- 在head中
- 添加css 新建一个style标签
- ctrl+/ 注释
- span{ color font-size font-famil style }
- span 标签名选择器 对body中所有的span做样式修改 color:;字体颜色 font-size字体大小默认16像素 font-family设置字体样式 逗号隔开从字体库中选择 font-style设置字体风格 font-weigh 字体粗细 默认normal/400px 范围100-700px
- i{font-style:normal;} i标签字体恢复默认
- div{
- width: 500px;
- height: 500px;
- background: chocolate;
- /* 设置宽、高、背景颜色 */
- }
- 以上为 head中style内 的 设置 head中有的 body中必须有
- 三种引入方式
- <div style='width: 200px;height: 200px;background-color: blue;'>
- </div>
- <!--第一种方式 直接在标签里边写style 主要分号隔开 内联样式 -->
- div{ width: 200px; height: 200px; background:chocolate; }mm
- 第二种方式 写在head里面 style中的div属于内部样式
- <link rel="stylesheet" href="./index.css">
- <!-- 第三种方式 外部样式 新建一个index.css文件 在head中使用link标签引入herf中写路径 -->
- 选择器(写在head中的style里)
- 通配符选择器 *{} 选择页面中所有的
- 标签名选择器 标签{} 此标签下所有的
- id选择器 为body中需要修改的标签设置id #id名{} 为该标签进行修改 一个标签只能有一个id名
- class选择器 (类名选择器).sizeA{} 一个标签可有多个类名 用空格隔开 例body中 <p class="sizeA colorB">我是一个p标签</p> p.fontA 选择类名为fontA的p标签
- 后代选择器 选择div里边的span 空格 是一种包含关系 div span{ } 子元素选择器只选择儿子div>span{ }
- 并集选择器 逗号隔开即选择p也选择span p,span { }
- 外边距
- margin ="100px" margin 只有一个值 即对上下左右都是100px的距离 设置两个值 第一个为上下的距离 第二个为左右的距离 设置三个值 第一个为上 第二个为左右 第三个为下 的距离 设置四个值的时候 分别对应的是 上右下左四个方向的距离
- margin-top/bottom/left/right margin-方位词上下左右 设置单独一个方向的外边距
- 边框
- border:1px solid green; 边框 复合属性 复合了边框的宽度 风格 和颜色
- border-方位词-width:10px; 方位边框的宽度
- border-方位词-style: dotted; 方位边框的风格 solid实线 dashed 虚线 dotted点状线
- border-方位词-color: indigo; 方位 边框的颜色
- transparent 透明 将不需要的边框 颜色设置成透明
- 设置边框角度 border-radius:px/%;(>100px 或者 50%即为圆) 某个角的圆角 (以右上角为例) border-top-right-radius: 30px; 右上角的圆角度 border-radius 只设置一个值即对上下左右四个方向的值一起设置 两个值是第一个为左上右下第二个值是右上左下 设置三个值是第一个为左上 第二个为右上左下 第三个为右下 border-radius四个值是按照 左上 右上 右下 左下的顺序进行边角设置
- border(三角形篇)
- width: 0px;
- height: 0px;
- border-left: 50px solid tomato;
- border-top: 50px solid red;
- border-left: 50px solid transparent;
- border-top: 50px solid transparent;
- transparent 透明 将不需要的边框 颜色设置成透明
- 字体属性的设置
