0.技术架构
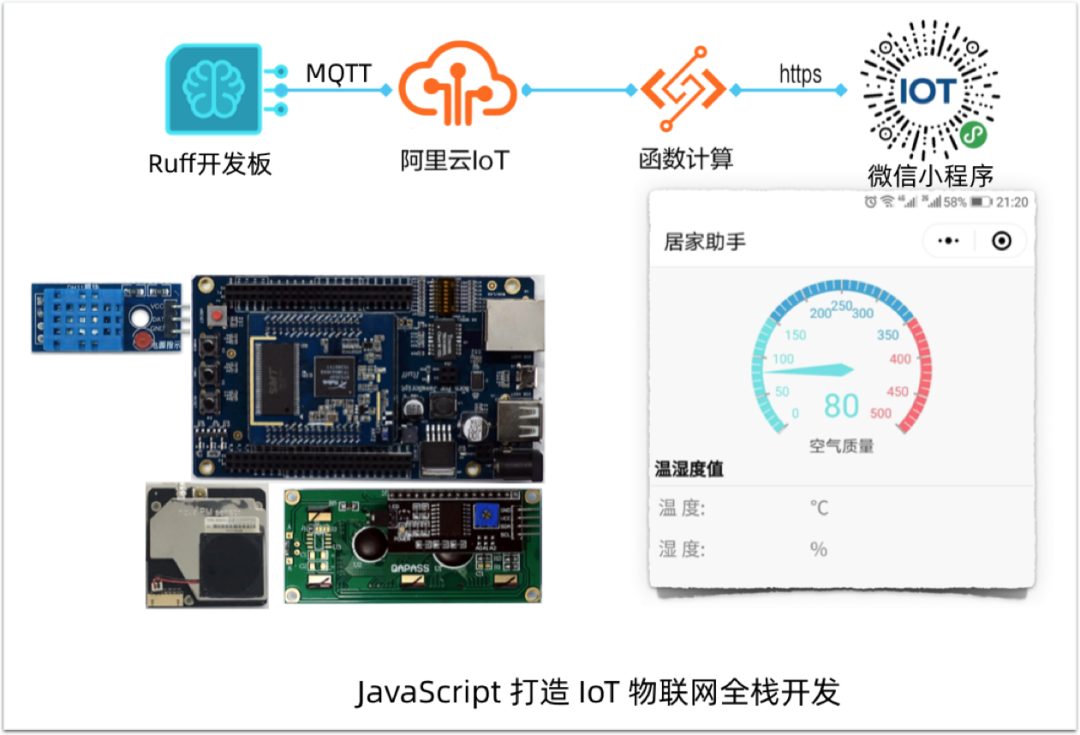
IoT 物联网毕业设计实战采用 Ruff 开发板,串口连接温湿度传感器DHT11和空气质量传感器SDS011,每5分钟采集一次数据,通过MQTT协议发送到阿里云 IoT 物联网平台,写入云端的设备影子中。微信小程序调用阿里云函数计算FC,读取 IoT 物联网平台的设备影子中的数据,通过ECharts的仪表盘来展示空气质量 PM2.5 指数,温度和湿度值。
整体架构如下图所示:

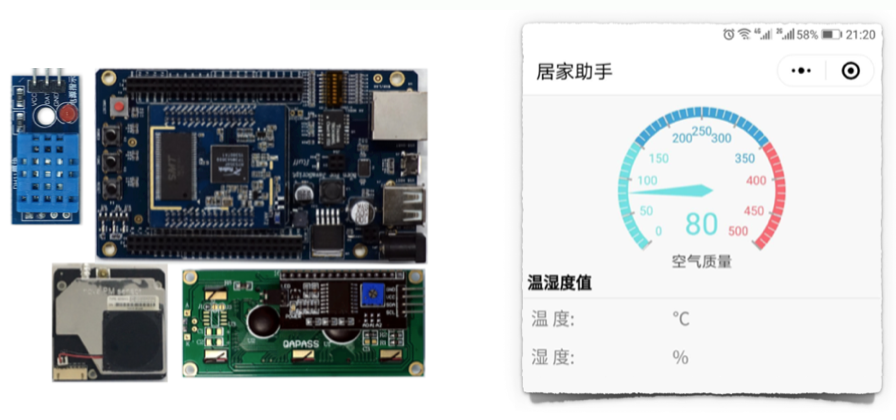
1.硬件设备
本次开发实战硬件清单如下:

