目标网站:aHR0cHMlM0EvL3d3dy4zNjBrdWFpLmNvbS85ZGVmOTkyYzYxNjNkYTJjMw==
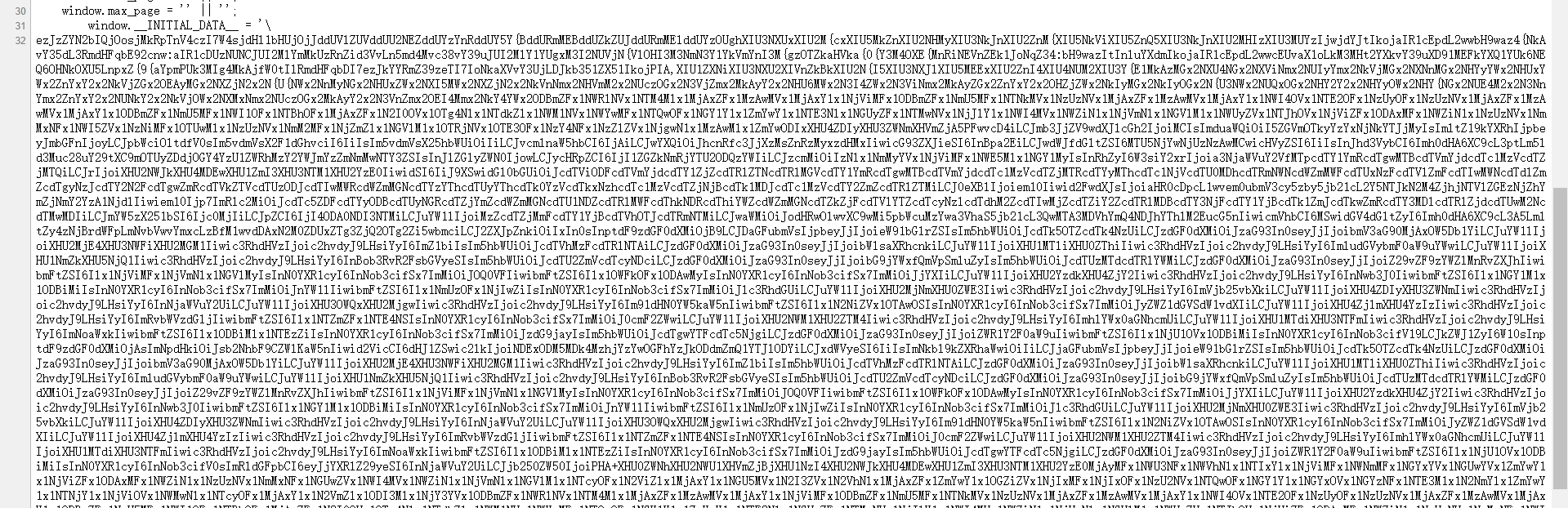
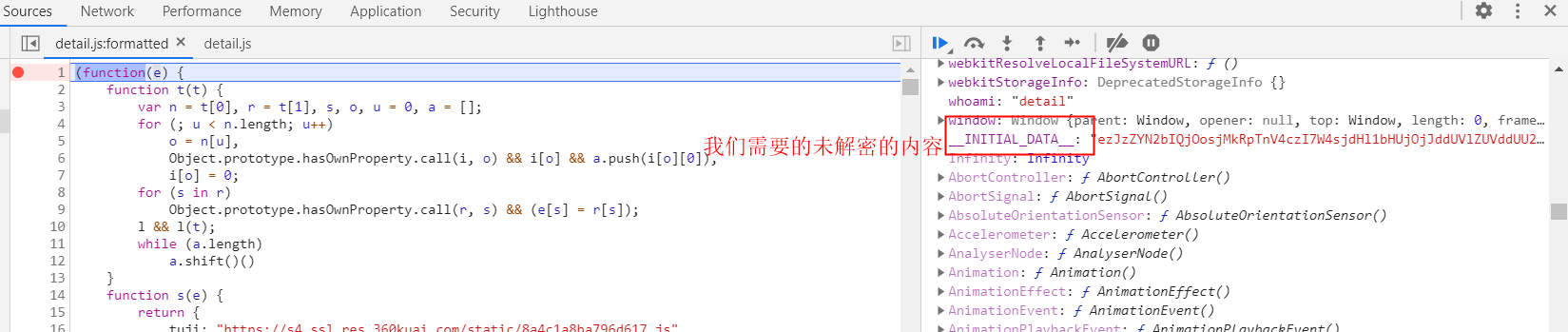
我们需要拿到该链接下的资讯内容,本以为一个xpath就轻松搞定,可在页面解析之后,并没有拿到我们想要的内容,打开源码查看,原来是给我们需要的内容进行了加密,放张图:
真是给了我一个惊喜啊!!!!!