- 字体颜色
- 1、颜色的单词 red green。。。 2、十六进制颜色 #000.。。 3、css颜色内置函数 rgb三原色red红 green绿色 取值范围0-255 例:rgb(111, 136,198) 4、css提供的颜色函数 rgba alpha透明 取值0-1 0 完全透明 1 完全不透明 0.6可直接写.6 例:rgb(111, 136,198,.6) /例:rgb(111, 136,198 ,0.6) */
- 字体大小
- font-size:2em 默认字体大小为16px 可以把单位改成em 1em=1个字体大小
- 字体粗细
- font-weight: 700px; 取值范围 100-900px
- 字体风格
- font-family
- 文本对齐方式
- text-align: center; 设置文本对齐方式 center居中 right右对齐 left左对齐 justify两端对齐
- 文本装饰
- text-decoration: underline; decoration 装饰 设置文本装饰 none没有效果 underline下划线 line-through删除线 overline 上划线
- 字间距
- letter-spacing: 10px; / word-spacing: 10px;
- 行高(行间距)
- line-height: 50px; 设置行高 1、写 px;2、直接写一个数字(文字大小的倍数) 注意:行高要大于字体大小
- 溢出
- overflow 超出部分 溢出 属性有visible可见(默认) hidden隐藏 scroll 滑动(有滚动条)内容>div高 xy轴都会出现滚动 auto自动超过的边才会有滚动条
- overflow-x/y 可以单独控制x/y轴一个方向上的溢出
- white-space: nowrap; 空白符处理 normal 正常 不处理 nowrap 不换行 pre 和pre标签一样的特性(保留原有的输入效果)
- text-overflow: ellipsis; 超出部分省略号显示 ellipsis 省略号
- 单行文本溢出显示省略号核心语句
- 1、overflow:hidden; (顾名思义超出限定的宽度就隐藏内容)
- 2、white-space: nowrap; (设置文字在一行显示不能换行)
- 3、text-overflow: ellipsis;(规定当文本溢出时显示省略符号来代表被修剪的文本)
- 多行文本溢出显示省略号核心语句
- 1、-webkit-line-clamp:2; (用来限制在一个块元素显示的文本的行数,2表示最多显示2行。 为了实现该效果,它需要组合其他的WebKit属性)
- 2、display: -webkit-box; (和1结合使用,将对象作为弹性伸缩盒子模型显示 )
- 3、-webkit-box-orient:vertical;( 和1结合使用 ,设置或检索伸缩盒对象的子元素的排列方式 。)
- 4、overflow:hidden; (顾名思义超出限定的宽度就隐藏内容)
- 5、text-overflow: ellipsis;(规定当文本溢出时显示省略符号来代表被修剪的文本)
- 元素的显示模式
- <!-- 页面 流式布局 从左到右 从上到下 -->
- 显示模式 分为三种 1、行元素 (inline)a span b i img 等 行元素特点:1.不独占一行(宽高是有内容决定的) 2.替换元素img 可以设置宽高 外边距 四个方向都可以用 非替换元素 span a b i 不可以设置宽高 外边距只有左右可用上下边距没有效果 3.布局 从左到右 2、块元素(block) h1-h6 div main p 等 块元素特点:1.独占一行 2.可以设置宽高 3.如果不设置宽高 宽会继承父元素 高由内容堆砌得到 3.布局 从上到下 3、行内块(inline-block) input button 行内块特点: 1.不独占一行 2.可以设置宽高 3.布局 从左到右-->
- <!-- (body中)可以通过查看元素找到元素中的显示模式 display属性 -->
- 切换显示模式
- <!--行元素和行内块 产生间隙的原因是编译器里边的空格和换行 被浏览器解析成了一个空格 -->
- <!-- 解决办法 1.标签连写<div></div><div></div> 可读性差 不建议使用 2.给元素设置外边距 -5px左右 3.常用方法 1.加父元素 2.给父元素设置字体大小为0 3.给元素设置字体大小-->
