- 若依是个不错的框架,下面是我用他写的一个简单demo,以后会在此基础上进行进一步的开发,下面是整合的过程。我在整合的过程中可谓是一波三折,大家如果不想走弯路,那么这篇文章将对你很有帮助。
首先 项目代码地址先列出来,方便大家下载使用
这是整理后的代码
https://gitee.com/schjava/heros_separ.git
启动项目 访问localhost(默认80端口)

配置测试用户
先创建角色

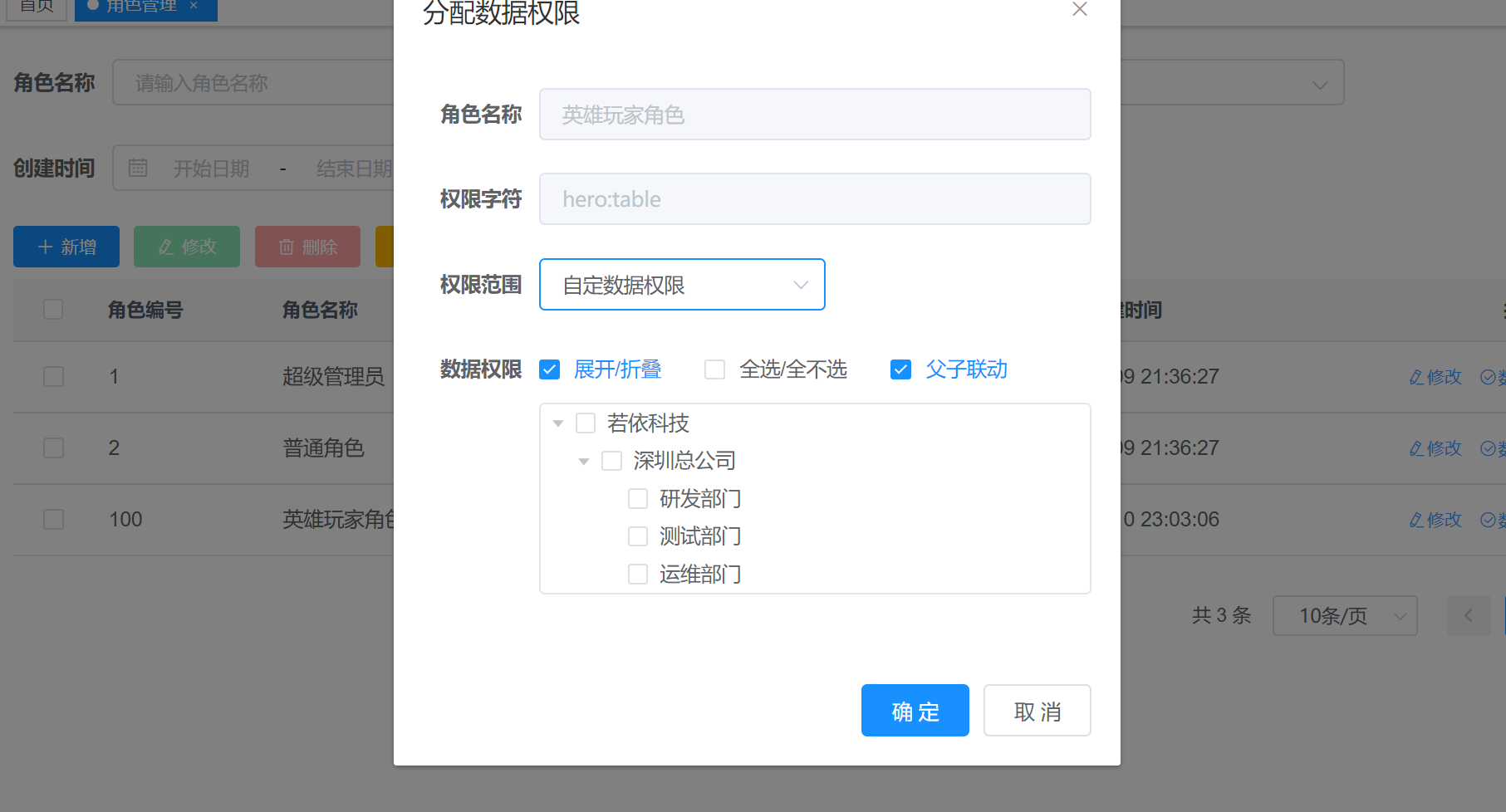
为角色分配权限菜单

创建角用户,指定部门,我创建了test用户 属于研发部门

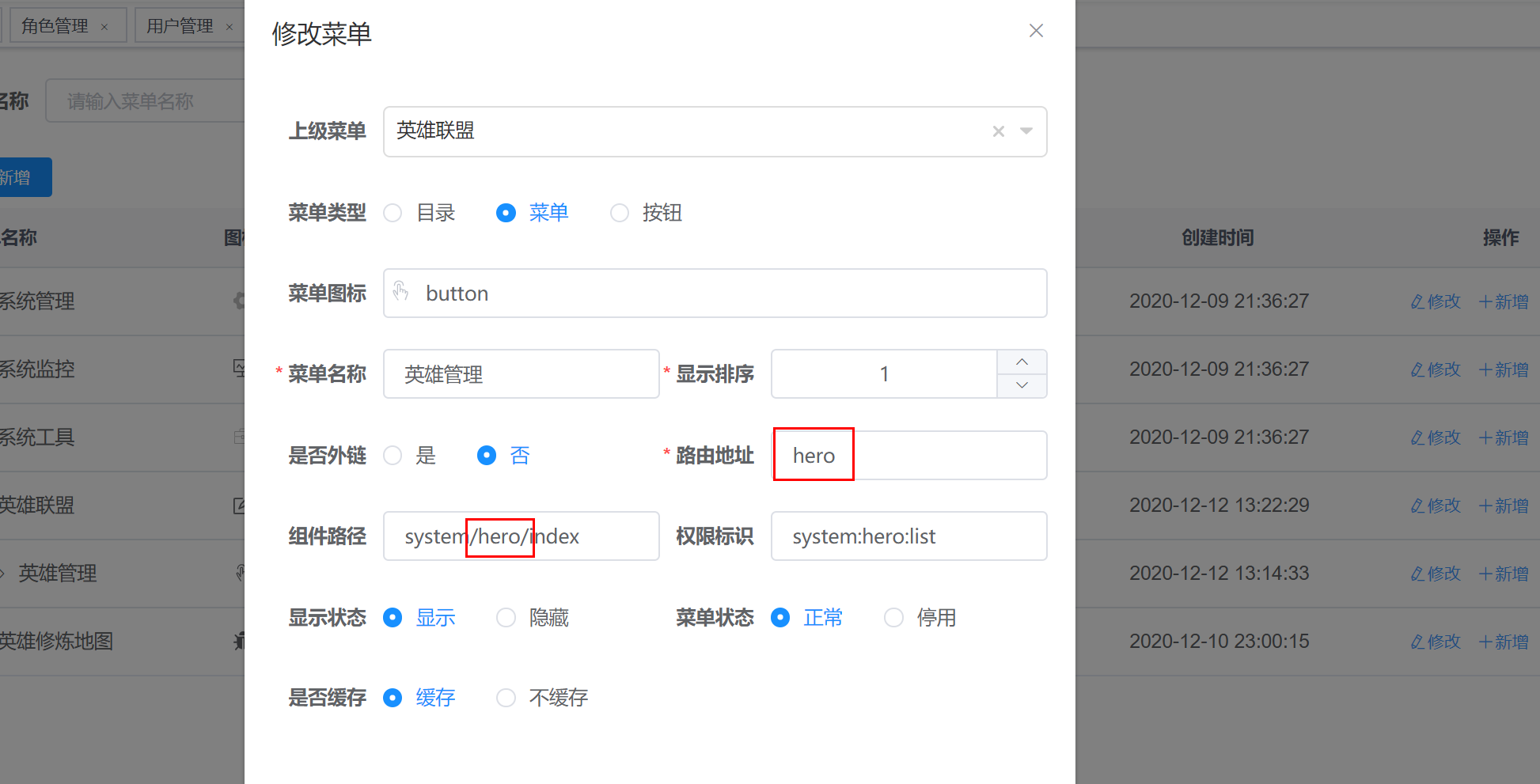
创建测试菜单 ,这一步很关键,我在这里入坑了好几次

