我是靠谱客的博主 瘦瘦帽子,这篇文章主要介绍switch+ 三元运算符 +while +do while +for思维导图1.switch2.三元运算符3.while4.do while5.for作业,现在分享给大家,希望可以做个参考。
switch
三元运算符
while
do while
for
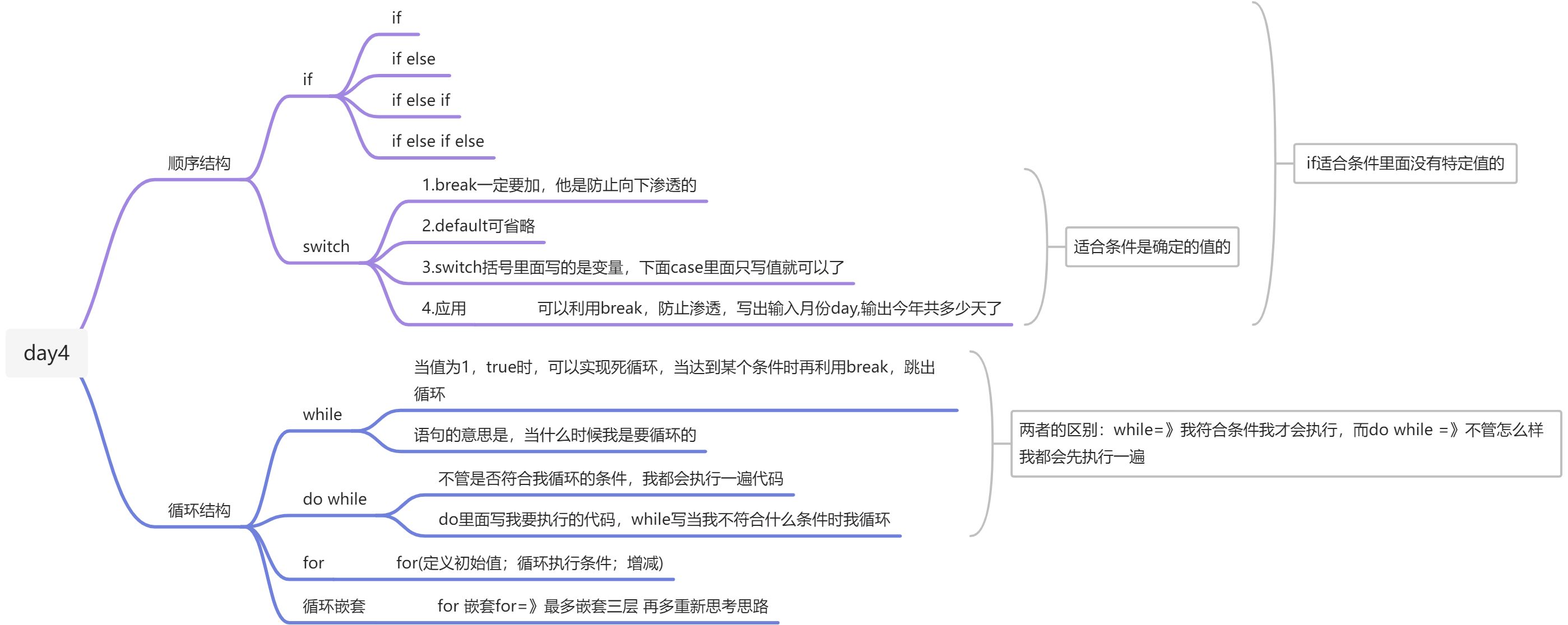
思维导图

1.switch
switch(循环条件){
case 数字、字符串:
要执行的动作;
break;//不向下渗透,直接跳出循环
case 数字、字符串:
要执行的动作;
break;//不向下渗透,直接跳出循环
。。。。
default:
要执行的动作;
break;//不向下渗透,直接跳出循环
}
// 1.一般不进行范围的判断
// 2.是对准确的值进行判断、
// 3.判断的时候要求值和类型都相等 ===
// 4.default可以不写
break
从满足第一个方案的case开始
如果没有break,那么条件不在判断 直接输出,直到碰到break或结束
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1.一般不进行范围的判断
// 2.是对准确的值进行判断、
// 3.判断的时候要求值和类型都相等 ===
// 4.default可以不写
/* break
打断
default 默认 */
/*
break
从满足第一个方案的case开始
如果没有break,那么条件不在判断 直接输出,直到碰到break或结束
*/
// 用户输入0-6 然后在控制台输出星期一到星期天
var week = parseInt(prompt('请输入一个数字'));
switch (week) {
case 0:
console.log('星期天');
break;
case 1:
console.log('星期1');
break;
case 2:
console.log('星期2');
break;
case 3:
console.log('星期3');
break;
case 4:
console.log('星期4');
break;
case 5:
console.log('星期5');
break;
case 6:
console.log('星期6');
break;
default:
console.log('请输入0-6之间的数字');
}
/*
输入月份,返回月份的天数
1357810 12
31
2
28
4 6 9 11 30
*/
var m = parseInt(prompt('请输入您想查询的月份'))
switch(m){
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
}
/*
*/
var month = prompt('请输入您的星座');
switch (month) {
case
"摩羯座":
console.log(
'就像是只走在高山绝壁的山羊一样稳健踏实,会小心翼翼渡过困厄的处境。通常都很健壮,有过人的耐力、意志坚决、有时间观念、有责任感、重视权威和名声,对领导统御很有一套,自成一格,另外组织能力也不错。和其他土象星座一样,是属於较内向,略带忧郁、内省、孤独、保守、怀旧、消极、没有安全感,也欠缺幽默感,常会装出高高在上或是严厉的姿态以掩饰自己内在的脆弱。通常他们也绝少是天才型,但是却心怀大志,经过重重的历链,到中年期才会渐渐拥有声名和成功。一方面是因为他们有安定的向上心和坚强的毅力,加上擅长知识和经验的累积,如此才一点一滴的达成目标的。虽然有时为了这成功的目标,也会用一些残忍无情的策略,但摩羯座还算是有正义感的。他们擅於外交、好动、活力充沛、目标确定;重视现实利益及物质保障,具有宗教或神秘学上的理解能力及人文科学的逻辑概念,是属於大器晚成的类型。'