- 图片间隙
- <!-- 图片产生间隙的原因是 基准线的问题-->
- <!-- 解决办法(head中style里添加) 1.改为块标签 display:block
- 2. vertical 垂直 align 对齐 对于块标签不起作用 用top bottom middle 只要不是baseline都可以 -->
- 定宽居中
- 定宽居中针对块元素 写在head中style的div里
- margin: 0 auto; 外边距上下为0 左右自动
- text-align: center; 文本居中
- line-height: 100px; 行高=div的高
- 内边距
- 页面中显示的大小 = 内边距 + 边框 +内容大小
- padding 内边距
- 选择器补充
- 属性选择器
- a[target]{ } 选择带有target属性的a标签
- a[target='_blank']{ } 找到特定带有某个值的元素
- a[target~=test]{ } ~=表示包含某个属性值
- a[target|='atest']{ } |= 表示以某个单词开头的元素
- 超链接的伪类选择器 伪类选择器用于向标签加一些特殊的效果 (爱恨原则 LoVe HAte 需要同时出现时要满足这个原则 否则会出现问题 L指link V指visited H指 hover A指active)
- a:link{ } 正常情况下 未访问状态下
- a:hover{ } 鼠标悬停时显示的颜色 一般情况下只用hover*
- a:visited{ } 访问过后颜色
- a:active{ } 激活 当鼠标按下没有松开的时候显示的颜色
- 浏览器里的超链接不显示hover设定颜色 是因为已经访问过该网址 换网址即可成为设定颜色
- 首行缩进
- text-indent: 2em /32px; 首行缩进多少个字 就是多少em/多少倍字大小倍的 px
- 盒子模型
- box-sizing: border-box; 为边框创建盒子模型使所有内容在所设宽高之内
- 外边距合并(外边距合并(塌陷问题) 1.父子关系 2.父子关系)
- 兄弟关系 外边距重合时取最大值
- 父子关系 外边距合并时一定是在父元素里边(style中的父元素) 若想让子元素移动 父元素无变化 1.在父元素中添加overflow:hidden 方法2.在父元素中添加border:1px solid green
- 伪类选择器(结构性伪类选择器 : 单个冒号的都称为伪类选择器 )
- nth-child 只考虑类型不考虑第几个
- div p:nth-child(1){ } 找到div中 第(括号中数字个)一个子元素为p的
- div p:nth-last-child(1){ } 找到div中 最后一个子元素为p的 找到倒数第几个 若最后一个不是p标签 则没有效果
- nth-of-type 只考虑类型 不考虑子元素
- div span:nth-of-type(1) { } div中 第一个为span的子元素
- div span:nth-last-of-type(1) { } div中 最后一个为span的子元素
- nth-child() nth-of-type() 括号里面除了可以写数字 还可以写公式
- div :first-child{ } 第一个元素
- div :last-child{ } 最后一个元素
- div :nth-child(2n){ } 偶数个
- div :nth-child(-n+2){ } 前两个 前几个就是 -n 加几
- div :nth-child(n+5) { } 第五个开始至最后一个 n+几就是大于等于第几个 从那开始后面的
- 背景图片和插入图片
- 背景颜色的两种写法 background-color: rosybrown; background: rosybrown;
- 背景图片的两种写法 background-image: url('./酷我美女.jpg'); background: url('./酷我美女.jpg'); (当图片大小小于div时 会出现背景图片平铺(出现多个图片铺满div)) 解决办法是为 background设置是否平铺 no-repeat;不平铺 repeat-y y轴平铺 repeat-x x轴平铺
- 背景图片的位置 1.数值 单位px 2.百分比 % 3. top bottom left right center 方位词
- background-position: 20px; 一个值表示水平方向 垂直方向默认center
