数组扁平化参考方法
目的:用于对复杂数组,比如路由。进行筛选与分类合并,具体数组结构如下:
let array = [
{
name: '主页',
path: '/index',
id:10086,
isType:false,
icon:'setting',
Tid:0,
},
{
name: '主页',
path: '/index',
id:1008611,
isType:false,
icon:'setting',
Tid:10086,
},
{
name: '主页',
path: '/index',
id:1008622,
isType:false,
icon:'setting',
Tid:1008611,
},
]
//从结构可以看出这个一维数组里面含有一个Tid与id的关系,Tid存放的是其上一级空间的id。
//那么根据这种类链表的结构,使用forEach对其进行筛选和归并操作需要使用到Promise进行异步回调
Promise基本用法参考
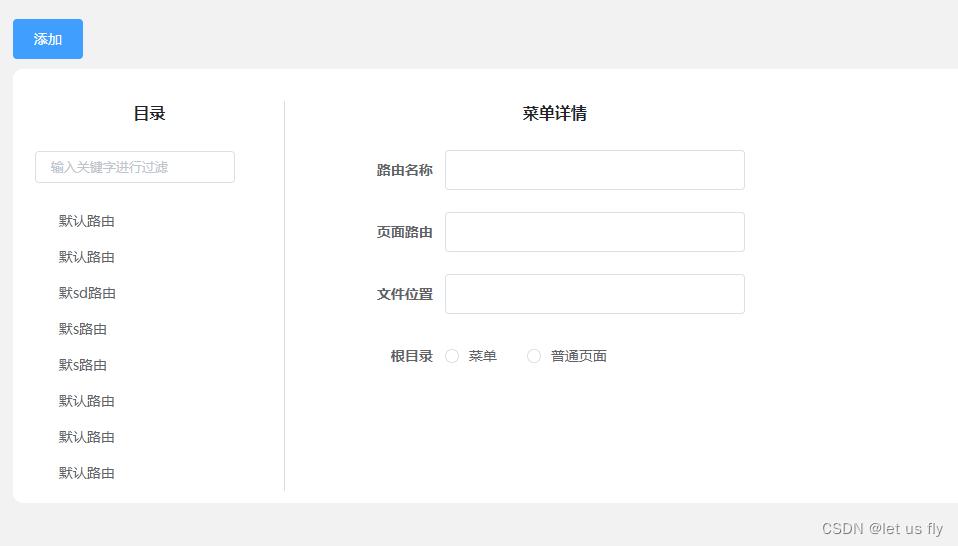
初始状态:

具体操作方法如下:
dist(data){
return new Promise((res,rej)=>{
let indexArray = [] // 用于存储被归类为子集的数组下标,用于最后筛选剔除数组操作
data.forEach((item,index)=>{
data.map((d,l)=>{
if(item._id == d.Tid){ //_id、Tid:参数名 ps:这里可以添加你所要筛选的条件,如:(item._id == d.Tid && item.name == d.childrenName)
if(item.children){ // 二重判断,如上可以添加需要的判断条件,二重判断可以有多个,只需定义多个存储数组即可。
item.children.push(d)
indexArray.push(l)
}else{
item.children = [d]
indexArray.push(l)
}
}
if(index == data.length-1){ // 判断数组是否已经完全遍历
indexArray.reverse().map((item,index)=>{ // reverse颠倒数组,避免指针早的数组被删除后,后续指针寻找不到对应目标,导致误删或空
data.splice(item,1)
if(index == indexArray.length-1){
res(data) // 遍历完所有被筛选的数组后返回筛选后的数组。使用Promise.all可多重筛选遍历。
}
})
}
})
})
})
},
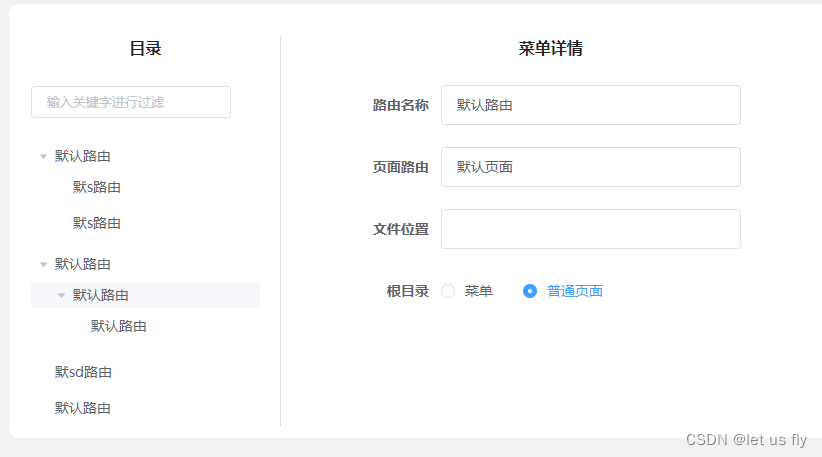
最终效果:

最后
以上就是忧虑身影最近收集整理的关于forEach对扁平化数组进行筛选与并类的全部内容,更多相关forEach对扁平化数组进行筛选与并类内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复