);
break;
case
"水瓶座":
console.log(
'这个星座常被称为“天才星座”或“未来星座”。因为它的守护星是天王星,而希腊神话中上通天文、下知地理,并有预知未来能力的智慧大神~乌拉诺斯,是它的守护神。所以他们具有前瞻性、有独创性、聪慧、富理性,喜欢追求新的事物及生活方式。他们的心胸宽大、爱好和平,主张人人平等、无分贵贱贫富,不但尊重个人自由,也乐於助人、热爱生命,是个典型的理想主义和人道主义者;他们深信世上自有公理,所以常有改革(或革命)的精神。另外,他们也很重视理论和知识,有优秀的推理力和创造力,客观、冷静,善於思考,思想博爱,讲求科学、逻辑和概念,价值观很强。是一个对超能力、超自然现象会积极证明,人缘及辩才均佳,忠於自己信念,又令人难以捉摸的星座。水瓶座虽是个理想主义者,但他们一旦碰上爱情,就会变的非常实际。 '
);
break
case
"双鱼座":
console.log(
'双鱼座是古老轮回的结束,这种古老轮回后的灵魂,是一种透澈。也许正因如此,他们总深陷 在灵和欲之间,退缩在一种自创的梦幻之境里。他们爱作梦,也无时不在幻想,也常将这种情 结搬到现实环境中,而显得有些不切实际,但他们是善良的,有绝对舍己助人的牺牲奉献精神;他们是敏感、仁慈、和善、宽厚、与世无争、温柔、多愁善感的纯情主义者,也是十二星座中 最“多情”的一个。双鱼是个古老复杂的星座,包含了太多的情绪,所以在情绪方面起伏非常的大,矛盾、敏锐的感性、知性、诗情和纤细的触觉,种种冲击之下便产生了无与伦比的艺术天才。例如在我们所研究的古典音乐大之中,双鱼座便是十二星座中最多的。也许,这也是他们另一种沈醉的表现。总之这是一个充满神性、魔性、理解力,观察力强却又忧柔寡断、缺乏自信、神经质的(如果是女人则更是泪水做成的,女人中的女人)、自制力不强、又善变的像谜一般的星座。双鱼座 的星座象徵,正是两只鱼各往相反的方向游,一只向上,一只向下;没有什么比这幅画面,更能正确形容双鱼座的复杂性格了。'
);
break
case
"白羊座":
console.log(
'白羊座是十二星座中的第一个星座,代表著初生的原始灵魂和感觉。他们充满了强烈的好奇心、坚强的意志力,不服输和冒险犯难、创新求变的精神;往往将第一视为理所当然,不喜欢落在别人的后面。当他们面对竞争压力时,会表现出战斗力十足而且洋溢著热情活力,是行动派的人物。自我意识和主观意识很强,充满自信而且固执;不会等待机会从天而降,而会积极的争取,无畏艰难和困苦。虽然有时会显得冲动,但基本上还是会保持理智和果决,是个适合面对竞争压力、热情且永远天真未泯的人。'
);
break
case
"金牛座":
console.log(
'金牛座是黄道的第二个星座,是“土象星座”的第一个星座,故也称“土象的婴孩”。如同这个名称所示,他是一只不折不扣的『牛』;而且是一头有『金』(物欲)特性,占有欲很强牛。 金牛座的人似乎天生就有忧郁和压抑的性格。当这些累积到顶点时,就会如同火山一般的爆开。他们在十二星座中算是工作最勤勉,刻苦耐劳、坚忍不拔的;耐心、耐力、韧性是其特性。他们相信拥有爱情、美丽与富有的喜悦,是生命存在的证明,也是他信仰的真理,为著这个目的;他们会选择最安全、确实的途径(通常是长期的酝酿和深思熟虑的结论),一旦下定决心,没有人可以改变它。他们忠诚、真心、善解人意、实际、不浮夸、率真、负责,凡事讲求规则及合理性。喜欢新理念并会花时间去接触、证明,是个自我要求完美的人;同时他们对物质和美的生产力方面,也是超人一等。 '
);
break
case "双子座":
console.log(