- background-position: 20px 10px; 两个值时 第一个表示水平方向 第二个表示垂直方向
- background-position: top ; 设置一个值 垂直方向默认center
- 背景图片大小
- 像素值 background-size: 200px 200px;
- 百分比 background-size :100% 100%; 自身大小(宽高)的百分比
- background-size: 230px; 只写一个值表示水平方向 垂直方向等比缩放
- background-size:contain; contain 包含 把背景图片包含在div里面 是一个方向占满(哪个方向数值大那个方向占满 例:宽>高 则横向占满 反之纵向占满)
- background-size:cover; cover 覆盖 等比缩放 会出现图片显示不完全
- 背景图片的固定
- background-attachment: fixed; attachment 依附 fixed固定 固定图片位置 使图片不移动
- 伪元素选择器
- 伪类 完成一些效果 伪元素 没有在bom树上的一些效果 伪类与伪元素的区别 伪类 : 伪元素是 : :
- div::before{ } 前缀 紧随标签 一般和content一起使用 可以设置字体大小 字体颜色
- div::after{ } 后缀
- ::first-letter 第一个字 若是英文则为第一个字母 ::first-letter只能选中 display值为 block inline-block list-item table-caption table-cell 的
- css优先级
- css中的样式 跟书写的顺序无关 和权重有关 按照 通配符 【*{}】<标签名 【例 div{}】< 类名 【class】< id < 内联 < style中样式后加 !important
- 选择器 权重 内联样式 1000 id 100 类名 伪类 属性选择器 10 标签名 伪元素 1 空格 > + ~ 没有权重 一般情况下权重是累加的
- 继承性
- 继承过来的 权重为0 a标签本身自带颜色 不继承字体颜色
- css 层叠性
- css层叠性 跟顺序有关 同个样式多次设置时 显示后设置的样式
- 负责页面结构的标签
- <header>头部标签</header>
- <nav>导航部分</nav>
- <main>主要内容</main>
- <section>部分内容</section>
- <aside>侧边栏</aside>
- <article>文章</article>
- <footer>底部</footer>
- 鼠标样式
- cursor 光标 default 默认样式
- cursor 光标 pointer 小手
- cursor 光标 move 移动
- cursor 光标 text 文本
- cursor 光标 zoom-in 放大
- cursor 光标 zoom-out 缩小
- cursor 光标 url( '',auto)自定义 自定义的时候尽量选择32*32大小的图片 如果不是自定义的时候一定要在后面加auto 如果图片不能显示 则自动显示文本
- cursor 光标 not-allowed 禁用
- 元素的显示与隐藏
- 三种隐藏方法 第一种 display 为none 不占用原来的位置 若想恢复将属性值改为inline-block 第二种 visibility: hidden; hidden隐藏 visiblity可见 位置保留 视觉上隐藏 第三种 opacity: 0; 设置透明度0不可见 1可见 占用原来位置 视觉上隐藏
- 定位 (定位分为 静态定位 绝对定位 相对定位等 使用定位是为了改变元素的位置) position位置
- static 静态定位
- 所有的元素信息默认都是静态的 静态定位下 设置的 方位词( top bottom left right)都是无效的
- relative 相对定位
- 相对的是他本身的位置 设置的方位词( top bottom left right)都是有效的 不设置方位词位置的情况下相对定位位置还是在原来的地方 移动过后本身位置是不被占用的 相对定位在不设置宽的时候继承父元素的宽(高由内容决定)
- absolute 绝对定位
- 脱离了原来的文档流 原来的空间被占用了 不设置宽的时候 也不会再去继承父元素 需要手动设置宽的大小
- fixed 固定定位
