目录
一:WebRTC学习了解
(一)WebRTC应用场景
(二)WebRTC的难点
(三)学习流程
(四)学习目标
二:WebRTC介绍
(一)概述
(二)WebRTC可以实现的功能
(三)WebRTC学习内容
三:WebRTC原理与架构
(一)核心层解析
(二)引擎层:音频引擎、视频引擎、传输模块
补充:虽然UDP很适合实时通讯,但是也有需要使用TCP的场景
四:WebRTC目录结构
(一)主目录结构
(二)WebRTC Module目录
五:WebRTC运行机制
(一)轨与流(流包含多个轨)
(二)WebRTC的重要类
(三)PeerConnection调用过程
(四)调用时序图六:音视频流媒体服务器学习路线总结
(一)学习路线思维导图
(二)视频学习资料
WebRTC原理相关视频讲解:
WebRTC音视频开发原理到实践:WebRTC音视频开发原理到实践
音视频流媒体服务器高级开发:FFmpeg/WebRTC/RTMP/NDK/Android音视频流媒体高级开发
一:WebRTC学习了解
(一)WebRTC应用场景

WebRTC的愿景就是各浏览器之间可以快速开发可以实时互动的音视频的应用场景!!!

将WebRTC加入浏览器,使得浏览器的功能更加强大。WebRTC(Web Real-Time Communication)项目的最终目的主要是让Web开发者能够基于浏览器(ChromeFireFox...)轻易快捷开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web开发者也无需关注多媒体的数字信号处理过程,只需编写简单的Javascript程序即可实现,W3C等组织正在制定Javascript 标准API,目前是WebRTC 1.0版本,Draft状态;另外WebRTC还希望能够建立一个多互联网浏览器间健壮的实时通信的平台,形成开发者与浏览器厂商良好的生态环境。同时,Google也希望和致力于让WebRTC的技术成为HTML5标准之一,可见Google布局之深远。
(二)WebRTC的难点
1.过多的协议,WebRTC太庞大、烦杂,门槛高
2.客户端与服务端分离,WebRTC只有客户端,没有服务端,需要自己根据业务实现
3.相关资料少
4.网上代码错误太多 (三)学习流程

(四)学习目标

二:WebRTC介绍
WebRTC与FFmpeg是音视频领域的两个佼佼者,两个侧重点不同,FFmpeg侧重于多媒体文件的编辑,音视频的编解码....;WebRTC侧重于处理网络抖动、丢包、评估以及音频处理,回音降噪等等。
(一)概述

(二)WebRTC可以实现的功能

(三)WebRTC学习内容

三:WebRTC原理与架构
WebRTC实现了基于网页的视频会议,标准是WHATWG 协议,目的是通过浏览器提供简单的javascript就可以达到实时通讯(Real-Time Communications (RTC))能力。