'基本上,双子座人的意志一直都是一体两面的积极与消极,动与静、明与暗,相互消长,共荣共存的。通常很多才多艺,也可同时处理很多事情,有些则会表现明显的两种或多种人格,这种多变的特性,往往令人难以捉摸。他们相当具有灵性、聪明、心智活跃敏锐,喜欢忙碌和追求新的概念及作事的方法,有活力、口才一流、活力充沛、胸怀大志、人缘很好,并且都有语言天份。对事物的思考很快,改变主意也比一般人快。由於水星的影响,使双子座的人通常无法控制自己的思考力,很容易导致精神衰弱。双子座有著双倍於别人的力量、思考力,却也需要比别人多一倍的时间去恢复。所以,双子座是一个善良与邪恶,快乐与忧郁,温柔与残暴兼具的复杂星座。 '
);
break
case
"巨蟹座":
console.log(
'巨蟹座的人天生具有旺盛的精力和敏锐的感觉,道德意识很强烈,对欲望的追求也总能适度的停止。有精辟的洞察能力,自尊心也很强,同时也生性慷慨、感情丰富,乐意帮助有需要的人,并喜欢被需要与被保护的感觉。大部份巨蟹座的人都比较内向、羞怯,虽然他们常用一种很表面的夸张方式来表达,但基本上他们是缺乏自信的,也不太能适应新的环境。虽然对新的事物都很感兴趣,但真实却是很传统、恋旧的,似乎看来有些双重个性;如果换一个角度来看,他们只是对情绪的感受力特别强吧!巨蟹座是十二星座中最具有母性的星座,男性亦然。和善、体贴、宽容不记仇,对家人与好朋友非常忠诚。记忆力很好,求知欲很强,顺从性强,想像力也极丰富。他们的守护星是月亮,所以只要观察它就可知他们心情变化,他们喜欢探索别人的秘密,却把自己隐藏的很好,并且从不放弃他所要的东西。'
);
break
case
"狮子座":
console.log(
'在十二星座中,狮子座是最具有权威感与支配能力的星座。通常有一种贵族气息或是王者风范。受人尊重,做事相当独立,知道如何运用能力和权术以达到目的。本质是阳刚、专制、具有太阳般的生气、宽宏大量、乐观、海派、光明磊落、不拘小节、心胸开阔。不过也会有顽固、傲慢、独裁的一面。同时,他们天生怀抱著崇高的理想,能够全力以赴、发挥旺盛的生命力为周遭的人、为弱者或正义而战。对弱者有慈悲心及同情心,对自己很有自信,擅长组织事务,喜欢有秩序;能够发挥创造的才华,使成果具有建设性、原创性,是个行动派。有时也相当浪漫,喜欢美丽的事并爱炫耀、豪华及被人围绕与赞美。狮子座的人热爱生命、好享乐、勇敢、坚持原则及理念。个性温暖、友善、体贴、外向、对人慷慨大方,很容易交朋友,人缘当然也很不错。'
);
break
case
"处女座":
console.log(
'处女座的特色是有丰富的知性,做事一丝不苟,有旺盛的批判精神(那是因为他们总希望世事能和他们的主观标准相同),是个完美主义者,极度的厌恶虚伪与不正当的事。无论年纪大小,都保有一颗赤子之心,充满了对过去的回忆及对未来的梦想。通常他们也很实际,但是可以使爱幻想和实际的性格共存且并荣。事周到、细心、谨慎而有条理,并非常理性,甚至冷酷。有特殊的评论能力,喜欢把事情一点一点的分析、批判。强调完整性,不喜欢半途而废;对任何事都有一套详细的规划,然后一步步的实施并完全掌握。做什么事都很投入,而且好学、好奇、求知欲旺盛。他们对自己的要求很严格,从不妥协、让步,是个优秀的幕僚人才及工作狂。外表安静沈默,对外力的冲突,总是采取逃避的方式,那是因为他们天生较内向、胆怯和孤独的缘故;但只要自己能够确定时,便会变得比较大胆。 '
);
break
case "天秤座":
console.log(