- 原有位置被占据 脱离文档流 相对于浏览器的窗口不是父元素也不是body 宽不在继承父元素要么是被内容撑开 要么设置大小
- sticky粘性定位
- 需要设置定位的值 在阈值范围内 是相对定位(滚动的) 之后为固定定位 不属于w3c标准
- 锚点定位
- <a href="#four">跳转第四部分</a> <a href="#four">跳转第四部分</a> 跳转到某个位置 使用 id选择器
- 使用绝对定位改变属性的display值
- 使用绝对定位 可以改变元素的display值 行元素需要设置行高的时候可以通过添加绝对定位 不再去改变它的display为inline-block 或者block
- 利用绝对定位使元素居中
- 实现水平垂直居中 方法一

- 设置水平垂直居中 方法二 (必须有宽)

- 堆叠等级
- 激活元素堆叠等级z-index 它的值越大显示的越靠近眼睛
- 阴影 box-shadow
- box-shadow 阴影 第一个值控制x轴方向 第二个值控制y轴方向 第三个值控制的模糊的距离 第四个控制阴影的扩散长度 第五个值控制阴影的颜色 第六个值设置内外阴影 默认outset外阴影 inset内阴影
- 轮廓线
- outline: none; 点击时外轮廓消失
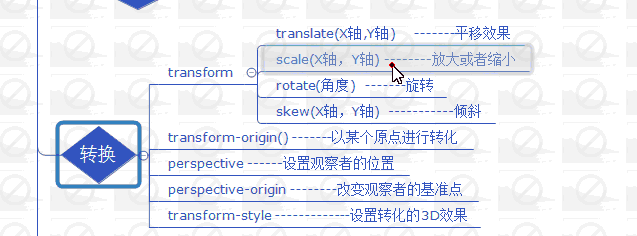
- 2d变形 平移 旋转 缩放 斜切

- transform: translate(200px , 100px); 平移第一个值 x轴 第二个值y轴 也可以设置单独一个方向上的平移
- transform: rotate(60deg); 旋转 默认60deg 可以写负值
- transform-origin:50% 100%; 旋转点 默认旋转点 transform-origin:50% 50%;
- transform: scale(1.5,2);放大缩小 一个值为两个方向缩放相同倍数 两个值第一个是x轴方向 第二个是y轴方向 可以写小数 0.几可以直接缩写为.几(例如0.6 可简写为.6)
- transform: skew(30deg); 斜切 写一个值 默认x轴方向 两个值第一个是x轴方向 第二个是y轴方向
- 过渡 css过渡从有到无或从无到有
- transition过渡的时间 例: transition: all 3s;所有过渡时间都是3s 可以单独设置
- transition-duration: 2s; 过渡的时间
- transition-timing-function: linear; 运动曲线 linear 匀速
- 动画

- animation-name: change; /* 动画名称 */
- animation-duration: 5s; /* 动画持续的时间 */
- animation-timing-function: linear; /* 动画的运动曲线 linear匀速 */
- animation-delay: 2s; /* 动画延迟开始的时间 可选*/
- animation-iteration-count: infinite; /* 动画的执行次数 infinite无数 无限循环*/
- animation-direction: alternate; /* 是否轮流播放动画 (可选) */
- animation-fill-mode: forwards; /* 动画结束时的状态 默认回到开始状态*/
- animation动画的属性 name名字要和 @keyframes一起使用 animation-name: change;( 或者@keyframes+没名字 { } ) 动画名称 duration时间 animation-duration: 5s;动画持续的时间timing-function 动画的运动曲线 linear匀速 delay延迟 animation-delay: 2s;动画延迟开始的时间(可选) iteration-count执行次数 animation-iteration-count: infinite; 动画的执行次数 infinite无数 无限循环 direction轮播 animation-direction: alternate;是否轮流播放动画 (可选) fill-mode;结束时状态 animation-fill-mode: forwards; 动画结束时的状态 默认回到开始状态
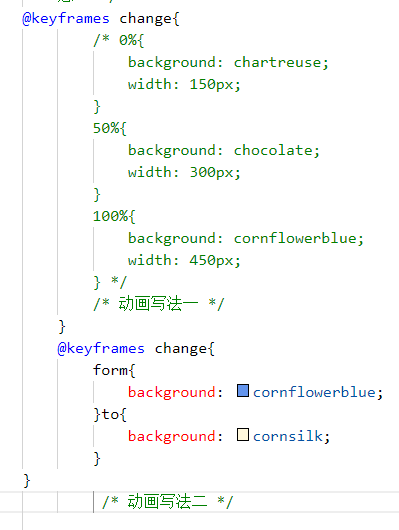
- 动画写法