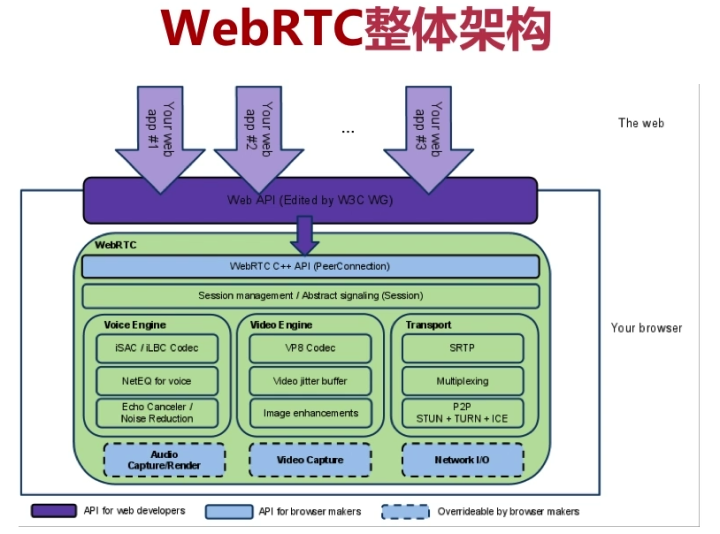
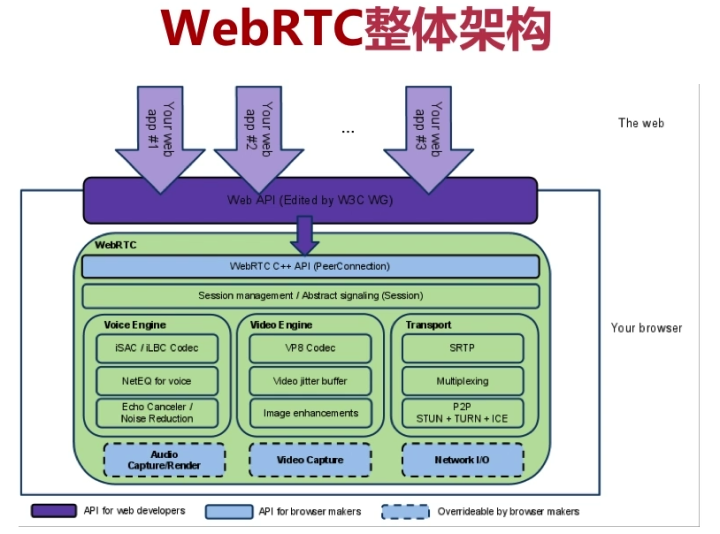
WebRTC整体架构主要分为两部分:
第一部分为绿色区域,为webrtc库所提供的核心功能
第二部分为紫色区域,是浏览器提供的javascript的API层---也就是说浏览器对webrtc的核心层的C++ API做了一层封装,封装成为了javascript接口
第三部分为箭头区域,是很多的上层应用调用顺序就是从上到下!!!
(一)核心层解析
分为如下4层:


注意:在webrtc中没有对视频进行渲染处理,所以需要我们在应用中自己实现!!
(二)引擎层:音频引擎、视频引擎、传输模块
将这3个模块分隔开来,逻辑更加清晰。另外音视频的同步不是在引擎层实现

1.音频引擎:包含一系列音频多媒体处理的框架,包括从视频采集卡到网络传输端等整个解决方案。VoiceEngine是WebRTC极具价值的技术之一,是Google收购GIPS公司后开源的。

(1)编解码器
iSAC(Internet Speech Audio Codec):针对VoIP和音频流的宽带和超宽带音频编解码器,是WebRTC音频引擎的默认的编解码器
采样频率:16khz,24khz,32khz;(默认为16khz)
自适应速率为10kbit/s ~ 52kbit/s;
自适应包大小:30~60ms;
算法延时:frame + 3msiLBC(Internet Low Bitrate Codec):VoIP音频流的窄带语音编解码器
采样频率:8khz;
20ms帧比特率为15.2kbps
30ms帧比特率为13.33kbps
标准由IETF RFC3951和RFC3952定义(2)防止抖动与丢失
NetEQ for Voice:针对音频软件实现的语音信号处理元件
NetEQ算法:自适应抖动控制算法以及语音包丢失隐藏算法。使其能够快速且高解析度地适应不断变化的网络环境,确保音质优美且缓冲延迟最小。
是GIPS公司独步天下的技术,能够有效的处理由于网络抖动和语音包丢失时候对语音质量产生的影响。PS:NetEQ 也是WebRTC中一个极具价值的技术,对于提高VoIP质量有明显效果,加以AECNRAGC等模块集成使用,效果更好。
(3)回音消除、降噪
Acoustic Echo Canceler (AEC) :回声消除器是一个基于软件的信号处理元件,能实时的去除mic采集到的回声。
Noise Reduction (NR):噪声抑制也是一个基于软件的信号处理元件,用于消除与相关VoIP的某些类型的背景噪声(嘶嘶声,风扇噪音等等… …)
2.视频引擎:包含一系列视频处理的整体框架,从摄像头采集视频到视频信息网络传输再到视频显示整个完整过程的解决方案。

