一、forEach
- forEach功能:遍历整个数组元素,执行某种功能操作。
参数:forEach(回调函数);
fun(元素的数值,[元素的下标],[数组名]){
函数体
}
返回值:无
2. map功能:遍历整个数组元素,执行某种功能操作。
参数:forEach(回调函数);
fun(元素的数值,[元素的下标],[数组名]){
函数体
return
}
返回值:返回i一个新数组
3. filter :过滤调不要的新数组
fun(元素的数值,[元素的下标],[数组名]){
函数体
按条件 return
}
返回值:返回一个过滤后的新数组
4. reduce:对数组的所有元素进行叠加
fun(元素的数值,[元素的下标],[数组名]){
函数体
按条件 return
}
返回值:返回叠加后的结果
二、Math
Math类型是不可以构造对象的,Math类型的所有属性和方法都是通过类名调用的
- math.floor 向下取整
- math.ceil 向上取整
- math.abs 取绝对值
- math.round 四舍五入取整
- math.sqrt 开平方根
- math.pow 返回M的N次方
- math.max 返回最大值
- math.min 返回最小值
- 获取随机生成的数
.
三、随机颜色
- math.randow()返回0-1之间的随机数
for(var i=0;i<20;i++){
console.log(Math.randow());
} - math.randow() 随机数封装
function ran(max ,min){ log
return.Math.round(Math.randow()*(max-min)+max);
}
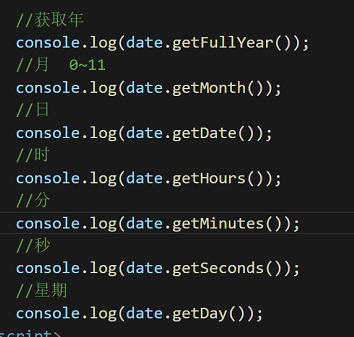
四、日期对象
- 创建日期对象 var date=new Date();

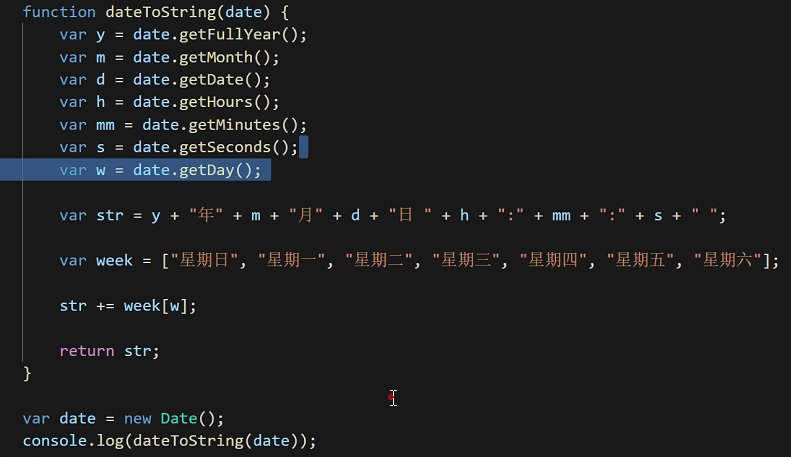
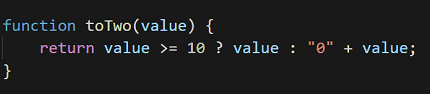
2. 日期转指定字符串


将日期字符串转换为时间戳
日期格式字符串 “YYYY-MM-DD,hh:mm:ss”
var date = new Date(“1997-07-01,12:00:00”);
时间戳:距离1970年1月1日 0:0:0相差的毫秒数
var date = new Date(8978979146846);
将日期格式字符串转成时间戳
console.log(Date.parse(“1997-07-01,12:00:00”));
转为时间戳在计算
console.log(date.toLocaleString());**
打印本地时间
7. 设置时间日期
8. setDate() //改变Date对象的日期
setHours() //改变小时数
setMinutes() //改变分钟数
setMonth() //改变月份,从0开始
setSeconds() //改变秒数
setFullYear() //改变年份
最后
以上就是专注丝袜最近收集整理的关于forEach循环语句的全部内容,更多相关forEach循环语句内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复