'天秤座的人爱好美与和谐,也相当仁慈并富有同情心,天性善良温和、体贴、沈著。由於受到金星的影响(这点和金牛座相同。它掌管的是爱、美、婚姻、金钱的丰盛收成),有著优秀的理解能力和艺术监赏力,但往往会把任何事物都当做艺术和游戏,以这一体两面的方式来表现。天秤座也是俊男美女最多的一个星座,也具有创作的天份,人缘及口才都很好。他们看待事物较客观,常为人设身处地著想,通常也较外向,感情丰富,视爱情为唯一的一切。属於人群中的人,但有时也会显得多愁善感,但这也属於他们的魅力之一。同时他们也是最能保守秘密的人,就像他们可以把心中澎湃的热情隐藏的很好一样。天秤座的人天生具有理想主义和现实主义,性格极端矛盾、交杂反覆;他们是和平的使也是战士,亦是个兼具感性、公平公正及贵族气息的人。'
);
break
case
"天蝎座":
console.log(
'这个星座的人有著强烈的第六感、神秘的探视能力及吸引力,做事常凭直觉;虽然有著敏锐的观察力,但往往仍靠感觉来决定一切。天蝎座个性强悍而不妥协,也非常好胜,这是一种自我要求的自我超越,以不断填补内心深处的欲望。也由於如此,蝎族的人在心中总订有一个目标,非常有毅力,以不屈不挠的斗志和战斗力,深思熟虑的朝目标前进。也由於是水象星座的缘故,在情感上亦属多愁善感的敏锐型,但却以自我为中心,对别人的观点亦完全不予理会。通常他们是深情而且多情的,虽然表面上看起来很平静、温文儒雅、沈默寡言,但内心却是波涛汹涌。他们在决定行动时会表现的大胆积极,属於敢爱敢恨的类型。总之,天蝎座是一个有强烈责任感、韧性强、有概念、会组织(条理化)、意志力强、支配欲强烈,对於生命的奥秘有独特见解的本能,并且永远有著充沛精力的微妙复杂--『混合体』。'
);
break
case
"射手座":
console.log(
'这个星座出生的人崇尚自由、无拘无束及追求速度的感觉,生性乐观、热情,是个享乐主义派。射手座的守护星是希腊神话中的宙斯-宇宙的主宰和全知全能的众神之王。所以是个神圣的完美主义者,有阳刚的气息、宽大体贴的精神,重视公理与正义的伸张。他们幽默、刚直率真、对人生的看法富含哲学性,也希望能将自身所散发的火热生命力及快感,感染到别人,所以人缘通常都很好。他们外向、健谈、喜欢新的经验与尝试,尤其是运动及旅行。是个永远无法被束缚、不肯妥协、同时又具备人性与野性、精力充沛且活动力强,有著远大的理想,任何时地都不会放弃希望和理想。他们始终在追求一个能完全属於自己的生活环境,但可能是因他们有著豁达的人生观,所以有时常会乐观得太过~~“一厢情愿”了'
);
break
default:
console.log('请输入正确的星座');
break
}
</script>
</body>
</html>
2.三元运算符
又叫三目运算符
优点:节省代码空间 执行代码 给变量赋值
判断式?符合标准时的结果:不符合时的结果
eq:
var a=10,b=20;
a>b?10:20//结果是20
下面:
- 判断是否成年
- 是否闰年
- 是否男女
- 判断数字是否小于10,小于10 的左侧加0,否则原样输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 又叫三目运算符
// 优点:节约代码,执行代码,给变量赋值
// 1判断是否成年
var age = parseInt(prompt('请输入您的年龄'));
var res = '';
res = age>=18?'成年了':'未成年';
console.log(res);
// 2判断是否闰年
var year = parseInt(prompt('请输入您想要判定的年份'));
var res = '';
res = year % 4 ==0 && year % 100 !=0 || year % 400 ==0?'闰年':'平年';
console.log(res);
// 3判断是否男女
var sex = 0;
var res = '';
res =sex === 0?'男':'女';
console.log(res);
// 3判断数字是否小于10
小于的左侧补0 否则原样显示