(1)编解码器:视频图像编解码器,是WebRTC视频引擎的默认的编解码器
VP8适合实时通信应用场景,因为它主要是针对低延时而设计的编解码器。PS:VPx编解码器是Google收购ON2公司后开源的,VPx现在是WebM项目的一部分,而WebM项目是Google致力于推动的HTML5标准之一
(2)视频抖动缓冲器:Video Jitter Buffer,可以降低由于视频抖动和视频信息包丢失带来的不良影响。
(3)图像质量增强模块:Image enhancements,对网络摄像头采集到的图像进行处理,包括明暗度检测、颜色增强、降噪处理等功能,用来提升视频质量。
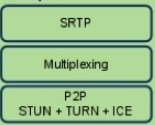
3.传输:底层使用UDP,上层使用RTP。所有的音视频的接收与发送,都是通过传输模块实现的。此外在传输层实现了网络链路的检测,进行网络带宽的估计,从而对(音视频、非音视频)数据的传输进行控制。

由于浏览器需要安全传输,所以使用了SRTP协议,为了进行控制,使用了RTCP;
为了处理多个流复用同一个通道,实现了Multiplexing
最下面实现了P2P相关的协议,比如STUN + TRUN + ICE补充:虽然UDP很适合实时通讯,但是也有需要使用TCP的场景
连通性TCP要优于UDP,假如国内外通信,可能某些区域不允许通过UDP进行实时传输。为了保证连通率,优先选择UDP,如果UDP无法通信,则选择TCP,以此来保证连通率。
当然,也存在部分情况,TCP依旧不通,比如通过企业内部网访问,网关拒绝访问外网,这时可以使用Https。这时不太保证实时性了
四:WebRTC目录结构
(一)主目录结构

api目录 如果我们要增加接口或者调整接口,就需要到API目录下去修改相关接口!
call目录 当与对端进行连接之后,同一个端的流通过Call进行管理;如果与多个对端进行连接,就会存在多个Call
media目录 内部实现了编解码的逻辑处理(并没有实现编解码内部逻辑,是在Module中实现的),只是对编解码算法进行了调用控制(决定在哪调用)
mudule目录 有很多子模块
pc目录 代表与对端的连接,可以获取流,获取统计信息(上层的统一接口层)(二)WebRTC Module目录

audio_mixer目录 实现混音操作,比如在多人通话时候,需要对多个音频进行混合处理,这样在传输时比较方便,减少了音频流
audio_processing目录 实现音频的前后处理,比如降噪、回音消除...
video_processing目录 实现视频的前后处理,可以添加如人脸识别等操作.... 五:WebRTC运行机制
(一)轨与流(流包含多个轨)


轨:比如一路音频,就是一路轨;一路视频,也是一路轨。两条轨之间是不相交的,单独存放!!两路音频也是两路轨,也是不相交的
流:媒体流,内部包含了很多轨,两者属于层级关系
(二)WebRTC的重要类

MediaStream同前面的讲解
RTCPeerConnection:是整个WebRTC中最重要的类(大而全),包含了很多的功能。对于应用层非常方便,在应用层只要创建了PeerConnection,然后将流放入PeerConnection中即可,其他的逻辑全部由peerConnection内部实现
RTCDataChannel:对于非音视频的数据,都通过dataChannel进行传输。其中RTCDataChannel是通过RTCPeerConnection获取的(三)PeerConnection调用过程

