HTML5游戏模板具有即用型设计和功能。 已经完成了所有耗时的编程工作,因此您可以专注于设计有趣的游戏。

CodeCanyon上2020年最畅销HTML5游戏模板
抓住这些HTML5游戏模板或引擎之一。 无论您是已经要构建游戏概念,还是想通过有趣的方式来学习有关制作手机游戏的更多信息,请立即下载源代码。
1. 印第安那和骷髅金

《 Indiara and Skull Gold》是一款具有印第安纳·琼斯风格的移动平台游戏。 收集八个金色的头骨,但要当心-山洞里到处都是陷阱! 它支持桌面和移动设备,并带有分层的PSD和AI文件以及860x480图形。
Indiara和Skull Gold包含八个完整级别,可以在“ 构造2”中完全自定义。 您可以通过编辑和替换图像轻松地重新设置HTML5游戏模板的外观。 您也可以在Facebook和Twitter上共享。
2. 不要崩溃

“不要崩溃-这是游戏的唯一规则。”
在玩“不要崩溃”时不要崩溃! 当两辆赛车在赛道上比赛时,点击屏幕以更改车道并避免撞车。 该游戏同时支持移动和台式机,轻松的一键式控制以及1280x720的图形。
使用随附的AI文件对该HTML5游戏重新着色,或者使用Construct 2完全更改游戏元素。
不要崩溃简单,快速且令人上瘾。
3. 游戏FlapCat Steampunk

“帮助猫FlapCat克服非常困难的挑战。”
FlapCat Steampunk是一款可爱而简单HTML5游戏,非常适合移动设备使用。 你能得分多高? 它带有PSD和AI文件,1280x720图形和无限级别。 无论您是在Web浏览器中播放还是在手机中播放,只需触摸一下或单击鼠标即可播放。 容易上手,很难掌握。
FlapCat Steampunk游戏可以很容易地通过替换图像来重新设置外观,或者使用Construct 2进行完全自定义。
4. 跳蛙

“享受经典游戏Frogger的多彩版本。”
Frogger是一款经典的街机游戏,非常适合移动设备。 它也与CTL Arcade兼容。 Jumper Frog将此街机经典游戏带到任何屏幕。
完全以HTML5和CreateJS开发,它带有用于自定义的PSD和AI文件。
5. 泡泡龙

游戏的目标是清除关卡中的所有气泡,避免任何气泡越过底线。 将五颜六色的气泡放到适当的位置,然后当您连续获得三个或更多时,它们就会消失。 清除所有气泡即可获胜!
泡泡射击是一款经典的益智游戏,简单易学,但很难掌握。 它是用HTML5和CreateJS开发的。 它也与CTL Arcade兼容。 如果您认为此HTML5游戏很有趣,请务必同时考虑50个关卡包 。
6. 武士刀水果
如果您熟悉“水果忍者”,那么您就会熟悉“武士刀水果”。 目的是切掉所有出现在屏幕上的水果而不丢掉它们,并避免炸弹。
这款完全可自定义HTML5游戏是使用CreateJS开发的,与WordPress的CTL Arcade兼容,并且可以轻松自定义。
那么功能是什么? 用于自定义的PSD和AI文件,您可以使用社交共享按钮进行推广。 增强Katana水果 -是时候用Katana Fruits削减一些水果了。
7. 巫师

屏幕加载后,您将知道该怎么做。 受祖玛(Zuma)启发,《魔法师》是一款即时益智游戏大作。 这个完全可定制的游戏是使用HTML5和CreateJS完全开发的。 它带有源代码。 它可用于移动设备或台式机,并且960x540分辨率已完全优化。 巫师很难放下,所以您可能也要考虑获得额外的关卡 。
8. 重新排列字母

“重新排列字母是一种HTML5游戏,您可以在其中排列字母并以给定的描述作为线索来做出正确的单词。”
您会得到一个线索和混乱的字母。 请牢记线索,重新排列字母,直到计时器倒数为止您已经知道正确的单词。 这就是“重新排列字母HTML 5”游戏的工作方式:以给定的描述作为正确的单词作为线索。
借助大量的自定义功能并使用CreateJS进行构建,您可以根据自己的喜好重新构想“重新排列字母” 。 功能包括通过社交媒体,鼠标和触摸控制,1024 x 768分辨率共享分数的功能以及自定义文本,游戏模式和时间的功能。
9. 滚奶酪
Rolling Cheese是此列表中未使用Construct或类似框架设计的少数游戏之一。 滚动奶酪物理游戏有一个小英雄。 通过将其滚动穿过障碍物路线以到达鼠标,来帮助这只饥饿的小老鼠拿到奶酪。
它是完全可定制的,包括源代码。 它针对移动设备和台式机进行了优化。 最后,它是使用HTML5,JavaScript和CreateJS开发的。
10. 测验游戏

