主题:
一:vscode的下载
二:Vscode 的插件,在工作中使用到的
一:Vscode的下载
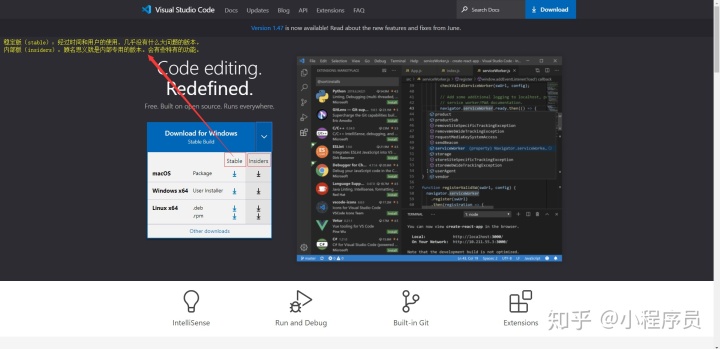
VScode 工具下载地址 https://code.visualstudio.com/ ,其中有
稳定版(stable):经过时间和用户的使用,几乎没有什么大问题的版本。
内部版(insiders):顾名思义就是内部专用的版本。会有些特有的功能。
开发中,选择稳定版stable下载安装

二:我使用了4款插件

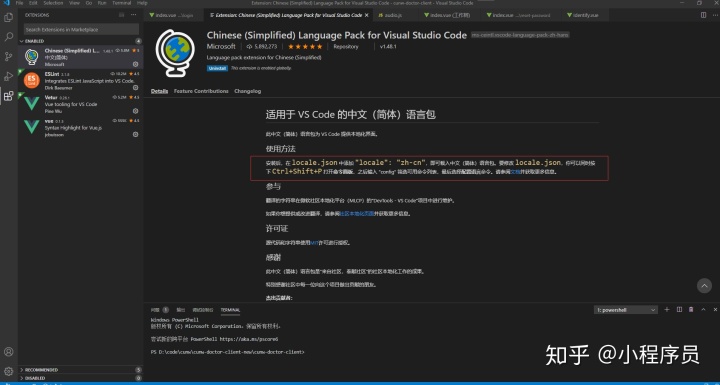
1. Chinese Language
下载vscode后,默认是英文的,可以用这个插件进行汉化,安装插件后重启IDE即可。后续如果想切换回英文,可以 点击 Chines Language 这款插件
按下 Crtl +Shift +P 打开命令面板,之后输入 config 筛选可用命名列表,进行选择

2. ESLint
javaScript 代码检测工具,它是基于node.js 开发的,ESLint 这样的可以让程序员在编码的过程中发现问题而不是在执行的过程中
关于 ESLint的历史 https://www.jianshu.com/p/933b6b6a84c9
入门教程 https://www.jianshu.com/p/ad1e46faaea2
ESLint的中文官网 https://eslint.bootcss.com
3.vetur
vetur开源地址 https://github.com/octref/veturpack
关于vetur的详细介绍https://vuejs.github.io/vetur/setup.html
一个试炼项目,基于预先配置的Vue样板Vuepack
https://github.com/octref/veturpack
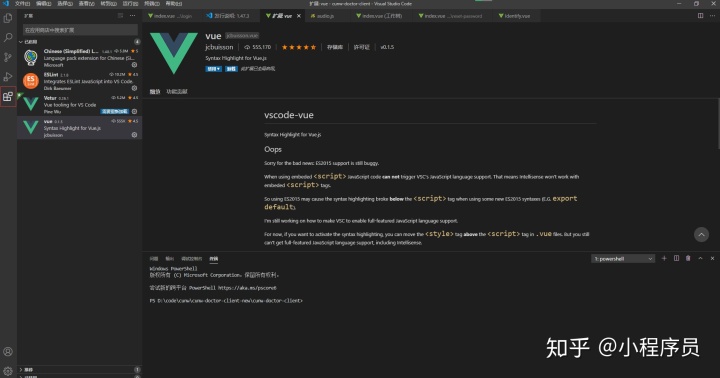
4. Vue
syntax highlight for vue.js JS 语法的突出显示
总结,关于vscode的插件很多, 其中,自己使用的这几款插件,关于eslint与vetur的异同,不是很清楚,。
其他关于vscode的文章
https://www.cnblogs.com/cbpm-wuhq/p/12355722.html
最后
以上就是听话手链最近收集整理的关于vscode代码运行时间工具_关于Vscode的插件的全部内容,更多相关vscode代码运行时间工具_关于Vscode内容请搜索靠谱客的其他文章。


![阶乘和(C++实现)[NOIP1998P2]阶乘和](https://file2.kaopuke.com:8081/files_image/reation/bcimg3.png)





发表评论 取消回复