WPF 触发器有多种形式,分为3类:属性触发器,事件触发器和数据触发器。
下面分别使用实际的代码来说明。
属性触发器:
最常见的触发器是属性触发器,它在标记中简单地用元素定义。 它在所有者控件上监视特定属性,并且当该属性具有与指定值匹配的值时,可以更改属性。
例如:
<TextBlock Text="Hello, style trigger !" FontSize="28" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Blue"></Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="FontWeight" Value="ExtraBlack"/>
<Setter Property="Foreground" Value="Red" />
<Setter Property="TextDecorations" Value="Underline" />
</Trigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
在这个样式中,我们将TextBlock的Foreground属性设置为蓝色,使其看起来像一个超链接。然后我们添加一个触发器,它监听IsMouseOver属性 - 一旦这个属性变为True,我们应用三个setter:我们将Foreground更改为红色,然后给文本加下划线,字体变大。 这是一个很好的例子,说明使用触发器应用变更是多么容易,完全没有任何后台代码。
触发前:

触发后:

我们为这个特定的TextBlock定义了一个本地样式,但是如前面的文章所示,如果我们希望它应用于应用程序中的所有TextBlock控件,那么也可以定义为全局样式。
数据触发器:
由元素表示的数据触发器用于不一定是依赖属性的属性。它们通过创建与常规属性的绑定来工作,然后监视其更改。 这也用于将触发器绑定到不同控件上的属性。
测试代码如下:
<StackPanel Margin="10">
<Label FontSize="18">数据触发器测试</Label>
<StackPanel HorizontalAlignment="Left" VerticalAlignment="Center" Margin="3">
<CheckBox Name="cbSample" Content="Hello, world?" />
<TextBlock HorizontalAlignment="Center" Margin="0,10,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="No" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cbSample, Path=IsChecked}" Value="True">
<Setter Property="Text" Value="Yes!" />
<Setter Property="Foreground" Value="Green" />
<Setter Property="FontWeight" Value="DemiBold"/>
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</StackPanel>
触发前样式:

触发后样式:

在这个例子中,我们有一个CheckBox和一个TextBlock。 使用DataTrigger,我们将TextBlock绑定到CheckBox的IsChecked属性。 然后我们提供一个默认样式,其文本为“No”,前景色为红色,然后使用DataTrigger,我们提供一个样式,用于CheckBox的IsChecked属性更改为True时,我们将其设置为绿色,并显示"Yes!"的文本
事件触发器:
由元素表示的事件触发器主要用于触发动画,以响应被调用的事件。为了演示事件触发器是如何工作的,我们会用到它们。
测试代码如下:
<StackPanel Margin="5">
<Label FontWeight="Bold" FontSize="18">事件触发器</Label>
<TextBlock Name="lblStyled" Text="Hello, Event Trigger!" FontSize="18" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.300" Storyboard.TargetProperty="FontSize" To="28" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.800" Storyboard.TargetProperty="FontSize" To="18" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
触发前:

触发后:

标记可能看起来很复杂,但是如果你运行这个例子并查看结果,你会发现我们实际上已经完成了一个非常酷的动画,两个方法在大约20行的XAML中。 如您所见,我使用EventTrigger订阅两个事件:MouseEnter和MouseLeave。 当鼠标进入时,我会在300毫秒内进行平滑和动画过渡到28像素的FontSize。 当鼠标离开时,我将FontSize改回18像素,但我做得有点慢,只是为了它看起来很酷。
使用IValueConverter进行值转换
使用IValueConverter进行值转换,如您有一个数值,但您希望以一种方式显示零值,而以另一种方式显示正数
如您想要根据输入的字符串转换为布尔值,或者检查CheckBox的状态,返回一个字符串。
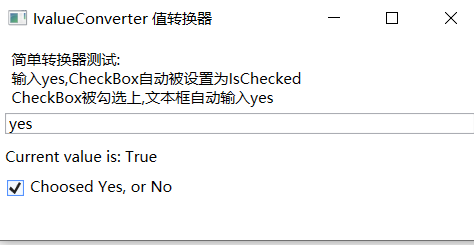
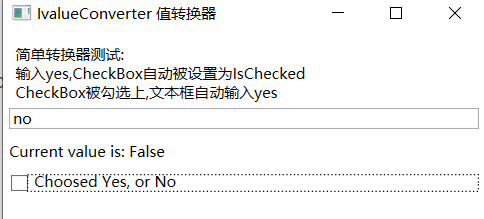
测试App如下:
文本框输入yes,Yes, CheckBox自动被勾选,True的状态, 把CheckBox的勾选去掉,文本框信息自动变为no.