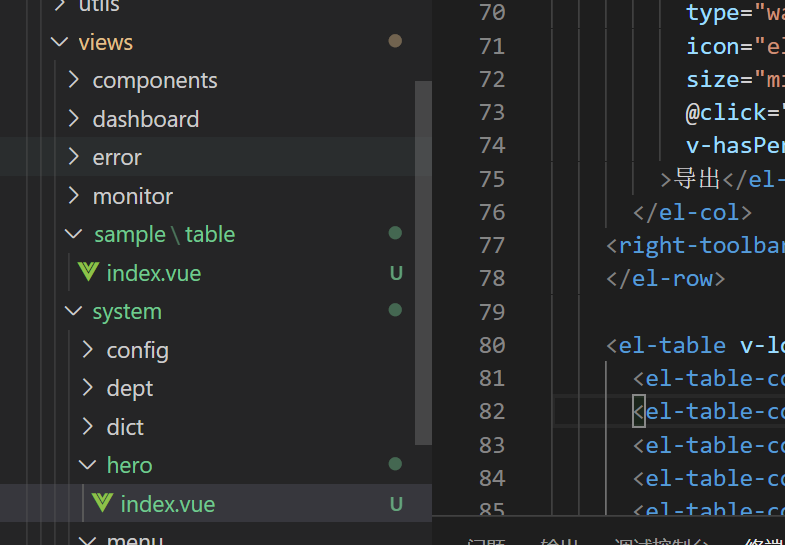
特别注意这里的配置,组件路径对应前端项目 src/views下面 index.vue是生成页面放的位置


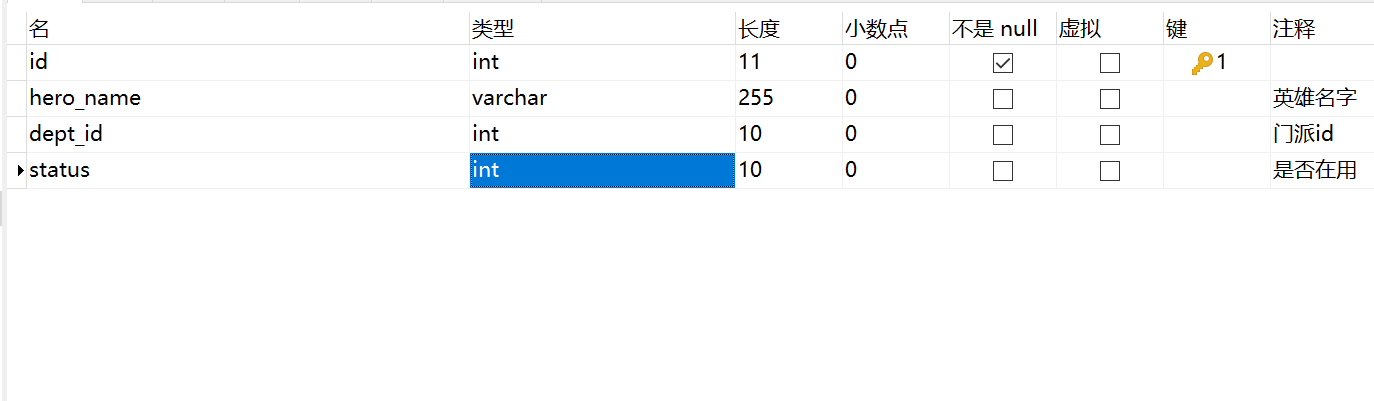
创建表 p_hero,在页面导入
表结构
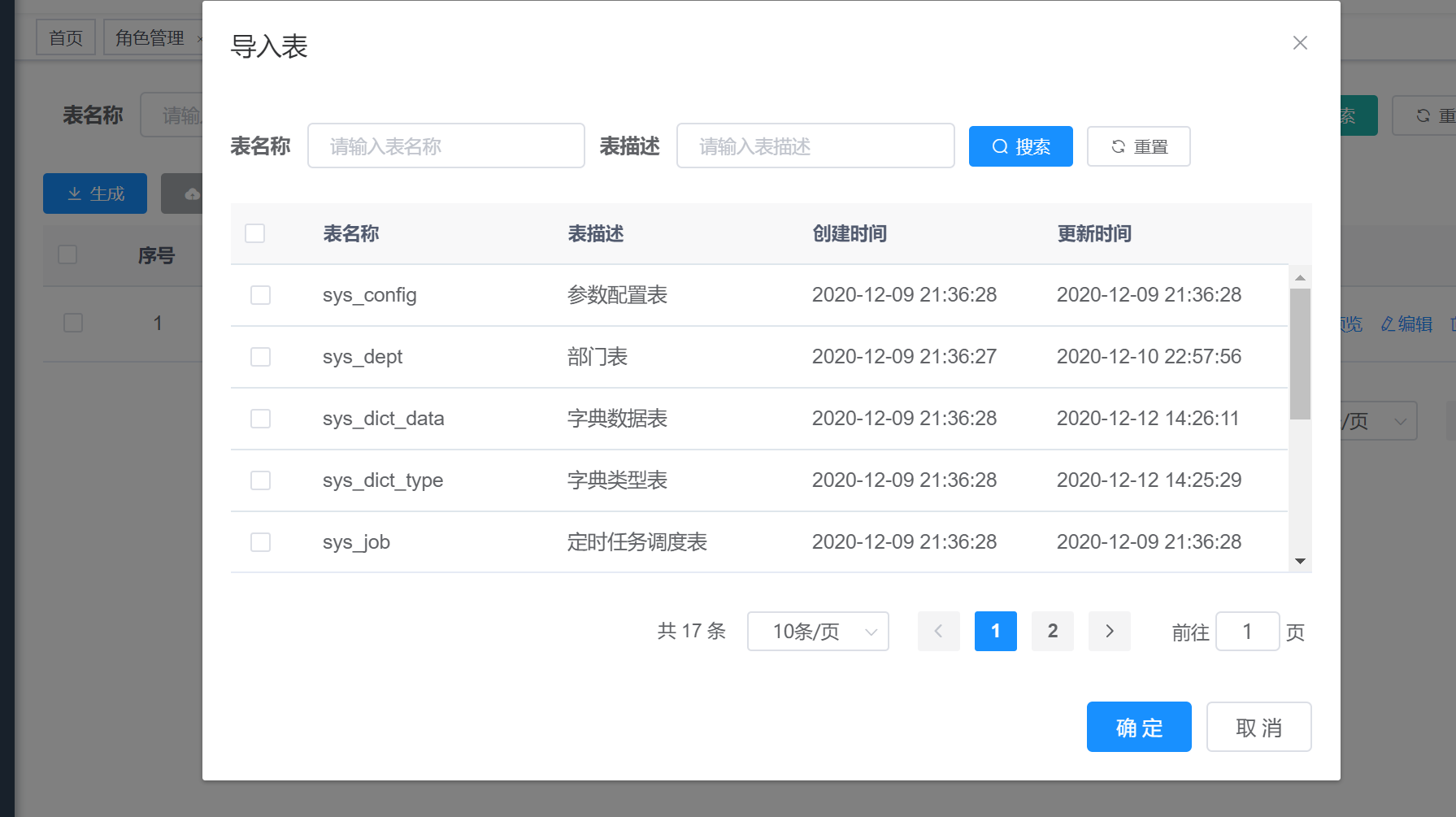
导入表

