报错情况:
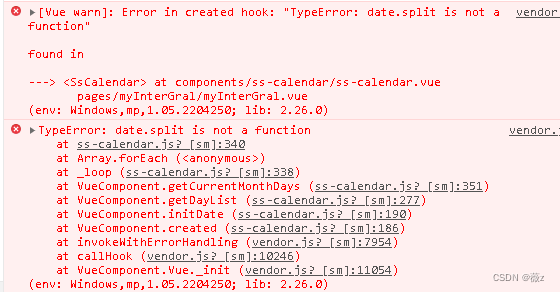
vendor.js? [sm]:6707 [Vue warn]: Error in created hook: "TypeError: date.split is not a function"
found in
---> <SsCalendar> at components/ss-calendar/ss-calendar.vue
pages/myInterGral/myInterGral.vue(env: Windows,mp,1.05.2204250; lib: 2.26.0
TypeError: date.split is not a function
at ss-calendar.js? [sm]:340
at Array.forEach (<anonymous>)
at _loop (ss-calendar.js? [sm]:338)
at VueComponent.getCurrentMonthDays (ss-calendar.js? [sm]:351)
at VueComponent.getDayList (ss-calendar.js? [sm]:277)
at VueComponent.initDate (ss-calendar.js? [sm]:190)
at VueComponent.created (ss-calendar.js? [sm]:186)
at invokeWithErrorHandling (vendor.js? [sm]:7954)
at callHook (vendor.js? [sm]:10246)
at VueComponent.Vue._init (vendor.js? [sm]:11054)(env: Windows,mp,1.05.2204250; lib: 2.26.0)
报错截图:

解决办法:
其实这个报错不是我们引入错误也不是我们代码书写错误,而是组件内部本身有错误
找到该组件:
![]()
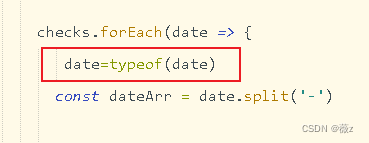
然后找到这个地方:

这里的date其实是数组类型,我们只需要:
将date转为真正的字符串类型
checks.forEach(date => {
date=typeof(date)
const dateArr = date.split('-')最后
以上就是虚心河马最近收集整理的关于解决:使用ss-calendar组件(Dcloud插件)报错 “TypeError: date.split is not a function“的全部内容,更多相关解决:使用ss-calendar组件(Dcloud插件)报错内容请搜索靠谱客的其他文章。








发表评论 取消回复