首先创建值转换类:
using System.Windows.Data;
public class YesNoToBoolConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
switch (value.ToString().ToLower())
{
case "yes":
case "oui": //可以多种输入转 bool true
return true;
case "no":
case "non":
return false;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value is bool)
{
if ((bool)value == true)
return "yes";
else
return "no";
}
return "no";
}
}
前台XAML代码如下:
<Window.Resources>
<local:YesNoToBoolConverter x:Key="YesNoToBoolConverter"/>
</Window.Resources>
<StackPanel Margin="5">
<TextBlock Margin="5">
<Run>简单转换器测试:</Run>
<LineBreak></LineBreak>
<Run>输入yes,CheckBox自动被设置为IsChecked</Run>
<LineBreak></LineBreak>
<Run>CheckBox被勾选上,文本框自动输入yes</Run>
</TextBlock>
<TextBox Name="txtValue" />
<WrapPanel Margin="0,10">
<TextBlock Text="Current value is: " />
<TextBlock Text="{Binding ElementName=txtValue, Path=Text, Converter={StaticResource YesNoToBoolConverter}}"></TextBlock>
</WrapPanel>
<CheckBox IsChecked="{Binding ElementName=txtValue, Path=Text, Converter={StaticResource YesNoToBoolConverter}}" Content="Choosed Yes, or No" />
</StackPanel>
ValueConverter是用于数据绑定的强大的武器,它用于Value在Binding Source和Binding Target之间的转换。
下面再测试一个值转换位背景画刷的范例:
首先创建转换的类:
public class BoolToBrushConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
double score = 0;
if (double.TryParse(value.ToString(), out score))
{
if (score >= 60)
return "Green";
else
return "Red";
}
else
{
return null;
}
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
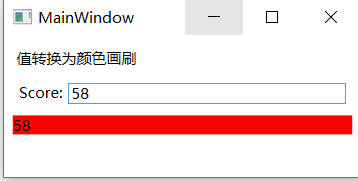
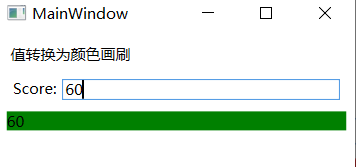
设计的意图是成绩60表示及格,绿色背景,小于60的用红色背景。
XAML代码如下:
<Window.Resources>
<local:BoolToBrushConverter x:Key="BtoColorConverter"/>
</Window.Resources>
<StackPanel Margin="5">
<TextBlock Margin="5">值转换为颜色画刷</TextBlock>
<DockPanel Margin="5" >
<TextBlock Margin="2">Score:</TextBlock>
<TextBox x:Name="txtScore" Margin="2"></TextBox>
</DockPanel>
<TextBlock x:Name="txtTarget" Text="{Binding ElementName=txtScore,Path=Text}" Margin="2"
Background="{Binding ElementName=txtScore,Path=Text, Converter={StaticResource BtoColorConverter}}"></TextBlock>
</StackPanel>
测试验证如下:


最后
以上就是欢喜花卷最近收集整理的关于WPF 触发器的全部内容,更多相关WPF内容请搜索靠谱客的其他文章。








发表评论 取消回复