
如果你需要通过 forEach 修改原数组,建议用 forEach 里面的参数 2 和参数 3 来做,具体请看下面的标准做法
forEach() 通过参数 2、参数 3 修改原数组:(标准做法)
// 1、数组的元素是基本数据类型
let numArr = [1, 2, 3];
numArr.forEach((item, index, arr) => {
arr[index] = arr[index] * 2;
});
console.log(JSON.stringify(numArr)); // 打印结果:[2, 4, 6]
// 2、数组的元素是引用数据类型时,直接修改对象
let objArr = [
{ name: '云牧', age: 28 },
{ name: '许嵩', age: 34 },
];
objArr.forEach((item, index, arr) => {
arr[index] = {
name: '小明',
age: '10',
};
});
console.log(JSON.stringify(objArr));
// 打印结果:[{"name":"小明","age":"10"},{"name":"小明","age":"10"}]
// 3、数组的元素是引用数据类型时,修改对象的某个属性
let objArr2 = [
{ name: '云牧', age: 28 },
{ name: '许嵩', age: 34 },
];
objArr2.forEach((item, index, arr) => {
arr[index].name = '小明';
});
console.log(JSON.stringify(objArr2));
// 打印结果:[{"name":"小明","age":28},{"name":"小明","age":34}]
复制代码总结:
如果纯粹只是遍历数组,那么,可以用 forEach() 方法
但是,如果你想在遍历数组的同时,去改变数组里的元素内容,那么,最好是用 map() 方法来做,map() 方法本身会返回一个经过处理后全新的数组,不要用 forEach() 方法,避免出现一些低级错误


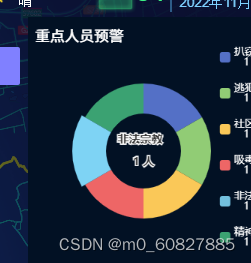
8、饼状图中间显示数据、文字

series: [
label: {
show: false,
position: 'center',
formatter: "{b} nn{c} 人"//数据
},
emphasis: {
label: {
show: true,
fontSize: '15',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
]最后
以上就是柔弱中心最近收集整理的关于foreach的基本使用方法的全部内容,更多相关foreach内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复