trigger: "blur": 失去焦点时触发
required:用于表单验证
message:提示语
min:最小长度
max:最大长度
phoneNum: [
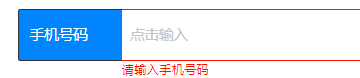
{required: true, message: '请输入手机号码', trigger: 'blur'},
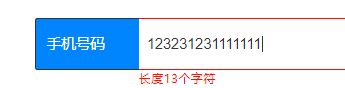
{ min: 13, max: 13, message: "长度13个字符", trigger: "blur" }
]当输入框失去焦点时会提示:


trigger: "change": 数据改变时触发,
phoneNum: [
{required: true, message: '请输入手机号码', trigger: 'blur'},
{ min: 13, max: 13, message: "长度13个字符", trigger: "change" }
]当输入框中的值改变时会触发判断

参考:https://blog.csdn.net/s1ngle/article/details/108445130
最后
以上就是迅速发带最近收集整理的关于vue中trigger说明的全部内容,更多相关vue中trigger说明内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复