“测验游戏是一款HTML5游戏,其中包含免费的常识测验问题和多项选择答案。”
使用测验游戏构建自己的自定义移动测验游戏。 您可以使用Quiz Game启动许多不同类型的测验,因为问题,答案和类别是从XML文件加载的。
这个完全响应的游戏是使用CreateJS构建的。 它的功能包括内置的编辑器工具,17种不同的答案布局,用于问题和答案的可选音频,可选的对与错答案动画以及用于显示正确答案的选项。
11. 甜蜜的记忆
“在时间用完之前匹配所有相同的卡!”
你还记得记忆吗? Sweety Memory是一种HTML 5游戏,其工作方式相同。 翻转纸牌,进行比赛,然后赢取! Sweety Memory与CTL Arcade兼容。
它是用HTML5和CreateJS开发的,并带有源代码。 960x1200分辨率可在移动设备或台式机上缩放,以适应几乎所有设备的整个屏幕。 它是完全可定制的,包括PSD和AI文件。
12. 3D大酒杯

“享受带有高分辨率3D图形的21点游戏!”
3D BlackJack是一款HTML5赌场游戏,并非设计用于真钱游戏,它只是一款有趣的游戏。 您可以使用横幅广告轻松地通过应用获利,并使用随附的社交分享按钮对其进行推广。
它带有完全可自定义HTML5和CreateJS文件,保险功能,双倍下注,分手以及可轻松自定义的PSD和AI文件。
该HTML5游戏还与WordPress的CTL Arcade兼容。
13. 3D轮盘

3D轮盘赌是一款具有许多出色功能的高质量赌场游戏。 这是完美的桌面浏览器内轮盘HTML5游戏。 它带有完全可自定义HTML5和CreateJS文件以及PSD和AI文件,可轻松自定义。 它具有充分的响应能力,分辨率为750 x 600像素。
它还与WordPress的CTL Arcade兼容,但是如果您正在寻找以移动设备为中心的版本,我建议您使用Roulette Royale 。
14. 驾驶员公路

Driver Highway是一款由Construct 2和Construct 3游戏引擎制作的2D赛车游戏。 它具有720 HD分辨率,支持多种屏幕尺寸,并且可以在台式机,移动设备和Facebook IG上播放。 它包括用于移动版本的AdMob标语和插页式广告。 它还包括用于即时游戏版本的Facebook非页内广告。
它具有以下功能:构造2个文件,构造3个文件,Facebook即时游戏文件,HTML5文件和Cordova文件。
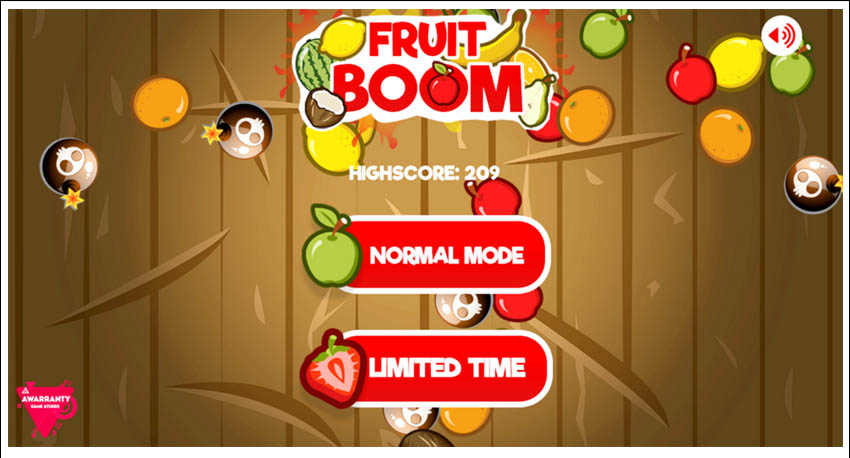
15. 水果繁荣

感觉像忍者厨师! 在正常模式或限时模式下,尽可能多地切水果,避免炸弹和水果掉落,成为最酷的水果! 您可以在台式机和移动设备上播放它。
该游戏是在Construct 2中创建的。它带有HTML5文件,Android文件,Construct 2文件,可编辑的图形,媒体(所有屏幕截图和全高清预告片),Google Play和App Store游戏图标,以及大量的文档。
16. 甜甜圈崩溃传奇
甜甜圈崩溃传奇:您必须将相同颜色的甜甜圈放入三个或三个以上的系列中,以获得最高分。 该游戏采用美丽的夏日风格在Construct 2中制作,并附带HTML5文件! 它具有1920 x 1080像素的高分辨率。 玩的开心!
17. 霓虹砖

Neon Bricks是一款具有经典概念但具有创新风格的游戏。 享受100个不同级别的乐趣,为您提供许多挑战和乐趣。
这个漂亮的游戏可在所有HTML5浏览器和移动设备上使用。 它具有100个不同的级别,并支持触摸,鼠标和键盘控件。 它附带了Construct 2文件,Construct 3文件,Cordova文件和HTML5文件。
18. 推

Push它是一款轻松,轻松,有趣的小益智游戏,具有50个级别。 在板上,使用滚珠发射器填充Kong并通过策略性地完成行和列来清除单元格。
Push它是由Construct 2制作的。它带有Construct 2,Construct 3,Cordova和HTML5文件。 它具有1080 x 1920的全高清分辨率。您只能用手指在手机上玩此游戏,并且可以在PC上用鼠标玩。
19. 5-雷克斯