万能的淘宝有售
2.阿里云开发
2.1 物联网平台开发
2.1.1.免费开通阿里云 IoT物联网云服务:
https://www.aliyun.com/product/iot

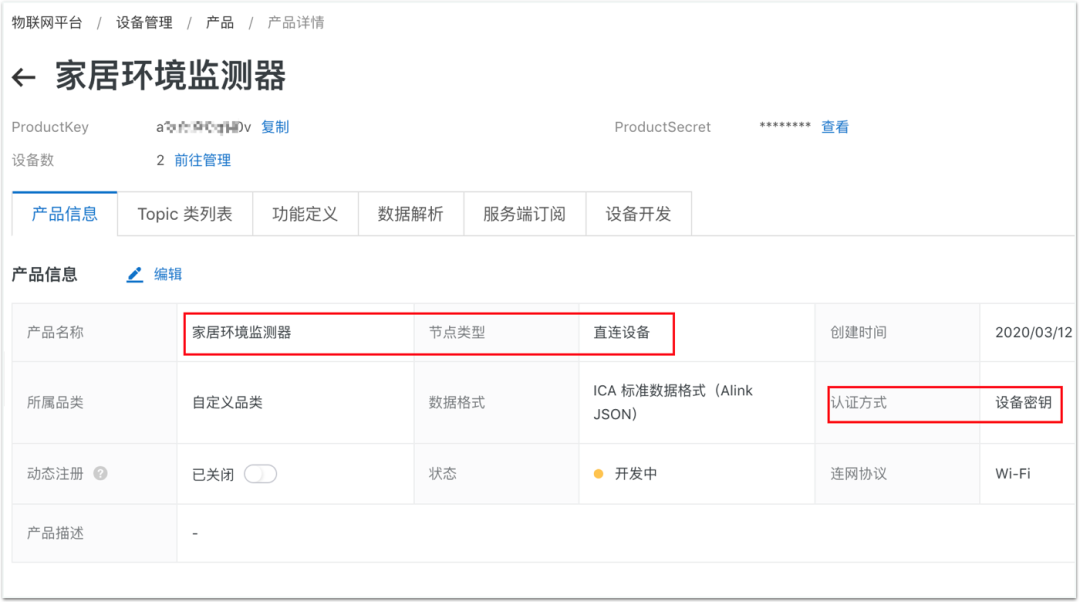
2.1.2.创建产品家居环境监测器,选择自定义品类,直连设备:

