参考文档 https://vuex.vuejs.org/zh/guide/actions.html
vue配合vux( 移动端 UI 组件库)进行手机端开发
npm install vux --save
构建vux-loader
npm install vux-loader --save-dev
vux-loader使用
为了减少使用成本,只需要调用merge方法对原来webpack配置进行操作:
const webpackConfig = {} // 原来的webpack配置
const vuxLoader = require('vux-loader')
module.exports = vuxLoader.merge(webpackConfig, {
options: {},
plugins: [{
name: 'vux-ui'
}]
})
更新配置后需要重启npm run dev命
单个组件内引入
import { XHeader } from 'vux'
export default {
components: {
XHeader
}
}
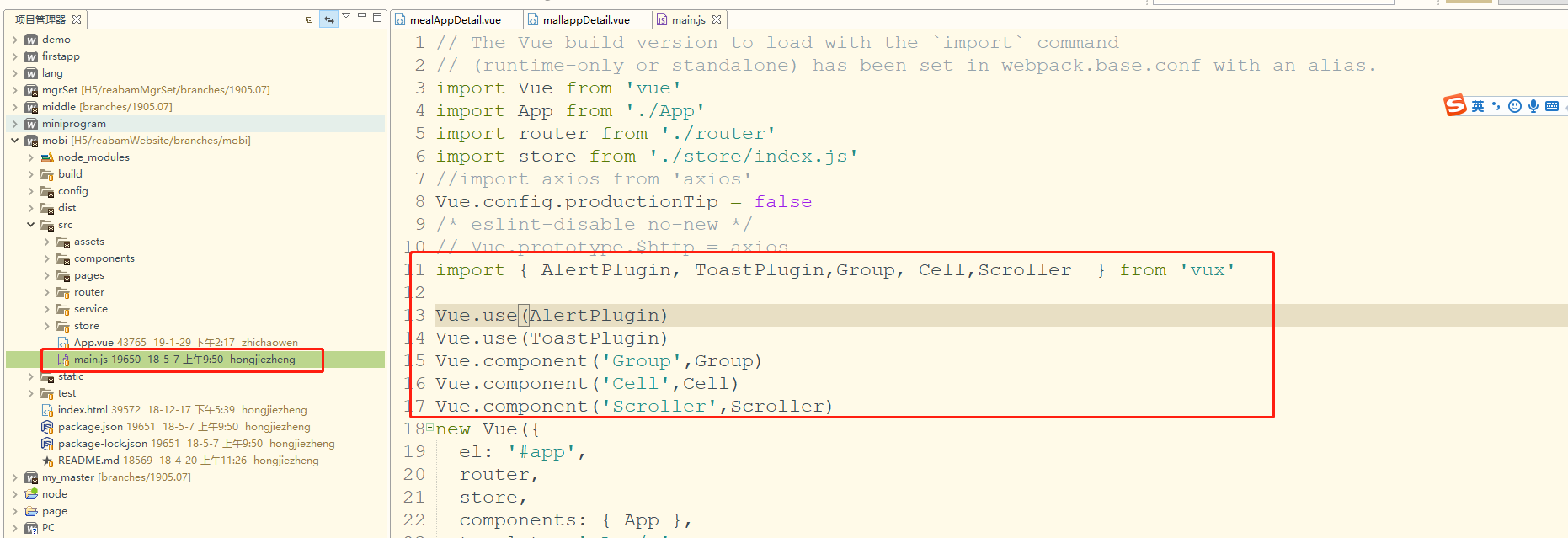
一些使用比较多的可以在main.js中统一引入

最后
以上就是外向哑铃最近收集整理的关于vue使用vux的全部内容,更多相关vue使用vux内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复