在这个游戏中,您必须控制5-REX。 它基于Construct 2构建,并附带HTML 5文件,CAPX文件和大量文档。 它很容易导出到iOS和Android,具有鼠标和触摸控制,并且您可以轻松地重新设置外观。
20. 先生。 蚂蚁

你叫蚂蚁先生。 您将开始躲避脚和收集糖果的史诗之旅。 一路走来,忙碌而忙碌地生存下去,您将一览无余。
这个激烈的街机HTML5游戏是由Construct 2制作的。它带有HTML5文件,CAPX文件和大量的文档。 您可以轻松将其导出到iOS和Android。 您可以使用触摸,鼠标和键盘控件进行播放。 您可以在Twitter上分享您的高分。
更多HTML5游戏引擎和模板!
营销游戏时要考虑的事项
建立和启动游戏只是个开始! 客户必须知道您的游戏存在。 但是,市场营销会让人感到不知所措,以至于您可能希望一直推迟它。 但是这样做将是一个可怕的错误。
这里有一些技巧可以帮助您推广游戏。
1.了解您的观众
了解您希望您的游戏吸引哪些受众是营销的第一个挑战。 这是您在构思和计划阶段应该考虑的事情。 游戏之所以成功,是因为开发人员可以接触并引起人们的兴趣。
2.知道如何与听众交谈
游戏开发者犯了与游戏开发者交谈的错误。 他们想用他们的技术能力给对方留下深刻的印象。 这样,他们最终疏远了应该吸引他们玩游戏的人:游戏玩家。
作为游戏开发人员,您如何与游戏玩家联系? 玩家对游戏和游戏充满热情。 讲这种激情。 谈谈启发您打造游戏的游戏。 谈论您在玩这些游戏时感到的快感,以及它如何激发您制作游戏的灵感。
3.营销是日常实践
推广游戏是您每天需要做的事情。 首先要制定涉及社区建设的非常明确且有针对性的营销策略。
而且,由于所有营销活动都是围绕您的产品建立社区,因此请预留特定时间通过社交媒体平台与您的社区互动,因为它们提供了渴望了解您游戏的内置受众。
不断思考参与策略,其中涉及与各行各业的玩家进行互动。
4.建立,发展和培育您的在线社区
这就是社区管理的用武之地。如何创建活动以使您的社区相互交流并讨论游戏? 您如何建立忠实和参与的受众群体? 您如何将更多人带入您的社区?
发布常规,有趣,有用的内容。 向您的游戏玩家社区寻求反馈,感谢他们的评论,并通过告诉他们您还在开发其他游戏来建立预期。
使持续的互动成为您社区不可或缺的一部分。 向用户介绍如何玩游戏,并要求他们发布他们发现的新技巧。
创建产生嗡嗡声的游戏预告片
预告片是向人们展示您的产品为何很棒的最佳方式。 他们会解释您的游戏为何如此特别,并告诉人们在哪里可以买到它!
他们创造期望并产生嗡嗡声。 作为吸引观众的工具,它们非常完美,因为人们很容易与视频建立联系。
那么创建预告片时应该记住什么呢?
记住,这是讲故事的开头,中间和结尾。 您的开始是介绍,而结束是号召性用语。 中间是游戏令人兴奋的亮点。
您的游戏讲述了什么故事,以及如何通过游戏预告片讲述它?
1.创造兴奋。 拖车在那里吸引人们的注意。 想一想如何创建一个吸引观众,从一开始就吸引他们的注意力并持续到最后的介绍。 所以要简短。 90秒是理想的。
2.专注于游戏的亮点。 这是您告诉用户什么使您的游戏与众不同的中间部分。 最大的错误是使观众无聊至死-这意味着您的游戏要先死于游戏者手中。 因此,节奏很重要。 选择游戏中最引人入胜的部分,将其打造成壁挂式架子,使人们渴望更多。
3.音乐和声音效果是任何预告片中必不可少的部分。 音乐是吸引眼球的视觉辅助。 在游戏预告片中选择能激发灵感并随着视觉节奏变化的配乐。 声音效果还应与这些元素一起发挥作用。
4. 包括背书 。 与业界的评论家,博客作者和开发人员联系,并请他们为您的游戏编写简介。 这为您的工作赢得了信誉,并确立了您的专业水平。
5. 明确呼吁采取行动。 预告片在那里出售您的游戏。 它必须有明确的行动号召。 告诉人们访问您的网站或托管您游戏的平台,然后购买。
使用出色的模板启动HTML游戏
这些HTML游戏模板只是我们在CodeCanyon可用的数百种模板中的一小部分,因此,如果它们都不完全符合您的需求,则还有很多其他不错的选择。

您还可以找到有关游戏设计或游戏机制的有用的Envato Tuts +代码教程 ,以及可以入门的HTML5教程 。
翻译自: https://code.tutsplus.com/tutorials/20-best-html5-game-templates-of-2017--cms-28892
最后
以上就是粗心戒指最近收集整理的关于带有源代码的2020年20种最佳HTML5游戏模板的全部内容,更多相关带有源代码内容请搜索靠谱客的其他文章。








发表评论 取消回复