目录
- 一、问题发生
- 二、问题分析
- 1. 内容安全策略
- 2. 配置内容安全策略
- 3. 内容安全策略指令
- 三、问题解决
- 四、个人感悟
一、问题发生
环境:操作系统win10,浏览器Google Chrome 版本 103.0.5060.134(正式版本) (64 位)
我想要通过调用Function构造函数,来创建一个完成加法功能的函数,代码如下:
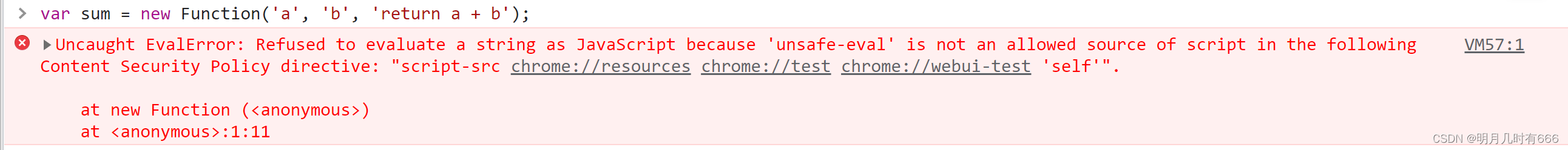
var sum = new Function('a', 'b', 'return a + b');
在浏览器控制台运行,结果报错

大概意思是说:拒绝将字符串评估(解析)为JavaScript代码,因为在以下内容安全策略指令中,'unsafe-eval’不是一个允许的脚本源:
二、问题分析
1. 内容安全策略
内容安全策略 (Content Security Policy,CSP) 是一个额外的安全层,用于检测并削弱某些特定类型的攻击。
CSP 的主要目标是减少跨站脚本(Cross-Site Scripting XSS) 的攻击 。XSS 攻击利用了浏览器对于从服务器所获取的内容的信任。即使有的时候这些脚本并非来自于它本该来的地方,由于浏览器信任其内容来源,使得恶意脚本在受害者的浏览器中得以运行。
2. 配置内容安全策略
一个策略由一系列策略指令所组成,每个策略指令都描述了一个特定资源类型以及生效范围(信任的来源)
<meta> 元素可以用来配置该策略(Http响应头也可以配置)
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';">
content属性的内容格式:多个资源类型用英文分号分隔,类型和来源、多个来源之间用空格分隔,来源加英文单引号,如下所示
资源类型A ‘来源1’ ‘来源2’ … ; 资源类型A ‘来源1’ ’来源2’…
3. 内容安全策略指令
default-src,当没有显示的为资源配置生效范围,默认使用default-src的值作为生效范围。
例如,我这里没有配置script-src,其默认值就是self
script-src,表示资源类型为脚本文件(以下取值表示不同的来源)
- self 表示允许脚本来源于当前网站(当前域名,例如:https://www.csdn.net/,脚本文件路径的前缀和所在的html文件一致)
- unsafe-inline 表示允许脚本来源于
<script></script>标签对 - unsafe-eval 表示允许脚本来源于字符串
还有样式等各种各样的资源,在文章不是重点,感兴趣可以通过“资源类型”查看
The ‘unsafe-eval’ source expression controls several script execution methods that create code from strings. If ‘unsafe-eval’ isn’t specified with the script-src directive, the following methods are blocked and won’t have any effect:【 'unsafe-eval’控制几个从字符串创建脚本代码的方法。如果’unsafe-eval’没有在script-src指令中指定,以下方法将被阻塞,并且不会产生任何影响:】
- eval()
- Function()
When passing a string literal like to methods like: window.setTimeout(“alert(“Hello World!”);”, 500);- setTimeout()
- setInterval()
- window.setImmediate
- window.execScript() Non-Standard (IE < 11 only)
三、问题解决
简单来说,eval()、Function()等函数会从字符串中“解析”脚本代码,必须在内容安全策略中添加信任字符串来源的脚本的策略指令,该来源的脚本才可以正常运行。
<head>
<meta http-equiv="Content-Security-Policy"
content="default-src 'self'; script-src 'self' 'unsafe-eval';">
</head>
如果你是在开发谷歌插件可以配置manifest.json里的content_security_policy属性,添加策略的规则相同。
如果你是在使用eval()函数,或者Function()函数,大概率你是随意打开了一个网页,F12进入了控制台。但是,别人的网站为了安全,不允许字符串来源的脚本。我尝试修改别人的网页,在head元素中添加meta元素,配置内容安全策略,无效。这也是可以理解的,如果可以通过在别人的网页中添加meta元素,配置策略,那就可以随意攻击别人的网站了。自己创建一个html网页,练习eval()函数、Function() 函数的使用。
另外,也许你的报错是"because ‘unsafe-inline’ is not an allowed source",那么只需要把unsafe-inline添加到策略指令script-src中即可
四、个人感悟
解决这个问题并不是最重要的,重要的是理解了什么是内容安全策略,如何配置安全策略,策略指令有哪些,详细内容见参考文章列表。这部分内容有个大概的了解即可,等用到了像查字典那样去查看就行了。
????如果有收获,把赞留下吧,感谢~~
参考文章列表
【1】Content-Security-Policy
【2】内容安全策略 ( CSP )
【3】default-src策略指令
【4】script-src策略指令
最后
以上就是老实信封最近收集整理的关于Uncaught EvalError: Refused to evaluate a string as JavaScript的全部内容,更多相关Uncaught内容请搜索靠谱客的其他文章。
![[转]What you need to know about transimpedance amplifiers – part 1](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)







发表评论 取消回复