话不多说,直接搞他。
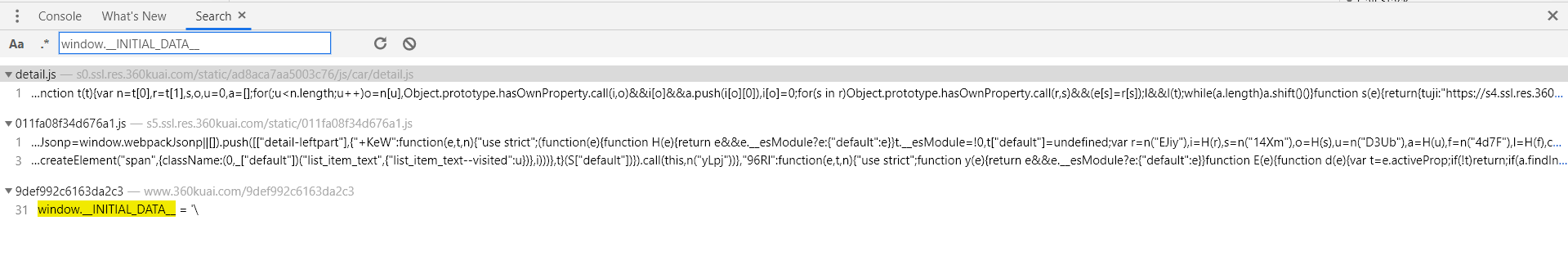
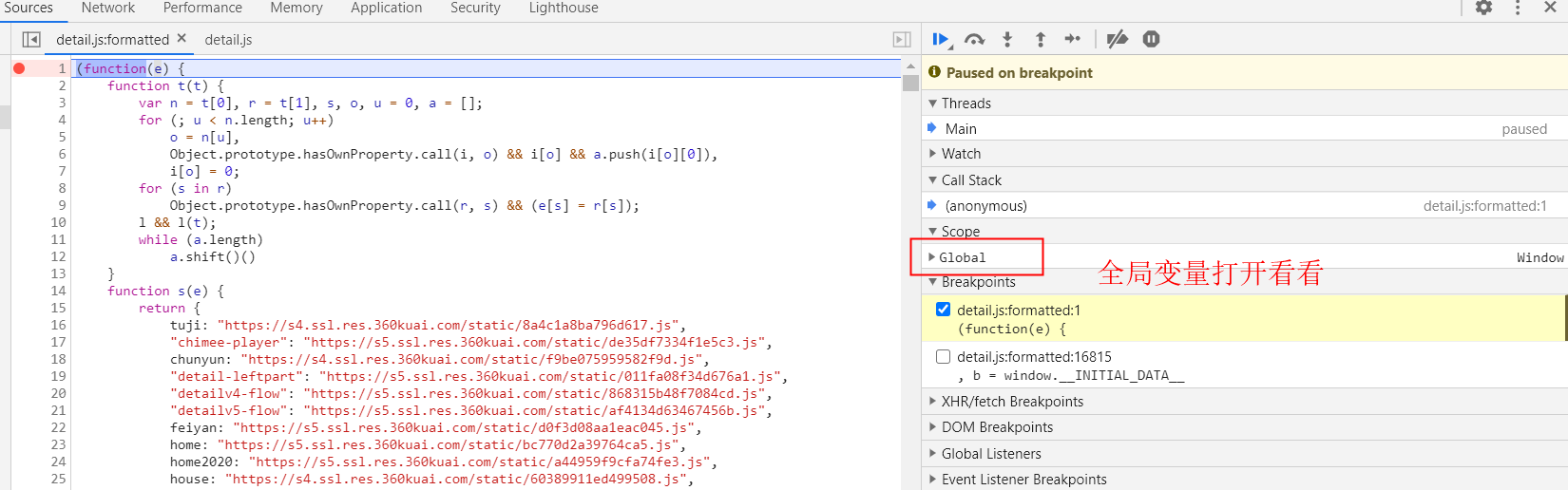
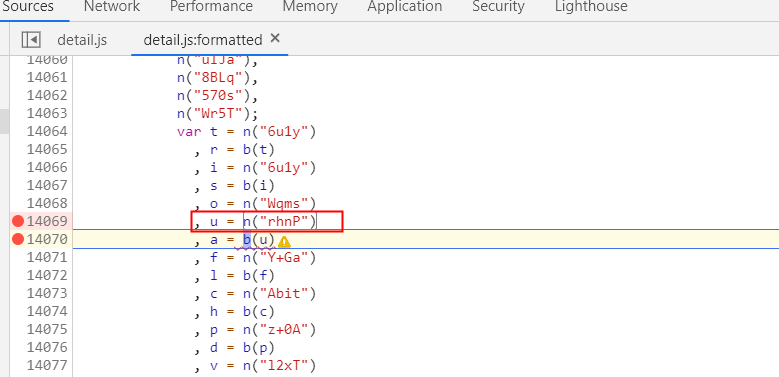
首先我们看到在加密内容之前有一个变量名:window.INITIAL_DATA,我们直接拿到__INITIAL_DATA__在全局进行搜索,发现以下几处地方出现了这个变量名:
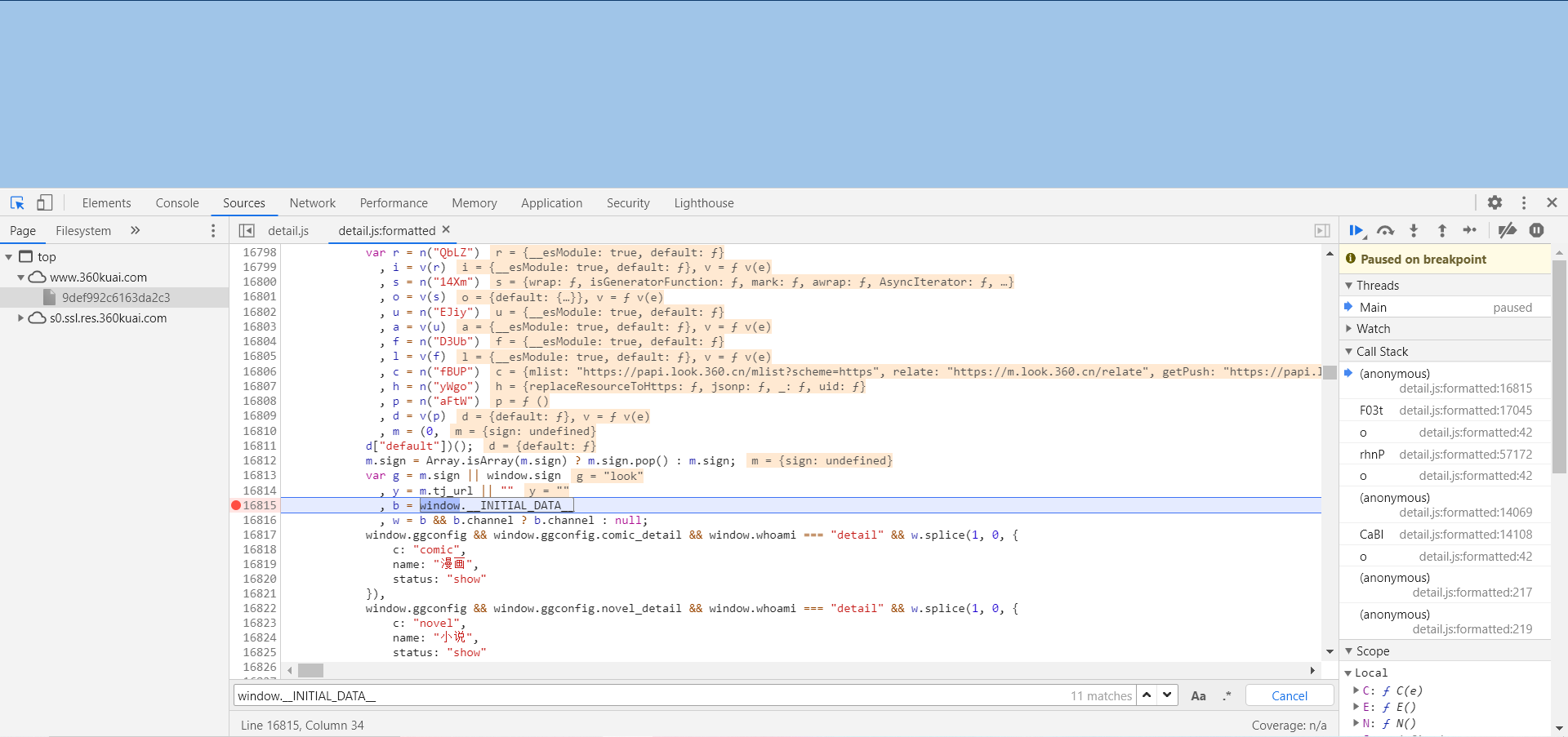
我们观察第一个看起来比较像,打开看看,在detail.js文件下再次搜索window.INITIAL_DATA,会发现好多处都有这个字段,我们在当前处下一个断点,重新刷新这个页面,发现了我们需的字段已经是解过密之后的正常内容
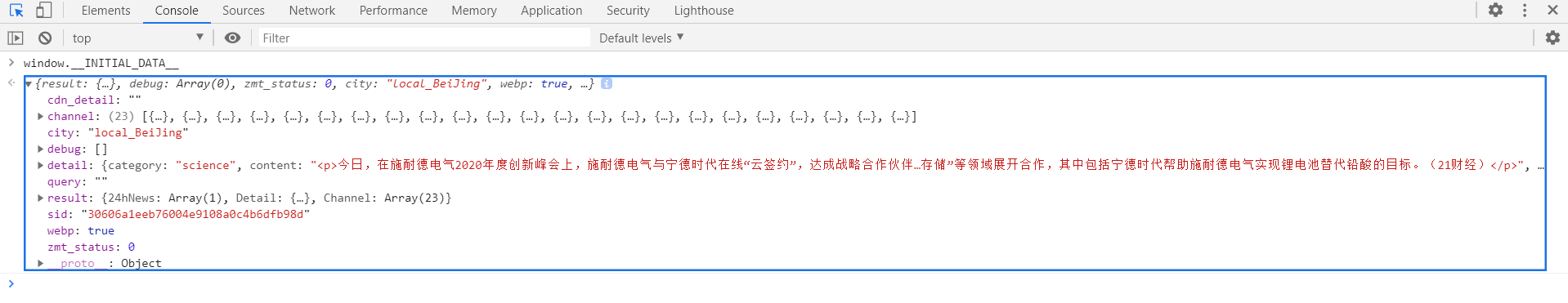
