainWindow(parent)
6 , ui(new Ui::MainWindow)
7 {
8 ui->setupUi(this);
9 }
10
11 MainWindow::~MainWindow()
12 {
13 delete ui;
14 }
第2行,MainWindow的实现类中,第2行include了一个文件ui_mainwindow.h 这个文件是Qt根据.ui文件自动生成的,也就是说ui_mainwindow.h要点击编构建后才生成,我们才能看到这个文件。构建/编译后可以在debug/release的目录找到这个文件。
第6行,在MainWindow构造函数中用“,”隔开,new一个Ui中的MainWindow。这里是一种初始化成员的方法。
第8行,ui->setupUi(this);这句话是进行界面初始化,将this(指的是MainWindow类的本身),作为参数传到setupUi里,ui界面文件的对象会以this为父对象,所有子对象都将显示在MainWindow里。我们要想使用ui里的对象,必须将代码写在ui->setupUi(this)这句话之后,因为ui->setupUi(this)会先初始化里面的对象,只有初始化里面的对象我们才能使用这个对象。
第13行,析构函数里delete掉ui。在Qt里我们需要在析构函数里delete的对象一般是new创建的并且没有父对象的对象。
小提示:this在成员函数的开始执行前构造的,在成员的执行结束后清除。
点击项目下的Sources下的main.cpp。可以看到它的内容如下。
mian.cpp实现如下
1 #include "mainwindow.h"
2
3 #include <QApplication>
4
5 int main(int argc, char *argv[])
6 {
7 QApplication a(argc, argv);
8 MainWindow w;
9 w.show();
10 return a.exec();
11 }
第3行,包含QApplication类的定义。在每一个使用Qt的应用程序中都必须使用一个QApplication对象。QApplication管理了各种各样的应用程序的广泛资源,比如默认的字体和光标。
第5行,main()函数是程序的入口。几乎在使用Qt的所有情况下,main()只需要在把控制转交给Qt库之前执行一些初始化,然后Qt库通过事件来向程序告知用户的行为。argc是命令行变量的数量,argv是命令行变量的数组。
第7行,a是这个程序的QApplication。它在这里被创建并且处理这些命令行变量。
第8行,创建一个对象w,这个对象就是MainWindow。
第9行,调用方法show()。这样程序界面才能显示。
第10行,这里就是main()把控制转交给Qt,并且当应用程序退出的时候exec()就会返回。
在exec()中,Qt接受并处理用户和系统的事件并且把它们传递给适当的窗口部件。
1.4.3 修改ui文件显示hello world
双击mainwindow.ui,进入“Ui设计器”页面如下。

可以看到中间的要设计的主窗体目前是空的,但是窗体上已经有好几个成员了,可以看到右边的对象栏,已经有3个对象成员在里面了,只是我们看不出来而已,效果不太明显。
我们要在窗体里显示“Hello World!”,那么需要使用左边的控件栏,目前左边的控件栏的控件有很多,也分很多类别。这些对于我们初学者来说,暂时不用知道它们是怎么用的。后面教程其中的类别进行说明它们是如何使用的。现在我们主要是想要显示“Hello World!”。要明白我们的主要目的,切勿看到左边的控件栏就想一个个的去试,又不知道怎么去用。这样的学习方式是不对的。要显示“Hello World!”,那么我们需要用常用的文本显示控件,常用的就是Label文本控件了,当然PushButon按钮类也是可以显示文本的。但是我们不需要按钮的功能,只需要显示文本。所以用Label文本控件就可以了。
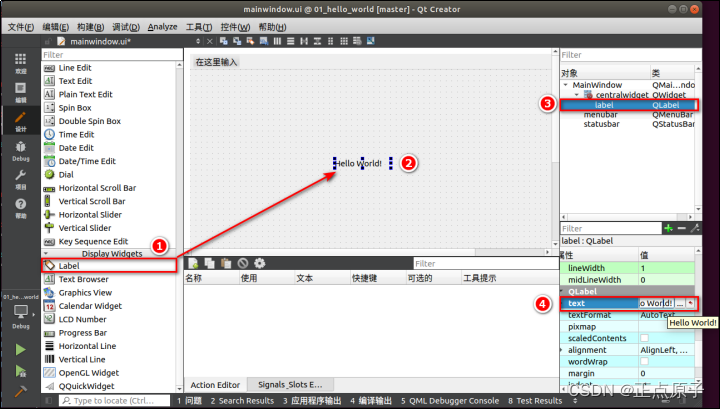
如下图,在左边的控件图,找到Label控件,Label控件在“Display Widgets”(翻译为显示小部件)下,选中Label控件,将其拖至②处中间的设计窗体里。然后在③处选中label对象,再在④处label对象的属性栏找到text文件属性,修改里面的文本为“Hello World!”。这样我们就已经显示“Hello World”在窗口里了。当然双击中间的Label控件也是可以修改其文本属性的,对初学者来说还是按步骤修改,这样学习“Ui设计器”是如何使用的。这里我们已经完成显示“Hello World!”的设计了。