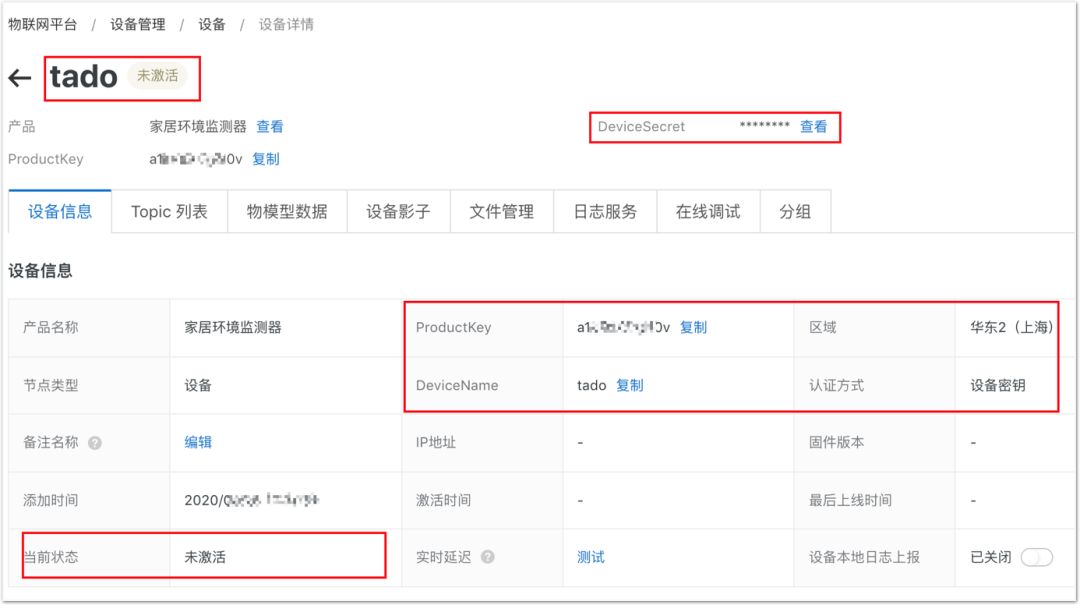
2.1.3.注册设备,此时设备为未激活状态。

点击DeviceSecret的查看,获取设备身份三元组。

2.1.4.设备更新最新传感器数据到设备影子中,对应的通信Topic和Payload格式如下:
通信 Topic:
/shadow/update/${ProductKey}/${DeviceName}
数据 Payload:
{
"method":"update",
"state":{
"reported":{
"temperature":27,
"humidity":45,
"pm25":23,
"pm10":36
}
},
"version":156768564324
}2.2 函数计算FC开发
2.2.1.免费开通阿里云 函数计算FC 云服务:
https://www.aliyun.com/product/fc

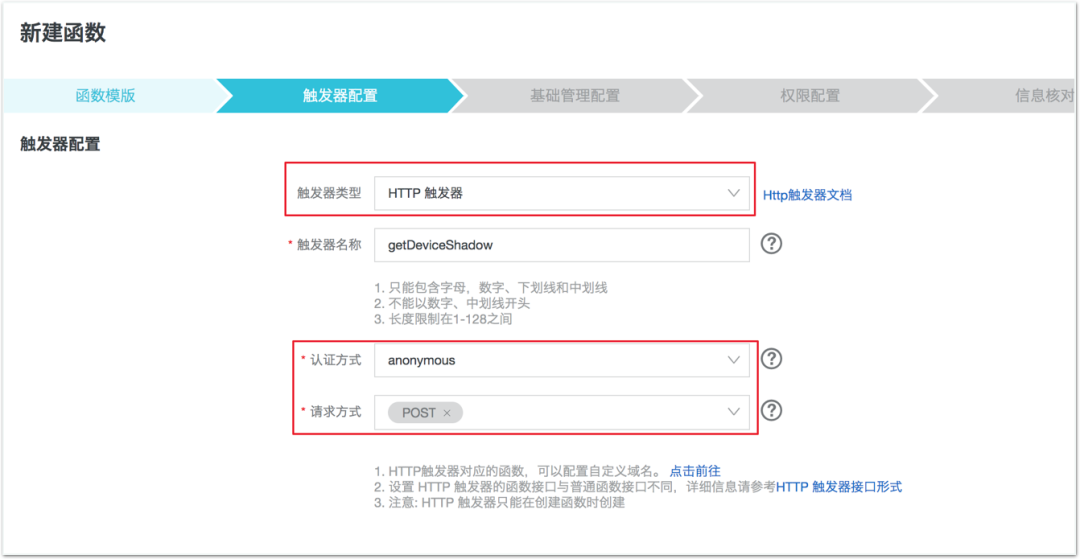
2.2.2.创建基于HTTP触发器的函数服务:

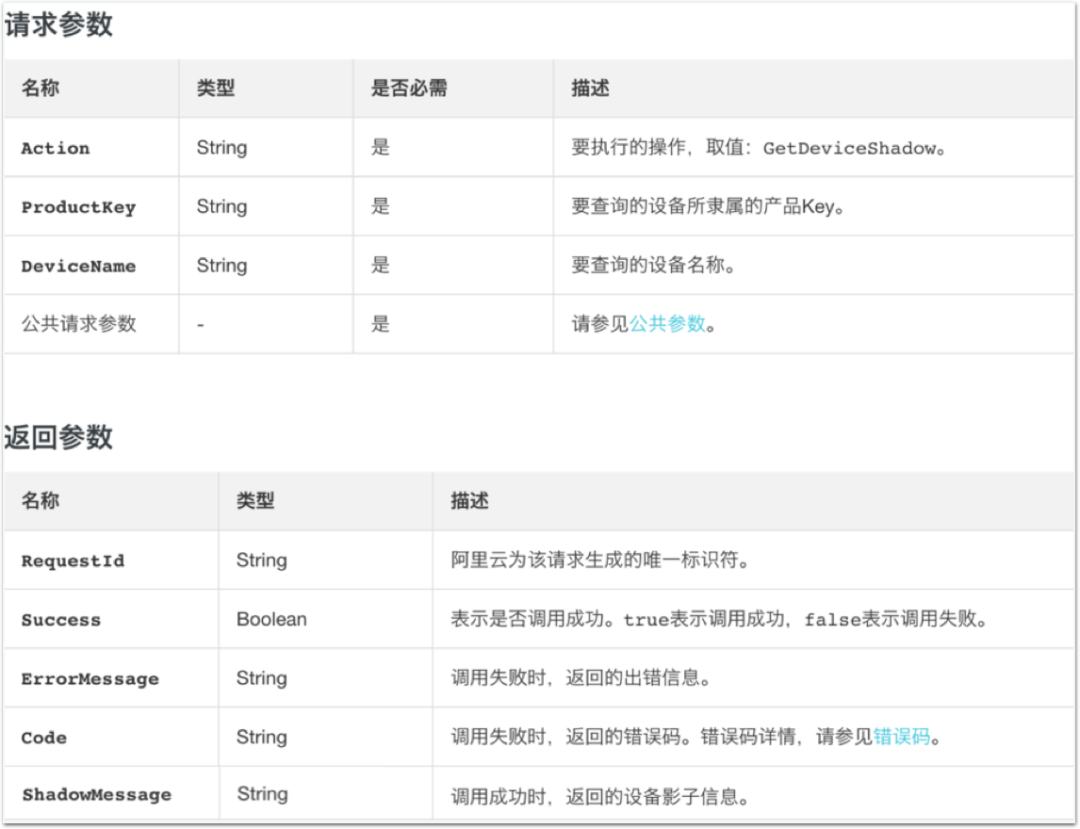
2.2.3.采用 Nodejs 语言来编写函数,调用IoT物联网平台的 POP API :getDeviceShadow 来获取设备上报的实时数据。
官网文档:
https://help.aliyun.com/document_detail/69953.html