控制台输出看一下:
显然这不是我们想要的结果,我们想要的是从加密之前到加密之后的整个过程,所以我们直接拉到该js文件的第一行处再下一个断点重新刷新整个页面


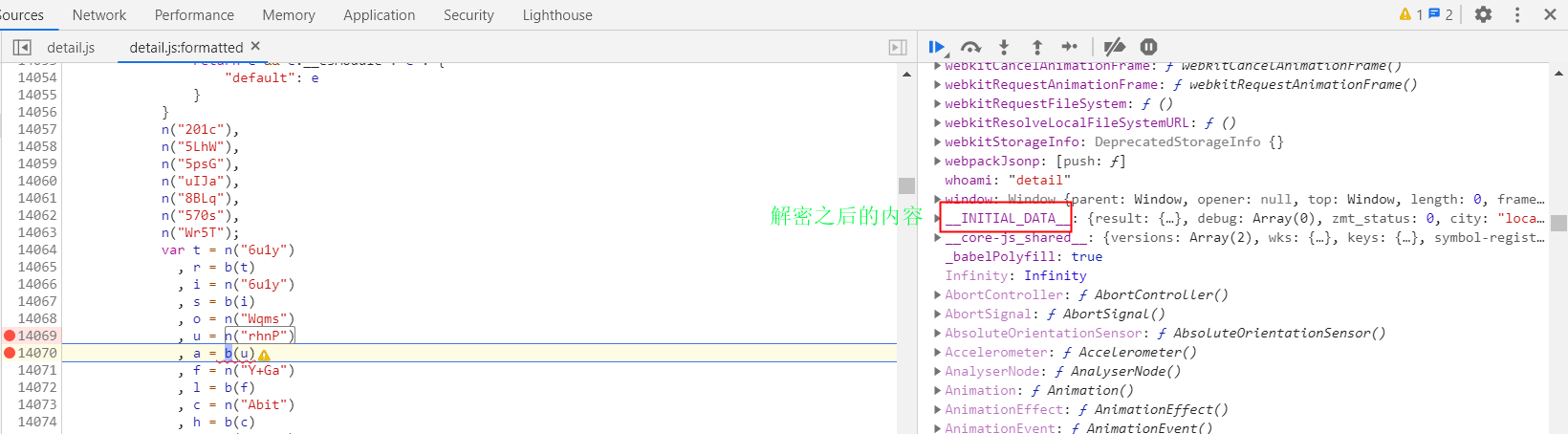
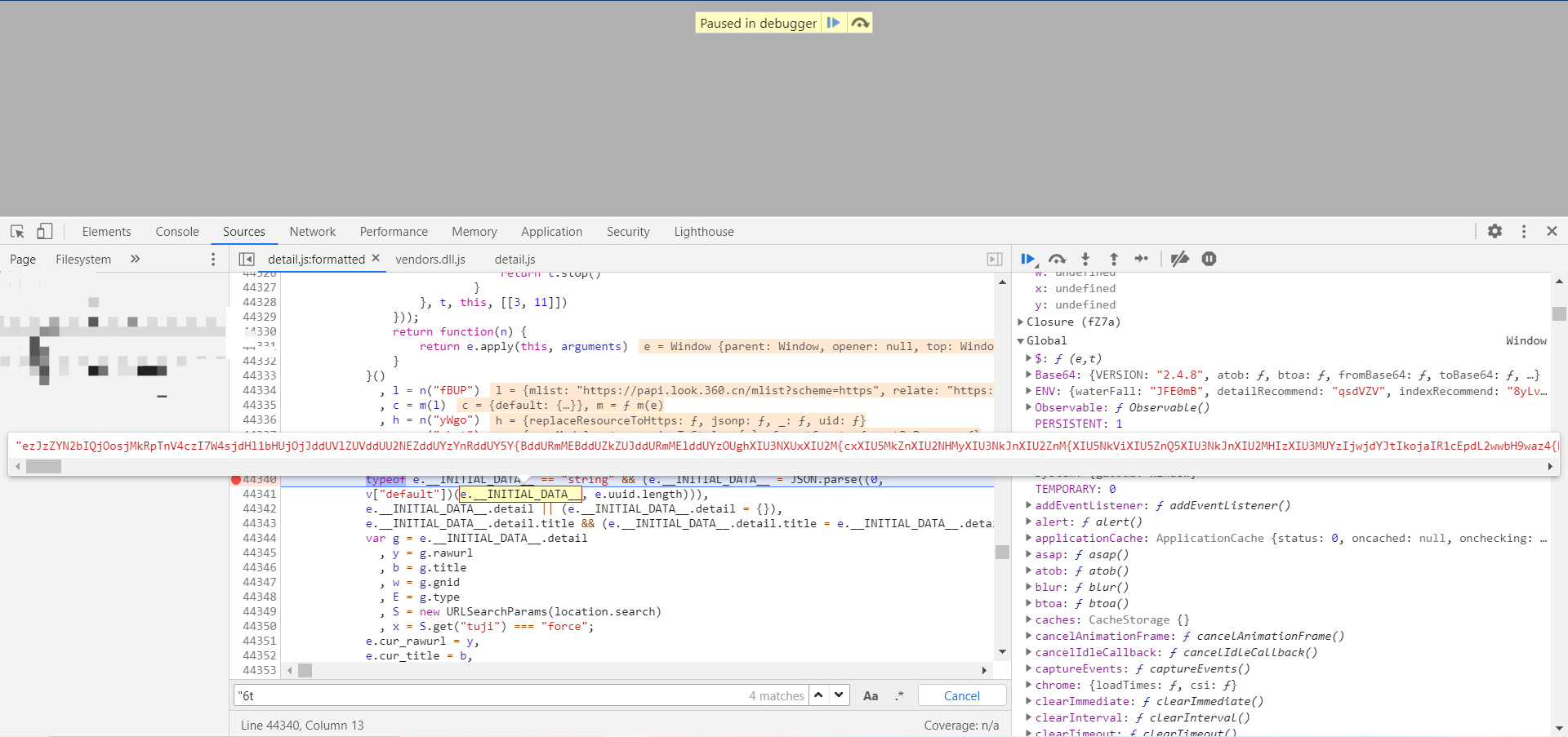
接下来就是比耐心时候了,我们一路F10按下去发现当前的位置我们的__INITIAL_DATA__字段发生了变化

找到这里我们离成功已经进了一大步了,接下来我们只要进入
这个函数他究竟在里面干了什么???
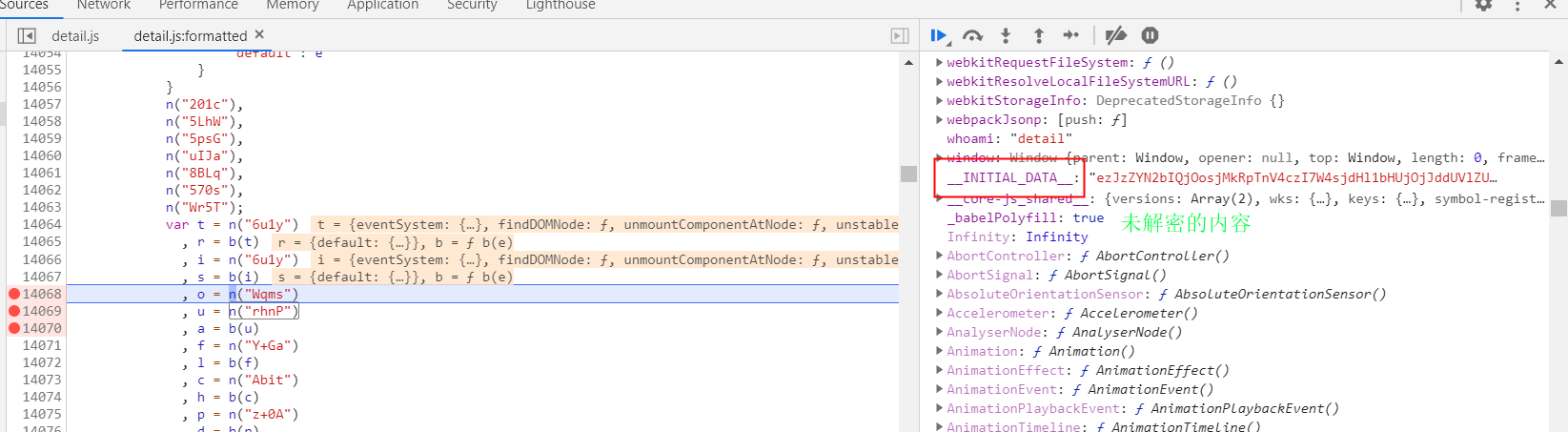
打好断点重新刷新页面,F11我们进入这个函数一探究竟,接下来还是比耐心的时候,注意观察我们需要的加密内容在哪里出现。
找到这里出现了我们需要的加密内容
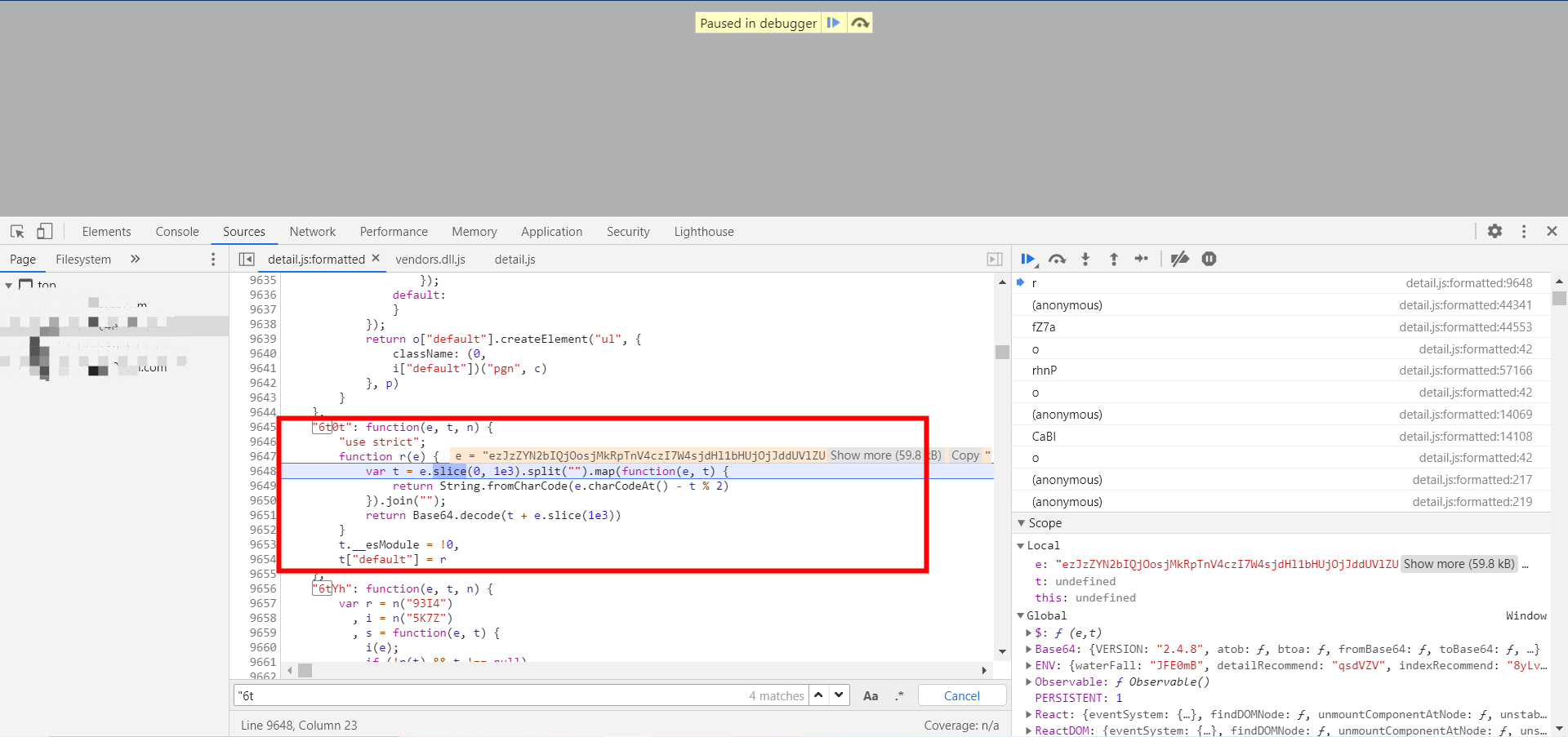