var num1 = parseInt(prompt('请输入一个小于60的数字'));
var res = '';
res =num1<10?'0'+num1:num1;
console.log(res);
</script>
</body>
</html>
3.while
while(循环条件){
执行代码
值要增加//不增加会一直在 循环里面,死循环
}
- 输出1-100
- 1-100的偶数
- 2-98之间的和
- 1-100之间三倍的数之和
- 1-100之间5的倍数的数字有多少个
- 1-100之间带8的数字输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var count = 1;
while(count<=10){
console.log('我已经跑了'+count+'圈');
count++;
}
// 1-100
/* var num =1;
while(num<=100){
console.log(num);
num++;
} */
// 1-100中的偶数
/* while(num<=100){
if(num % 2 ==0){
console.log('偶数'+num);
}
num++;
} */
var num2 = 1,sum = 0 ;
while(num2<=100){
sum += num2;
num2++;
}
console.log('1-100:'+sum);
// 2-98之间的和
var numb = 2,he=0;
while(numb<=98){
he
+= numb;
numb++;
}
console.log('2-98之间的和为:'+he);
// 1-100之间3的倍数之和
var num3 =1,sum3 =
0;
while(num3<=100){
if(num3 % 3==0){
sum3+=num3;
}
num3++;
// num3+=3;
}
// 1-100之间3的倍数之和
var num3 =3,sum3 =
0;
while(num3<=100){
// if(num3 % 3==0){
sum3+=num3;
// }
// num3++;
num3+=3;
}
console.log('1-100之间3的倍数之和:'+sum3);
// 1-100之间 5的倍数的数字有多少个
var num4 =1,count4 =
0;
while(num4<=100){
if(num4 % 5==0){
count4++;
}
num4++;
}
console.log('1-100之间5的倍数数字有:'+count4);
// 1-100之间 带8的数字
var num5 =1;
while(num5<=100){
if(parseInt(num5/10)==8||parseInt(num5%10)==8){
console.log('我是带8的数字:'+num5);
}
num5++;
}
// console.log('1-100之间带8的数字:'+num5);
</script>
</body>
</html>`
4.do while
整体的语句的意思是:直到什么什么(条件)我就不循环了,所以我们要使它循环,条件就要写不符合他成立的条件
不管怎么样,都会执行一遍
do{
}while()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
do{
var phone = prompt('请输入您的账户')
}while(pwd !=='123456' || phone !=='19862622052');
console.log('欢迎光临!');
do{
var res
= prompt('你是人吗?')