- 浮动
- 浮动特点 1、脱离文档流 2、原来位置被占据 3、可以改变元素的display属性
- 清除浮动 前两种不建议使用
- 第一种 隔墙法 body中加块标签 设置clear:both
- 第二种 父元素加overflow:hidden
- 第三种伪元素清除.clearfix::after{ content: '' ; display: block; clear: both; } 为了兼容 ie 567 低版本ie浏览器 低版本不支持::after 所以增加zoom:1; .clearfix::after{ *zoom: 1 ; }
- 第四种 双伪元素 .clearfix::before, .clearfix::after{ content: ''; display: block; clear: both; }
- 图片文本对齐
- vertical-align: middle; /* 中间对齐 */
- vertical-align: top; /* 上对齐 */
- 精灵图片

- div{ width: 80px; height: 80px; background: url('./icons.jpg'); background-position: 34% 50%; }
- 使用精灵图片的原因 1. 减少图片字节 2. 把多张图片减少到一张上面 减少http请求 优化页面 3. 减少图片命名 解决命名困难的问题 4. 解决更换风格的问题
- 图标网址
- 1. iconfont-阿里巴巴矢量图标库 使用方法:加入购物车 下载图片或代码 link引入文件夹 文件夹中的h5 文件复制(例)<span class="icon iconfont">󰅹</span> 至body中
- 2. Font Awesome,一套绝佳的图标字体库和CSS框架 使用方法1: 直接引用 <link href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> body中写<i class=" fa (固定) fa-address-book-o (所需图标名) fa-2x (放大倍数) "></i>
- 弹性布局
- 弹性布局 设为flex布局后,子元素的float、clear和vertical-align属性失效 但是position属性依旧生效
- 弹性布局属性 flex-direction 控制主轴方向




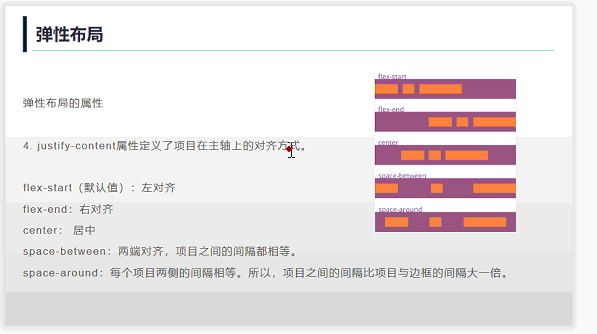
- 主轴是x轴交叉轴是y轴 1. flex-direction 控制主轴方向(控制起点的位置和方向) row 默认值 主轴为水平方向起点在左边 row-reverse主轴为水平方向起点在右边 column主轴为垂直方向,起点在上沿 column-reverse主轴为垂直方向,起点在下沿 2. flex--wrap 属性默认情况下都在一条线上(控制换行方式) nowrap(默认)不换行 wrap换行 第一行在上面 wrap-reverse 换行第一行在下面 3. flex-flow 是控制起点和换行的复合属性 4. justify-content控制对齐方式 flex-start控制左对齐(默认) center控制居中 flex-end;控制右对齐 space-between控制两端对齐 space-around控制间隔 控制div两端间隔相等 由于叠加所以两div中间间隔是单侧间隔两倍 5. align-items 设置y轴(交叉轴)如何对齐 flex-start交叉轴的起点对齐 flex-end交叉轴的终点对齐 center交叉轴的中点对齐 baseline项目的第一行文字的基线对齐 stretch(默认值)如果项目未设置高度或者设为auto 将占满整个容器即body的高度
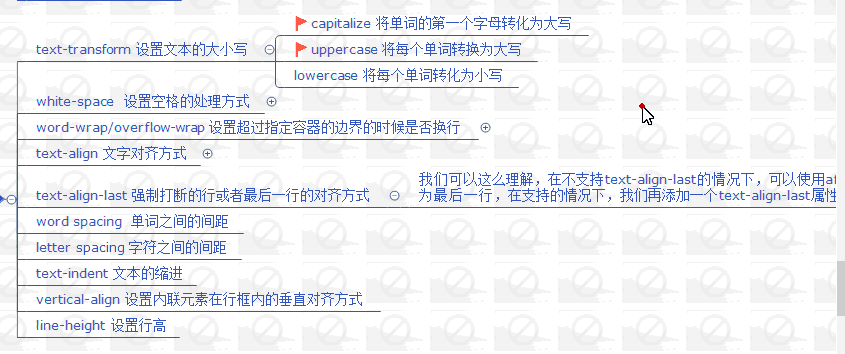
- 文本

- calc 计算
- 可算加减乘除 可以对不同单位的进行计算 calc(+-*/)运算时符号左右两边都需要有空格 (加减时必须要有空格 无空格会被默认成正负号 乘除时不必须加空格 但建议使用) 例:calc(2px + 3px) 可以括号里面嵌套括号 即 calc(200* calc(3+2))
最后
以上就是舒适热狗最近收集整理的关于css(11.2-11.26)的全部内容,更多相关css(11内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复