继续跟进,进入到了 这个函数
至此我们的解密位置寻找已经基本结束了,接下来就是需要什么找什么。
成果展示:
import requests
import execjs
import re
def js_fun(encrypt):
decrypt = '''
var s = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/"
u = String.fromCharCode
o = function(e) {
var t = {};
for (var n = 0, r = e.length; n < r; n++)
t[e.charAt(n)] = n;
return t
}(s)
b = function(e) {
var t = e.length
, n = t % 4
, r = (t > 0 ? o[e.charAt(0)] << 18 : 0) | (t > 1 ? o[e.charAt(1)] << 12 : 0) | (t > 2 ? o[e.charAt(2)] << 6 : 0) | (t > 3 ? o[e.charAt(3)] : 0)
, i = [u(r >>> 16), u(r >>> 8 & 255), u(r & 255)];
return i.length -= [0, 0, 2, 1][n],
i.join("")
}
m = new RegExp(["[A-B]"].join("|"),"g")
g = function(e) {
switch (e.length) {
case 4:
var t = (7 & e.charCodeAt(0)) << 18 | (63 & e.charCodeAt(1)) << 12 | (63 & e.charCodeAt(2)) << 6 | 63 & e.charCodeAt(3)
, n = t - 65536;
return u((n >>> 10) + 55296) + u((n & 1023) + 56320);
case 3:
return u((15 & e.charCodeAt(0)) << 12 | (63 & e.charCodeAt(1)) << 6 | 63 & e.charCodeAt(2));
default:
return u((31 & e.charCodeAt(0)) << 6 | 63 & e.charCodeAt(1))
}
}
w =
function(e) {
return e.replace(/[sS]{1,4}/g, b)
}
function y(e) {
return e.replace(m, g)
}
function E(e) {
return y(w(e))
}
function Base64_decode(e) {
return E(String(e).replace(/[-_]/g, function(e) {
return e == "-" ? "+" : "/"
}).replace(/[^A-Za-z0-9+/]/g, ""))
}
function detail(e) {
var t = e.slice(0, 1e3).split("").map(function(e, t) {
return String.fromCharCode(e.charCodeAt() - t % 2)
}).join("");
return Base64_decode(t + e.slice(1e3))
}
''' + '''var e = "%s"''' % encrypt
com = execjs.compile(decrypt)
text = com.call('detail', encrypt)
return text
def get_detail(url):
url = url
text = requests.get(url).text
try:
encrypt = re.findall('window.__INITIAL_DATA__s*?=s*?["']\n(.*?)["'];', text.replace('\', ''))[0]
except:
return
content = js_fun(encrypt)
detail = content.replace(r'u',r'\u')
return detail
if __name__ == '__main__':
url = 'https://www.360kuai.com/91b9e2f020240ab14'
print(get_detail(url))
最后
以上就是义气灯泡最近收集整理的关于某资讯之base64加密的全部内容,更多相关某资讯之base64加密内容请搜索靠谱客的其他文章。








发表评论 取消回复