看了一些文章,大概是以下2个方法:
1、throw new Error()
优点:可以中断循环执行;适用于各种形式(for循环,forEach循环等)
缺点:相当于强制抛错中断执行,不仅终止了循环,后续代码也不再执行
废话不多说,上例子,找出 【第一个爱吃芒果】 的人:
const arr = [
{
name: '张三',
fruit: ['苹果', '香蕉']
},
{
name: '李四',
fruit: ['梨', '芒果']
},
{
name: '王五',
fruit: ['樱桃', '西瓜']
},
{
name: '小红',
fruit: ['菠萝', '芒果']
},
]
let person = undefined
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr[i].fruit.length; j++) {
if (arr[i].fruit[j] === '芒果') {
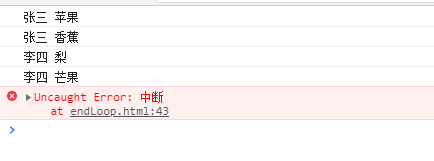
console.log(arr[i].name, arr[i].fruit[j])
person = arr[i].name
// 在这里抛出异常
throw new Error('中断')
}
}
}
console.log('这里仍然可以执行', person)

看打印的结果:在找到第一个芒果之后,就抛出错,没有执行后续循环以及代码
【总结】
适用于验证拦截的情况,即没有后续代码。适用于各种循环形式
(但是抛个异常还是觉得怪怪的,不够完美啊)
2、为循环命名,跳出对应的循环
优点:多层循环时非常灵敏(想跳出哪一层,就跳出哪一层);循环体后面的代码仍然执行
缺点:必须是for循环!
上同样的例子:
const arr = [
{
name: '张三',
fruit: ['苹果', '香蕉']
},
{
name: '李四',
fruit: ['梨', '芒果']
},
{
name: '王五',
fruit: ['樱桃', '西瓜']
},
{
name: '小红',
fruit: ['菠萝', '芒果']
},
]
let person = undefined
// 为紧邻的for循环命名
testLoop:
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr[i].fruit.length; j++) {
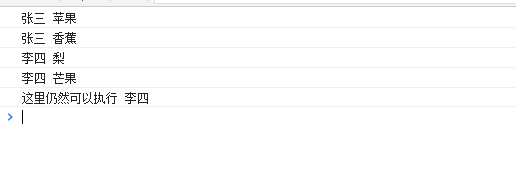
console.log(arr[i].name, arr[i].fruit[j])
if (arr[i].fruit[j] === '芒果') {
person = arr[i].name
// 跳出命名的循环
break testLoop
}
}
}
console.log('这里仍然可以执行', person)

看打印的结果,不仅阻断了命名循环的执行,而且执行命名循环后续的代码!这就很妙了~
【总结】
1、因为后续代码仍然执行,所以可用于多种逻辑情况
(比如循环次数非常非常多,你想优化执行速度,只要拿到想到的结果之后,立刻终止循环)
2、灵活,非常灵活,跳出指定命名的循环;
3、所以就只好不辞辛苦地写for循环了,不过我认为值得
【番外篇】
我在想,是只需要变量紧邻的循环用for就可以了,还是每层都得用for循环呢??
机智(偷懒)的我,还是验证了一下,把第二层换成forEach
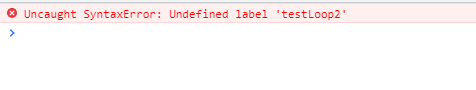
果不其然,现实给了我沉重的一击!
let person = undefined
testLoop2:
for (let i = 0; i < arr.length; i++) {
arr[i].fruit.forEach(item => {
if (item === '芒果') {
person = arr[i].name
break testLoop2
}
})
}
console.log('这里仍然可以执行', person)

o(╥﹏╥)o
老老实实写for吧~
最后
以上就是舒适热狗最近收集整理的关于js 跳出多层循环(终止循环)的全部内容,更多相关js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复