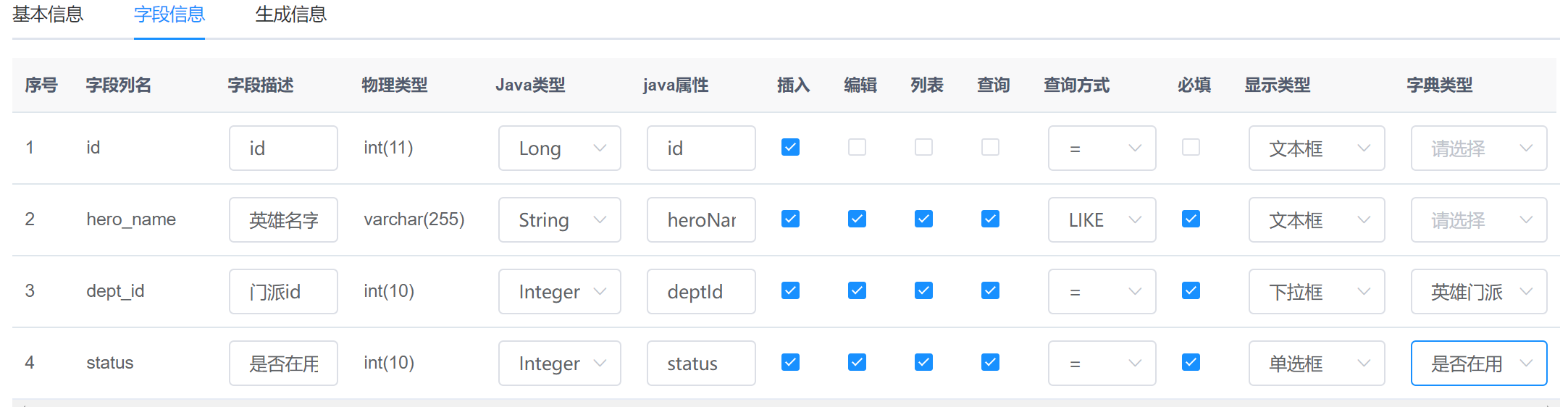
这里的配置一定要配置好再点生成代码的按钮!!!

