目录
一、概述
二、具体详解
2.1 基本 Trigger
2.2 MultiTrigger多条件
2.3由数据触发的 DataTrigger
2.4多数据条件触发的 MultiDataTrigger
2.5由事件触发的 EventTrigger
一、概述
Trigger,触发器,当某些条件满足时会触发一个行为,比如:值的变化,动画的发生等。
触发器比较像事件,但事件一般是由用户操作触发的
触发器一般具有:
| Trigger / DataTrigger | 数据变化触发型 |
|---|---|
| MultiTrigger / MultiDataTrigger | 多条件触发型 |
| EventTrigger | 事件触发型 |
其中有 Data的,都是基于数据的,没有的则对于控件而言
二、具体详解
2.1 基本 Trigger
Trigger 有 Property 和 Value两个属性,Property 是关注的属性名称,Value 是触发条件。
Setters 用来设置触发条件满足时做出的反应 . . .
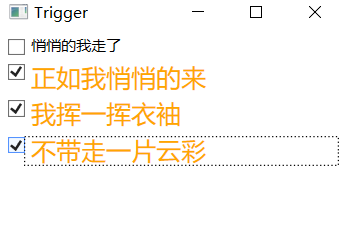
当 CheckBox的IsChecked属性为 true时,前景色和字体会改变,代码如下:
<Window.Resources>
<Style TargetType="CheckBox">
<Style.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter Property="FontSize" Value="20"/>
<Setter Property="Foreground" Value="Orange"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<StackPanel>
<CheckBox Content="悄悄的我走了" Margin="5"/>
<CheckBox Content="正如我悄悄的来" Margin="5,0"/>
<CheckBox Content="我挥一挥衣袖" Margin="5"/>
<CheckBox Content="不带走一片云彩" Margin="5,0"/>
</StackPanel>效果如下:

2.2 MultiTrigger多条件
多个条件同时成立时才会被触发,有一个 Conditions属性,条件放在其中 . . .
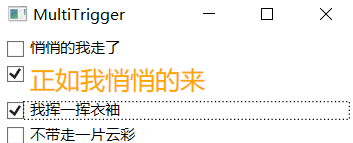
当 CheckBox被选中,且 Content为 “正如我悄悄的来” 时才会触发,代码如下:
<Window.Resources>
<Style TargetType="CheckBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsChecked" Value="true"/>
<Condition Property="Content" Value="正如我悄悄的来"/>
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="FontSize" Value="20"/>
<Setter Property="Foreground" Value="Orange"/>
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
效果如下:

2.3由数据触发的 DataTrigger
程序中经常会遇到基于数据执行某些判断情况,我们可以使用 DataTrigger . . .
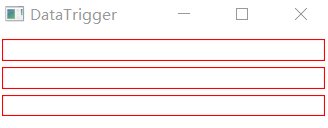
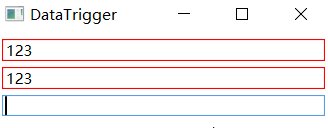
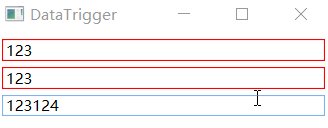
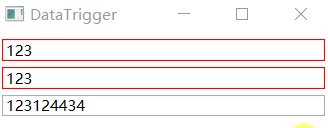
当 TextBox的 Text长度小于7 个字符时其 Border会保持红色,代码如下:
<Window.Resources>
<local:L2BConverter x:Key="cvtr"/>
<Style TargetType="TextBox">
<Style.Triggers>
<DataTrigger Binding="{Binding RelativeSource={x:Static
RelativeSource.Self},Path=Text.Length,
Converter={StaticResource cvtr}}" Value="false">
<Setter Property="BorderBrush" Value="Red"/>
<Setter Property="BorderThickness" Value="1"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<StackPanel>
<TextBox Margin="5"/>
<TextBox Margin="5,0"/>
<TextBox Margin="5"/>
</StackPanel>其中我们将自身当作数据源,关注的是 text的 Length,我们需要通过这个 Length来进行判断,这里我们需要 Converter,Converter如下:
public class L2BConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter,
CultureInfo culture)
{
int textLength = (int)value;
return textLength > 6 ? true : false;
}
public object ConvertBack(object value, Type targetType, object parameter,
CultureInfo culture)
{
throw new NotImplementedException();
}
}效果动态图如下:

2.4多数据条件触发的 MultiDataTrigger
有的时候我们需要多种数据同时满足来显示一种效果
<Window.Resources>
<Style TargetType="ListBoxItem">
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ID}" Width="60"/>
<TextBlock Text="{Binding Name}" Width="120"/>
<TextBlock Text="{Binding Age}" Width="60"/>
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
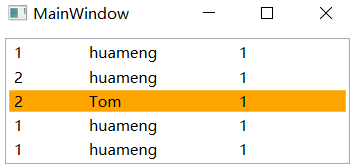
<Condition Binding="{Binding Path=ID}" Value="2"/>
<Condition Binding="{Binding Path=Name}" Value="Tom"/>
</MultiDataTrigger.Conditions>
<MultiDataTrigger.Setters>
<Setter Property="Background" Value="Orange"/>
</MultiDataTrigger.Setters>
</MultiDataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<StackPanel>
<ListBox x:Name="listBoxStudent" Margin="5"/>
</StackPanel>在后台插入数据:
List<Student> list = new List<Student>()
{
new Student(){ID = 1,Name="huameng",Age = 1},
new Student(){ID = 2,Name="huameng",Age = 1},
new Student(){ID = 2,Name="Tom",Age = 1},
new Student(){ID = 1,Name="huameng",Age = 1},
new Student(){ID = 1,Name="huameng",Age = 1},
};
this.listBoxStudent.ItemsSource = list;Student 类这里就不定义了 . . .
这里的触发器使用过程和上面的差不多
首先,这里我们先设置模板风格,然后设置触发器 . . .
效果如下:

2.5由事件触发的 EventTrigger
EventTrigger 是一个比较特殊的一个,它不是由属性值或数据的变化来触发,而是由事件来触发,触发后并非是应用一组 Setter,而是执行一段动画。所以 UI层的动画效果经常与 EventTrigger相关联 . . .
创建一个 Button的 Style,其中包含两个 EventTrigger,一个由 MouseEnter 事件触发,另一个由 MouseLeave 事件触发,代码如下 :
<Window.Resources>
<Style TargetType="Button">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="150" Duration="0:0:0.2"
Storyboard.TargetProperty="Width"/>
<DoubleAnimation To="150" Duration="0:0:0.2"
Storyboard.TargetProperty="Height"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.2"
Storyboard.TargetProperty="Width"/>
<DoubleAnimation Duration="0:0:0.2"
Storyboard.TargetProperty="Height"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Canvas>
<Button Width="40" Height="40" Content="OK"/>
</Canvas>这里面涉及到了动画的知识,敬请期待动画相关文章. . .
效果动态图:

最后
以上就是孤独便当最近收集整理的关于WPF的Style 中的 Trigger一、概述二、具体详解的全部内容,更多相关WPF的Style内容请搜索靠谱客的其他文章。








发表评论 取消回复