一:trigger两种用法
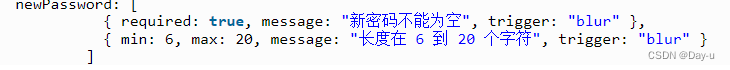
1.trigger:“blur"

2.trigger: "change": 数据改变时触发,道理跟上面类似
二:element-ui的el-dialog点击叉号“X”无法关闭的问题(不报错)
不需要加什么@before-close,@close之类的关闭事件。只需你在:visible这个属性上加.sync,:visible.sync="dialogVisble",就行了。
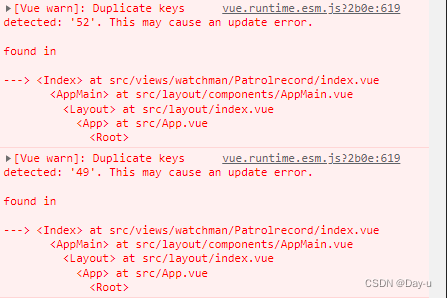
三:在开发vue项目时遇到 Duplicate keys detected: '13'. This may cause an update error错误,这个错不会影响页面显示,但是会一直在控制台上打印。如图

错误原因:v-for循环时设置的key值不是唯一的,
三:使用elemnet-ui校验时候不生效
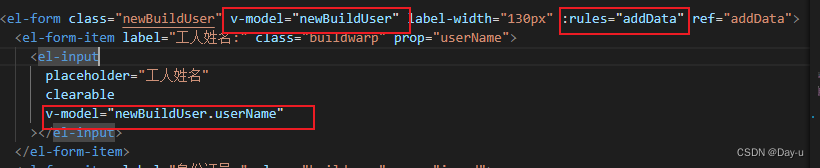
1.因为rules写错位置了,应该写在el-form标签上,手抖低级错误直接写在了el-form-item上
2.el-form上绑定的model,拼写错误写成了mode,也是低级错误
3.el-form上绑定的model是一个值,但是el-input上的v-mode绑定的直接是一个变量,没有使用model绑定的对象下的变量,导致不生效

最后
以上就是傲娇小刺猬最近收集整理的关于vue在使用饿了么中trigger、el-dialog的用法、校验时所遇到的问题。的全部内容,更多相关vue在使用饿了么中trigger、el-dialog内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复