1.4.4 项目编译&调试&运行
完成上面的“Hello World!”后,我们肯定下一步是想编译运行我们的程序了,看看效果如何!
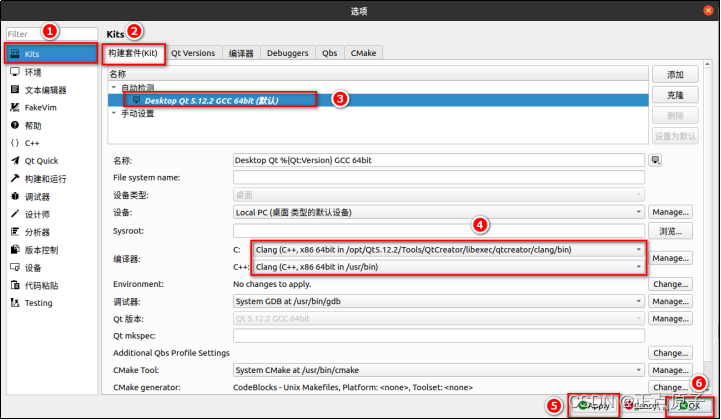
在Ubuntu20.04,因为Ubuntu20.04上有很多编译器,Qt Creator可能默认没有指定哪种编译器,所以我们需要手动指定使用哪种编译器。点击设置》选项,弹出的窗口,我们手动指定编译器。如不指定,Qt Creator不知道用哪种编译器去编译,这里我们选择clang轻量级编译器或者Ubuntu自带的GCC x86 64 bits /usr/bin都可以,目的就是选择一个编译器而已。

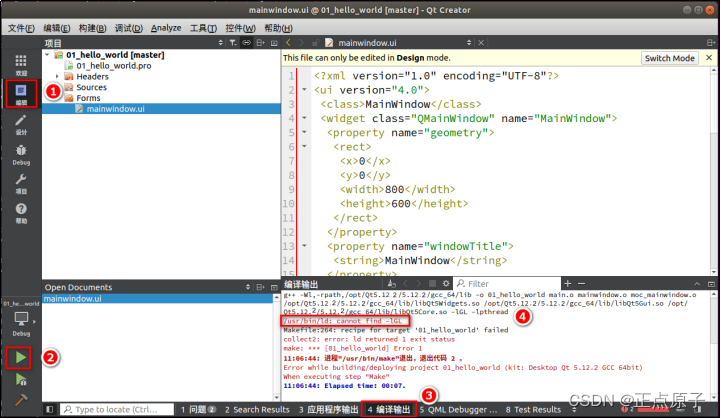
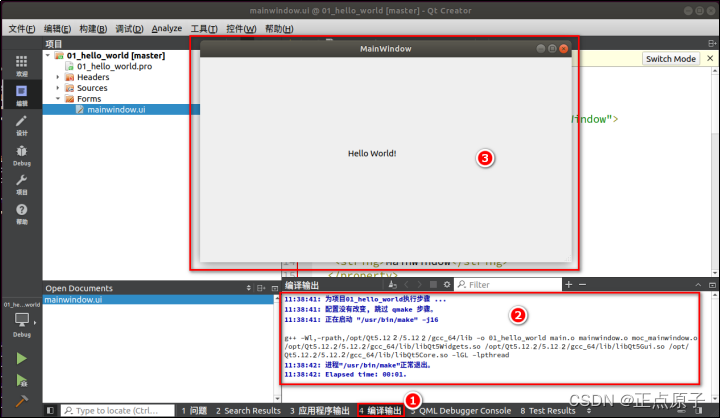
按如下步骤,先返回编辑页面,再点击②处左下角的绿色三角符号(或者按Ctrl + R快捷键编译且运行),编辑时会输出编译信息,点击③处的编译输出窗口里,可以看到编译时的编译信息,能看到编译警告、编译错误、编译链接、相关编译器编译过程等。

在Ubuntu下刚装的Qt Creator,毫无意外,第一次编译时会报“Cannot find -lgL”的错误。由于 Qt5.0的库默认会链接到OpenGL,但是在Ubuntu机器上没有安装OpenGL,所以们需要在Ubuntu下安装OpenGL Library。在Ubuntu终端下输入如下指令。
sudo apt-get install libglu1-mesa-dev
安装完成后,我们再点击左下角的绿色三角形试试,可以看到如下结果!在下图②处已经看到没有报错信息了。如果还有其他报错,建议回到第一章C++环境设置里寻找C++环境配置的相关指令安装好相应的库。可能初学者跳过了C++就直接到Qt这部分了,Qt也依赖C++的环境的!
运行的结果如③处,弹出一个窗口,中间就是我们设计的Hello World!

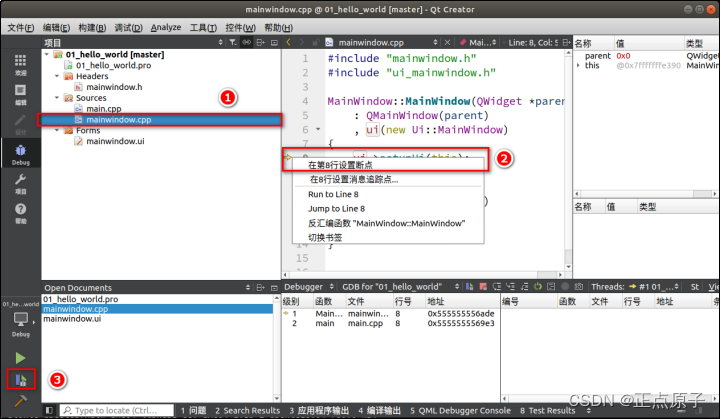
如果需要调试,请先关闭上面的“Hello World!”窗口,点击右上角的“x”关闭即可!再按如下步骤点击,在程序里右键设置断点,再点击左下角③处的Debug绿色三角符号按钮。不过我们很少使用调试,这种简单的程序完全是可以预知它的运行过程的,如果我们想要知道它的运行过程,是可以使用这个调试的功能去了解Qt程序的运行流程的!

最后
以上就是缓慢抽屉最近收集整理的关于【正点原子Linux连载】第一章Ubuntu下安装Qt Creator 摘自【正点原子】ATK-DLRV1126Qt开发环境搭建手册第一章Ubuntu下安装Qt Creator的全部内容,更多相关【正点原子Linux连载】第一章Ubuntu下安装Qt内容请搜索靠谱客的其他文章。








发表评论 取消回复