字典配置这里,你要确定关联的是字典的哪个类型,否则数据展示不出来另外这里创建字典后,设置值需要点击 字典类型 设置具体的字典值,我在这里栽了个跟头。
字典值当然要和表中字段值对应,这样才能解析。也就是说你只要配置好,就不用担心数据的转换问题,确实省了不少时间。

字典设置后一定要清空缓存,不然数据无法渲染

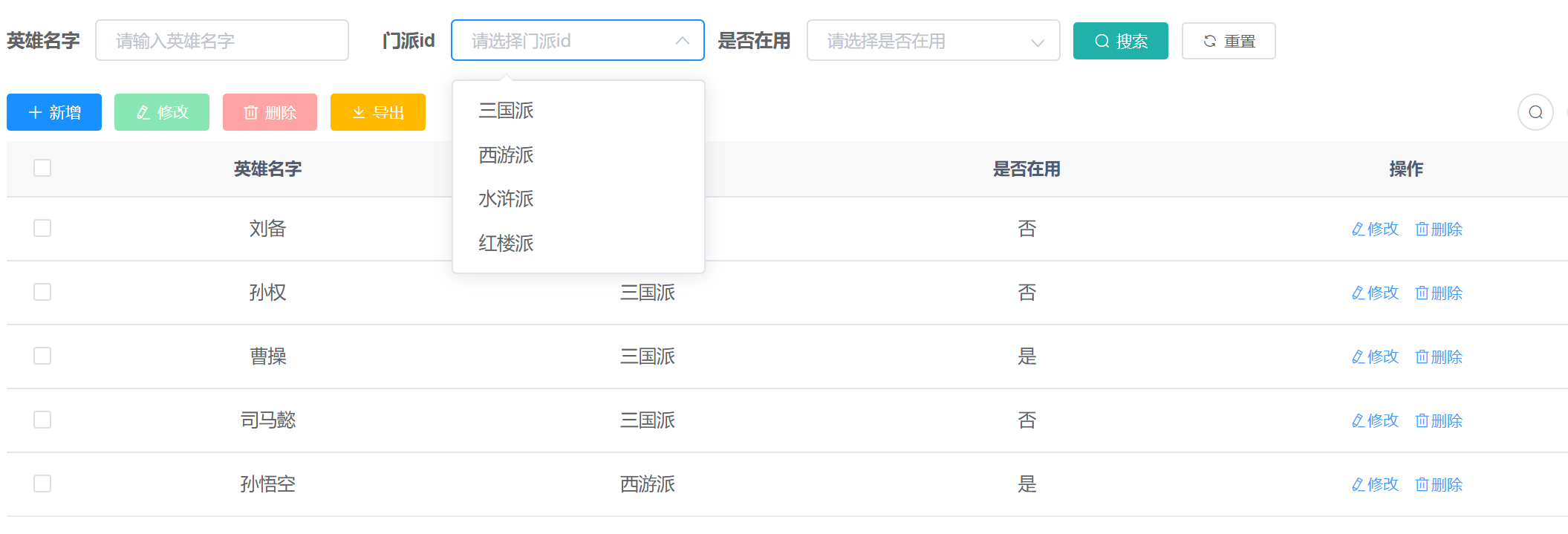
登陆test账号,点开菜单后,大功告成

在这里插入图片描述

- 基本上我们不用改什么了,能满足绝大多数的需求,是不是很方便呢?
最后
以上就是负责柠檬最近收集整理的关于开源框架若依实战Demo学习笔记的全部内容,更多相关开源框架若依实战Demo学习笔记内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复