PeerConnection中包含两个线程,Worker线程和Signaling线程,可以创建PeerConnectionFactory,
之后PerrConnectionFactory可以创建PeerConnection和LocalMediaStream和LocalVideo/AudioTrack
通过AddTrack将我们创建的多个Track轨加入到MediaStream流中,通过AddStream可以将多个MediaStream流(与多方通信,每一方(每一个参与单位)都是对应一个Stream)加入同一个PeerConnection中(复用),
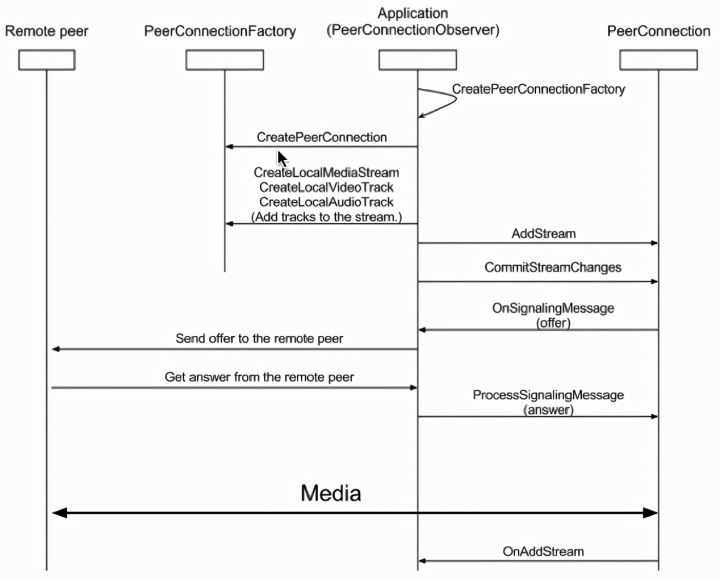
(四)调用时序图

1.首先应用层Application【注意这里Application本身就是一个PeerConnectionObserver】,创建出一个PeerConnectionFactory【CreatePeerConnectionFactory】;
2.PeerConnectionFactory触发CreatePeerConnection、CreateLocalMediaStream、CreateLocalVideoTrack、CreateLocalAudioTrack创建了PeerConnection、MediaStream等等实例;
3.然后通过AddTrack,把各种轨(track)加到流(LocalMediaStream)中去,然后通过AddStream,把流加到PeerConnection中;
4.流加到连接之后,会通过CommitStreamChanges提交流的变化;当流发生变化的时候,会触发OnSignalingMessage事件,创造出一个offer【SDP描述信息】;
5.有了offer【SDP描述信息】之后,就会通过应用层【Application】,通过信令,发送到远端【Send offer to the remote peer】;
【SDP描述信息】内容:有哪些音视频数据,音视频数据的格式分别是什么,传输地址是什么等;6.远端收到数据后,则根据offerSDP,回复一个answerSDP【Get answer from the remote peer】,交给本地信令;
7.信令收到远端的answerSDP之后,会把信息传给本地PeerConnection【ProcessSignalingMessage】,本地PeerConnection就会拿到对方的媒体流信息、传输端口、传输地址;
至此,远端和本地就打通连接,可以相互传媒体数据;
8.远端数据来的时候,PeerConnection还会将远端的流添加到Application中去;【OnAddStream(注意区分AddStream)】
六:音视频流媒体开发学习路线思维地图,视频学习资料点击:音视频学习资料 获取
音视频流媒体高级开发:FFmpeg/WebRTC/RTMP/NDK/Android音视频流媒体高级开发

二:音视频开发技术点讲解学习资料点击:音视频开发学习资料 获取

最后
以上就是精明荔枝最近收集整理的关于WebRTC学习—WebRTC详解WebRTC原理相关视频讲解:一:WebRTC学习了解(一)WebRTC应用场景WebRTC的愿景就是各浏览器之间可以快速开发可以实时互动的音视频的应用场景!!!(二)WebRTC的难点(三)学习流程(四)学习目标二:WebRTC介绍(一)概述(二)WebRTC可以实现的功能(三)WebRTC学习内容三:WebRTC原理与架构WebRTC整体架构主要分为两部分:(一)核心层解析(二)引擎层:音频引擎、视频引擎、传输模块1.音频引擎:包含一系列音频多媒体处理的框架的全部内容,更多相关WebRTC学习—WebRTC详解WebRTC原理相关视频讲解:一:WebRTC学习了解(一)WebRTC应用场景WebRTC内容请搜索靠谱客的其他文章。








发表评论 取消回复