一、forEach( function( element,index,self ){ },this):遍历数组每个元素,没有返回值,如果遍历数组的目的是为了得到返回值,那么使用map,否则使用forEach;
参数一:(必传)
需要传一个函数,函数参数:
element:数组的每一项;
index:每一项所对应的的索引;
self:数组本身;
参数二:(可传)
没传参数二的时候,this指向window,如果传了参数二,this指向参数二本身;
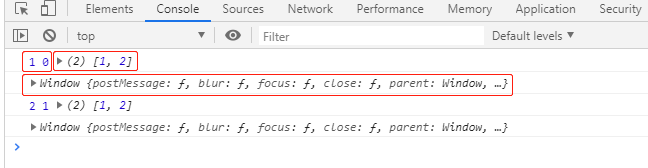
eg:下边例子,参数二没有传递,this指向window
var arr = [1,2];
arr.forEach(function(ele,index,self){
console.log(ele,index,self)
console.log(this)
})

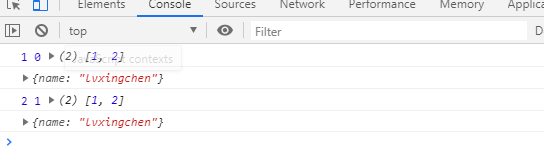
eg:给参数二传一个对象,我们来看下,this指向了对象 { name:"lvxingchen" }
var arr = [1,2];
arr.forEach(function(ele,index,self){
console.log(ele,index,self)
console.log(this)
},{name:"lvxingchen"})
也就是说参数二可以改变this的指向。。。
我们再来看下forEach的实现:
Array.prototype.myForEach =
function(Fn){
var _this = this,
len = _this.length(),//数组的长度
params2 = arguments || window ;//参数二
for( var i = 0 ; i < leg; i++ ){
Fn.call(params2,_this[i],i,_this);//把Fn函数里边的this指向参数二
}
}
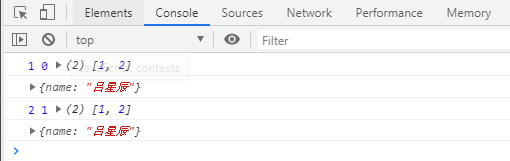
var arr = [1,2];
arr.myForEach(function(ele,index,self){
console.log(ele,index,self);
},{name:"吕星辰"})打印结果:

注意,forEach方法无法中断执行,总是会将所有成员遍历完。如果希望符合某个条件就中断循环,要使用for循环。
var arr = [1,1,2,4,5];
for(var i = 0 ; i < arr.length ; i ++){
if( i > 2 )break;
console.log(arr[i])//1
1
2
}forEach与for in 、for of 的区别:
for in:能遍历出数组私有属性或对原型可枚举的 属性方法,而且结果for in把key转化成字符串了;
var arr = [1,2,3];
arr.a = "a";
for(var value in arr){
console.log(key)//0
1
2
a
}for of:是ES6的方法,只能遍历数组;(在这里我修正下之前这段话,for of也可以遍历对象,前提:需要给对象加上一个迭代器接口)
var obj = {name:"lv",age:"x"};
for(var key of Object.keys(obj)){
console.log(key)//name
age
}上边代码:Object.keys可以把对象的属性转成字符串依次遍历出来,返回由对象属性组成的数组。
我们来看下遍历有迭代器接口的对象:
let obj = {
0: "lxc",
1: 20,
length:2,
[Symbol.iterator]: function () {
let index = 0
let next = () => {
return {
value: this[index],
done: this.length == index++
}
}
return {
next
};
}
}
for(let i of obj){
console.log(i) // "lxc" "20"
}我们给上边obj对象加上一个iterator迭代接口,就可以用for ··· ··· of了,关于迭代器及新增原始数据类型symbol可以去看看阮一峰老师的ES6入门:http://es6.ruanyifeng.com/
最后
以上就是留胡子书本最近收集整理的关于JavaScript数组forEach方法及实现forEach与for in 、for of 的区别:的全部内容,更多相关JavaScript数组forEach方法及实现forEach与for 内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复