获取设备影子核心代码,如下:
// 1.构造获取设备影子 API参数
const action = 'GetDeviceShadow';
const params = {
ProductKey: productKey,
DeviceName: deviceName
};
//2.发送请求
const response = yield aliyunPopAPIClient.request(action, params);
const ShadowMessage = JSON.parse(response.ShadowMessage)3.Ruff 硬件开发
Ruff 是一个支持 JavaScript 开发应用的物联网操作系统,为软件开发者提供开放、高效、敏捷的物联网应用开发平台,让 IoT 应用开发更简单。
整个 Ruff 开发体系包括 Ruff OS、Ruff SDK、Ruff 软件仓库、Ruff Kit 开发套件。只要您有JavaScript开发经验,就可以用 Ruff 开发硬件应用。
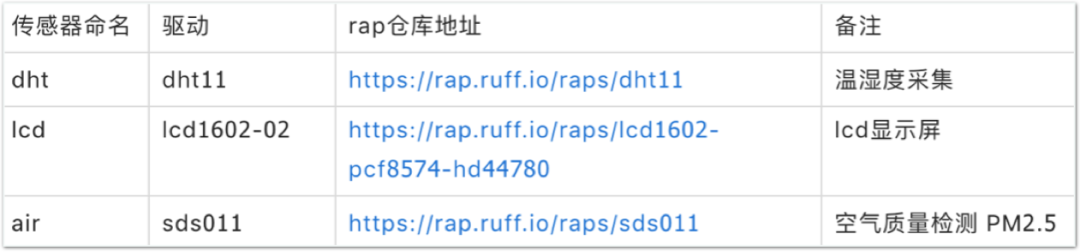
3.1.传感器驱动依赖:

3.2.读取温湿度和空气质量传感器数据:
// 空气质量数据
$('#air').on('aqi', function(error, pm25, pm10) {
if (error) return;
reported.pm25 = pm25;
reported.pm10 = pm10;
});
// 温度数据
$('#dht').getTemperature(function(error, temperature) {
if (!error) {
reported.temperature = temperature;
}
});
// 湿度数据
$('#dht').getRelativeHumidity(function(error, humidity) {
if (!error) {
reported.humidity = humidity;
}
});3.3.上报数据到 IoT 物联网平台云端:
// 设备身份三元组信息
var options = {
productKey: "替换productKey",
deviceName: "替换deviceName",
deviceSecret: "替换deviceSecret",
host: "MQTT接入点域名",
};
var updateShadowTopic = "/shadow/update/" + options.productKey + "/" + options.deviceName;
// 建立 MQTT 连接
var client = MQTT.createAliyunIotMqttClient(options);
var data = {
method: "update",
state: {
reported: reported
},
version: Date.now()
}
// 上报数据
client.publish(updateShadowTopic, JSON.stringify(data));4.微信小程序
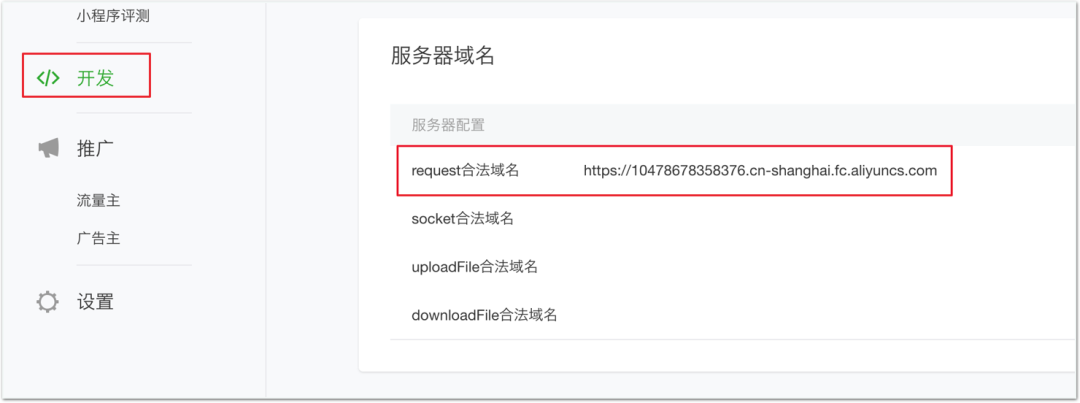
4.1.在微信小程序后台配置合法域名:

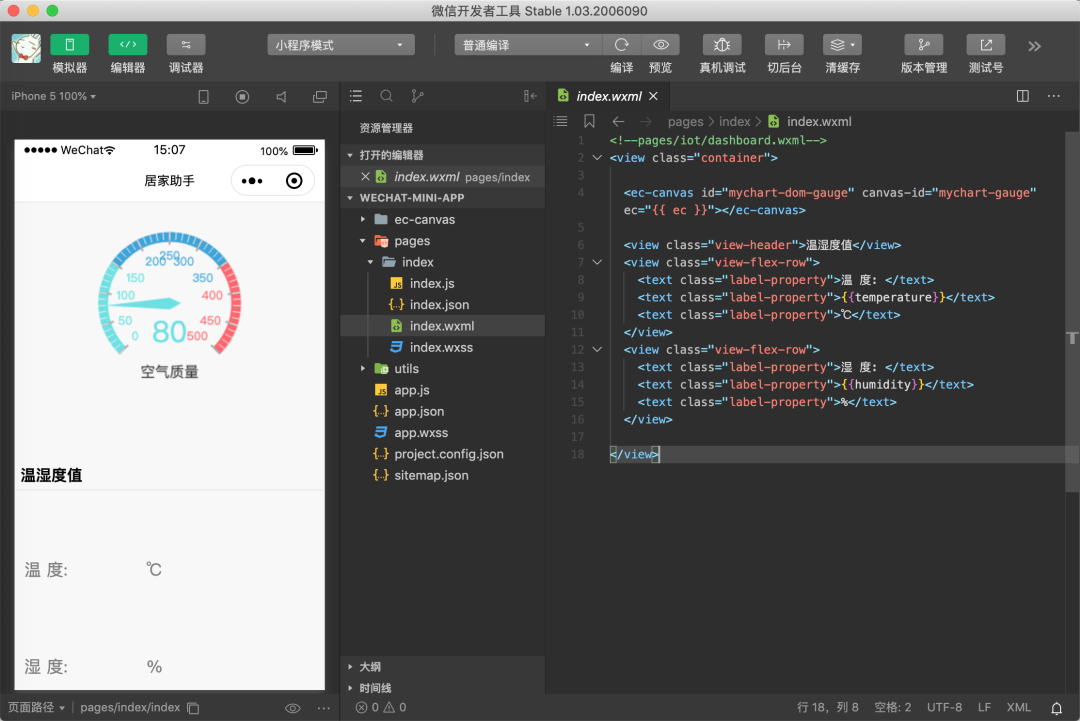
4.2.微信小程序交互界面开发:

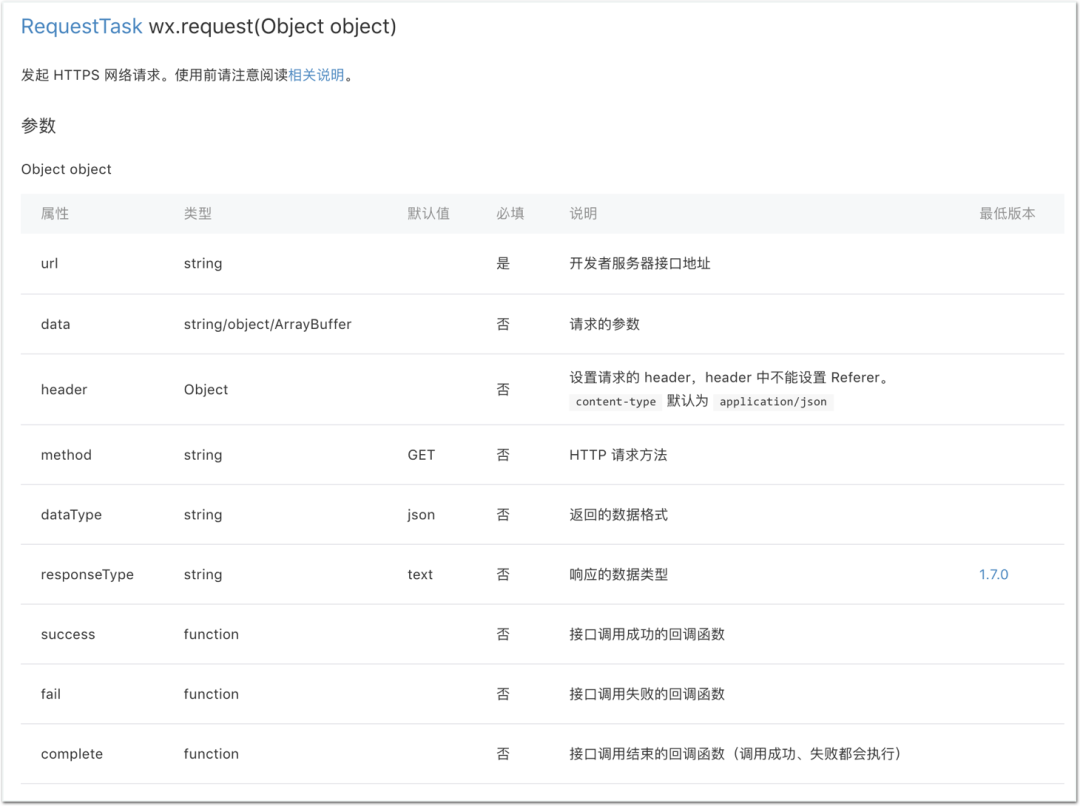
4.3.使用 wx.request 完成网络请求,获取云端设备影子数据:

请求代码如下:
wx.request({
url: '函数计算的 HTTP API url',
method: 'POST',
data: {
"deviceName": "设备名", "productKey": "产品code"
},
header: {
'content-type': 'application/json'
},
success(res) {
console.log(res.data)
wx.hideLoading()
// 更新到 UI 界面
updateUI(res.data)
}
})4.4.使用ECharts中的仪表盘组件展示空气质量指数
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
backgroundColor: "#f8f8f8",
color: ["#37A2DA", "#32C5E9", "#67E0E3"],
series: [{
name: '空气质量',
min: 0,
max: 500,
splitNumber: 10,
type: 'gauge',
detail: {
formatter: '{value}'
},
axisLine: {
show: true,
lineStyle: {
width: 10,
shadowBlur: 0,
color: [
[0.3, '#67e0e3'],
[0.7, '#37a2da'],
[1, '#fd666d']
]
}
},
data: [{
value: 80,
name:'空气质量'
}],
splitLine: {
show: true,
length: 13,
lineStyle: {
color: '#aaa',
width: 2,
type: 'solid'
}
},
title: {
show: true,
offsetCenter: [0, 70],
textStyle: {
color: '#333',
fontSize: 15
}
},
pointer: {
length: '90%',
width: 6,
color: 'auto'
}
}]
};
chart.setOption(option, true);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
})至此,我们基于JavaScript 语言完成了智能家居环境监测IoT应用场景的落地。

最后,赠送16元优惠券,加入国内最大IoT物联网开发者社区,获取1000+行业资料。

往期推荐
☞ 中国云计算第一股关停 IoT云服务
☞ 2022年IoT平台趋势:私有化部署
☞ 国内MCU行业发展研究报告
☞ 2021年4G通信模组企业排行
☞ 国内4大 IoT物联网平台选型对比
☞ 云厂商的[IoT物联网平台]不香了吗?





最后
以上就是鲜艳草丛最近收集整理的关于【IoT 毕业设计】Ruff硬件+阿里云IoT+微信小程序构建环境监控系统的全部内容,更多相关【IoT内容请搜索靠谱客的其他文章。








发表评论 取消回复