前言
横向滚动需求很常见,实现起来也很容易。
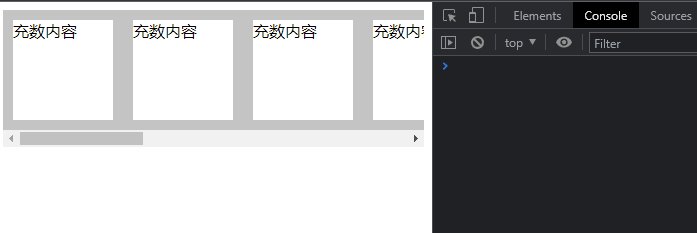
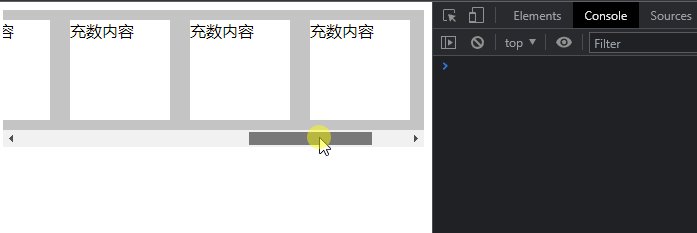
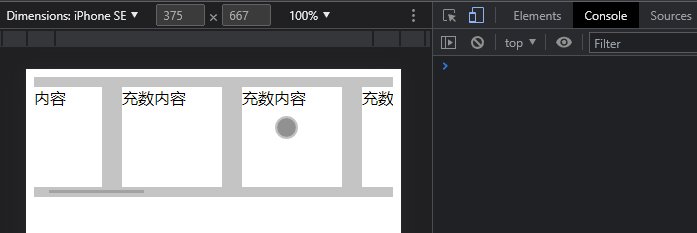
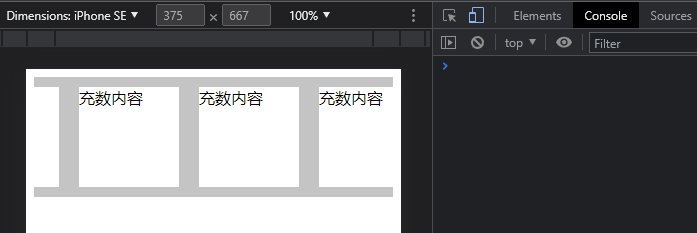
如下图所示,PC 端是用鼠标拖动滚动条,H5 移动端是手指滑动:

解决方案
上述效果图的完整代码如下,一键复制运行起来即可。
核心三要素:
- 父元素设置
width: 100%,横向滚动overflow-x: scroll - 父元素不换行
white-space: nowrap - 子元素设置为行内块级元素
display: inline-block
<section class="content">
<div class="item">充数内容</div>
<div class="item">充数内容</div>
<!-- 自行复制上面的充数内容(让容器溢出即可) -->
</section>
.content {
background: rgb(196, 196, 196);
width: 100%;
overflow: hidden;
overflow-x: auto;
white-space: nowrap;
}
.item {
display: inline-block;
background: #fff;
margin: 10px;
width: 100px;
height: 100px;
}
最后
以上就是想人陪灰狼最近收集整理的关于CSS - 实现横向滚动(横向滚动布局)的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复