}while(res !== '不是')
</script>
</body>
</html>
5.for
for(遍历的初始值;便利的最终值;自增){
要执行的代码
}
// 2的倍数
// 3的倍数求个和
// 5的倍数的个数
// 带8的数有(1-100)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for(var i = 1;i<=10;i++){
console.log('我已经跑了'+i+'圈了');//12345678910
}
for(var i = 0;i<10;i++){
console.log(i);//0123456789
}
// 2的倍数
for(var i = 2;i<=100;i+=2){
console.log('2的倍数'+i);//0123456789
}
// 3的倍数求个和
var sum = 0;
for(var i = 1;i<=100;i++){
if(i % 3 == 0){
sum+=i;
}
}
console.log('3的倍数求和'+sum)
// 5的倍数的个数
var count=0;
for(var i=1;i<=100;i++){
if(i%5==0){
count++;
}
}
console.log('5的倍数的个数有:'+count);
// 带8的数有(1-100)
for(var i=0;i<=100;i++){
if(parseInt(i/10)==8||i%10==8){
console.log("我是带8的"+i)
}
}
</script>
</body>
</html>
作业
1 求100以内所有能被3和7整除的数的和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var
sum=0;
for(var i=1;i<=100;i++){
if(i%3==0&&i%7==0){
sum+=i;
console.log(i);
}
}
console.log('100以内所有能被3和7整除的数的和:'+sum);
</script>
</body>
</html>
2 将 1000 ~ 2000 之间所有的闰年输出在页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for(var i=1000;i<=2000;i++){
if((i % 4 == 0) && (i%100!=0)||i%400==0){
document.write(i+'<br/>');
}
}
</script>
</body>
</html>
3 求水仙花数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for(var i=100;i<=999;i++){
var bai = parseInt(i /100);
var shi = parseInt(i % 100 / 10);
var ge = parseInt(i % 10);
if(bai*bai*bai +shi*shi*shi +ge*ge*ge==i){
console.log('水仙花:'+i);
}
}
</script>
</body>
</html>
4 求两个数字的最大公约数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var m1 = parseInt(prompt('请输入第一个数字'));
var m2 = parseInt(prompt('请输入第二个数字'));
var min =
m1 > m2 ? m2 : m1 ;
var max=0;
for(var i=1;i<=min;i++){
if(m1 % i == 0 && m2 % i == 0){
if(max < i){
max=i;
}
else{
max=max;
}
}
}
console.log(max)
</script>
</body>
</html>
5 求两个数字的最小公倍数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var m1 = parseInt(prompt('请输入第一个数字'));
var m2 = parseInt(prompt('请输入第二个数字'));
var m3 =
m1 > m2 ? m1 : m2 ;
var m4 = m1 * m2;
var min;
for(var i=m3;i<=m4;i++){
if(i % m1 == 0 && i % m2 == 0){
min=i;
break;
}
}
console.log(min);
</script>
</body>
</html>
最后
以上就是瘦瘦帽子最近收集整理的关于switch+ 三元运算符 +while +do while +for思维导图1.switch2.三元运算符3.while4.do while5.for作业的全部内容,更多相关switch+内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复