最近,我在开源论坛闲逛的时候,发现 Ruoyi-Vue-Pro V1.6.2 正式发布了,而且这次更新还带来了许多重量级功能:
数据库支持 PostgreSQL、Oracle、SQL Server。
全套的开发指南,包括:后端手册、前端手册和运维手册。
Spring Cache 声明式缓存。
一键改包名等实用型工具。
具体新的功能特性详见这里,如果大家还不熟悉它,我可以简单介绍一下,这是一个以开发者为中心,决心打造中国第一流的快速开发平台的开源项目,并且承诺 100% 免费,后续绝不发布闭源商业版本,单从这一点上来看,Ruoyi-Vue-Pro 是决心想做好一个真正的开源项目的。
Ruoyi-Vue-Pro 目前在某开源论坛上已经有 11K+ 的Star,这在国人开源项目中属实已经算是一个重量级存在了。
我从之前就关注过 Ruoyi-Vue-Pro,毕竟这是一个快速开发平台嘛,哪个程序员不想多给自己留点摸鱼时间呢????
但是我一直没有来得及体验,今天就和大家一块体验一下它的强大~
安装
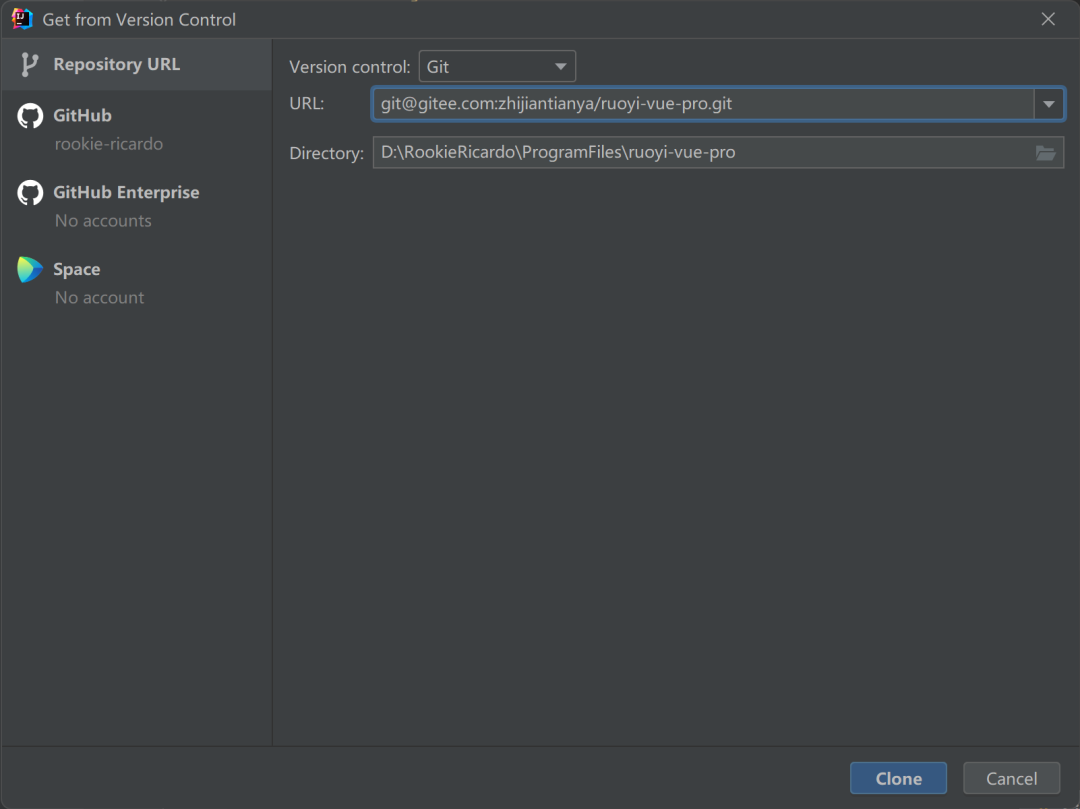
安装的第一步当然了 Clone 代码了,我们这里选择的是国内的代码源,使用国内源可以大大加快拉代码的速度,毕竟这样一个大型开发平台,里面还是有相当不少的文件。

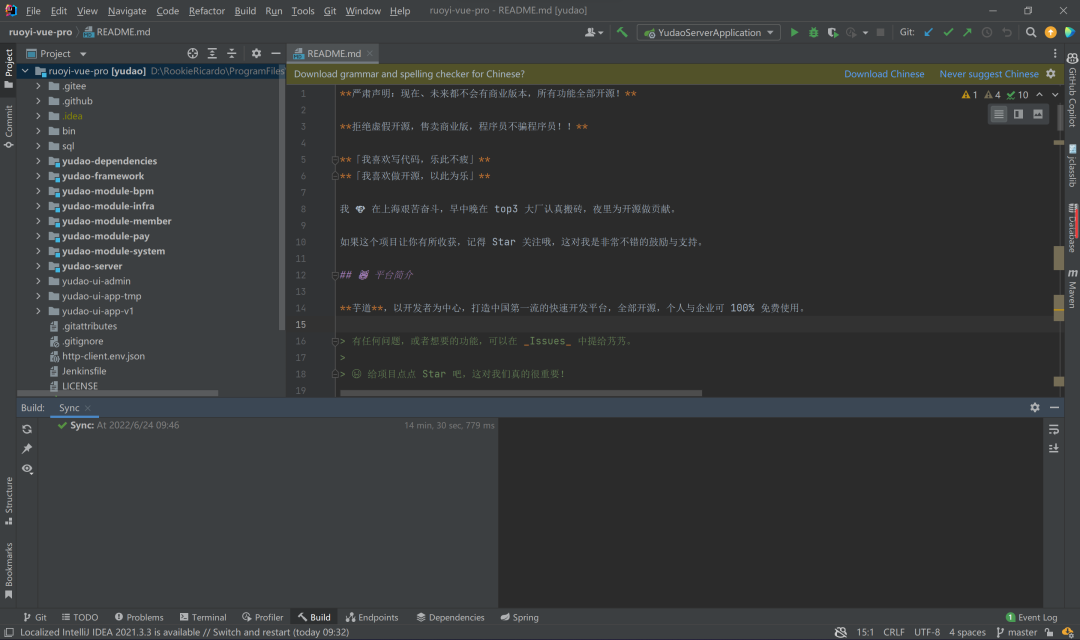
拉完代码,并且等它自动导入完依赖就是这个样子的:

映入眼帘的就有八个模块,除了有几个是共同依赖之外,其余几个代表了 Ruoyi-Vue-Pro 的核心功能:
系统功能:一整套多租户处理方案
工作流程:企业级工作流解决方案
支付系统:多平台支付聚合方案,支持SAAS
商城系统:微服务 B2C 商城
基础设施:微服务中的基础设施,包括链路中心、日志中心、快速开发平台也在这里
数据库配置
依赖导入完之后我们还需要配置一下数据库,首先连上数据库,接着我们需要创建一个名字为 ruoyi-vue-pro 数据库,接着执行本项目 sql 目录下的 SQL 文件,进行数据库初始化。
数据库方面我这里是采用的是华为云自研的 GaussDB for MySQL,它采用计算存储分离架构、完全兼容 MySQL 协议并且将性能提升到开源 MySQL 的七倍,数据安全方面更是有华为云全程保驾护航,更重要的是,最近 618 华为云活动最低 只要 7 元就能获得 4 核心 16GB 内存的云端数据库,我演示使用的就是这款超高性价比的数据库~
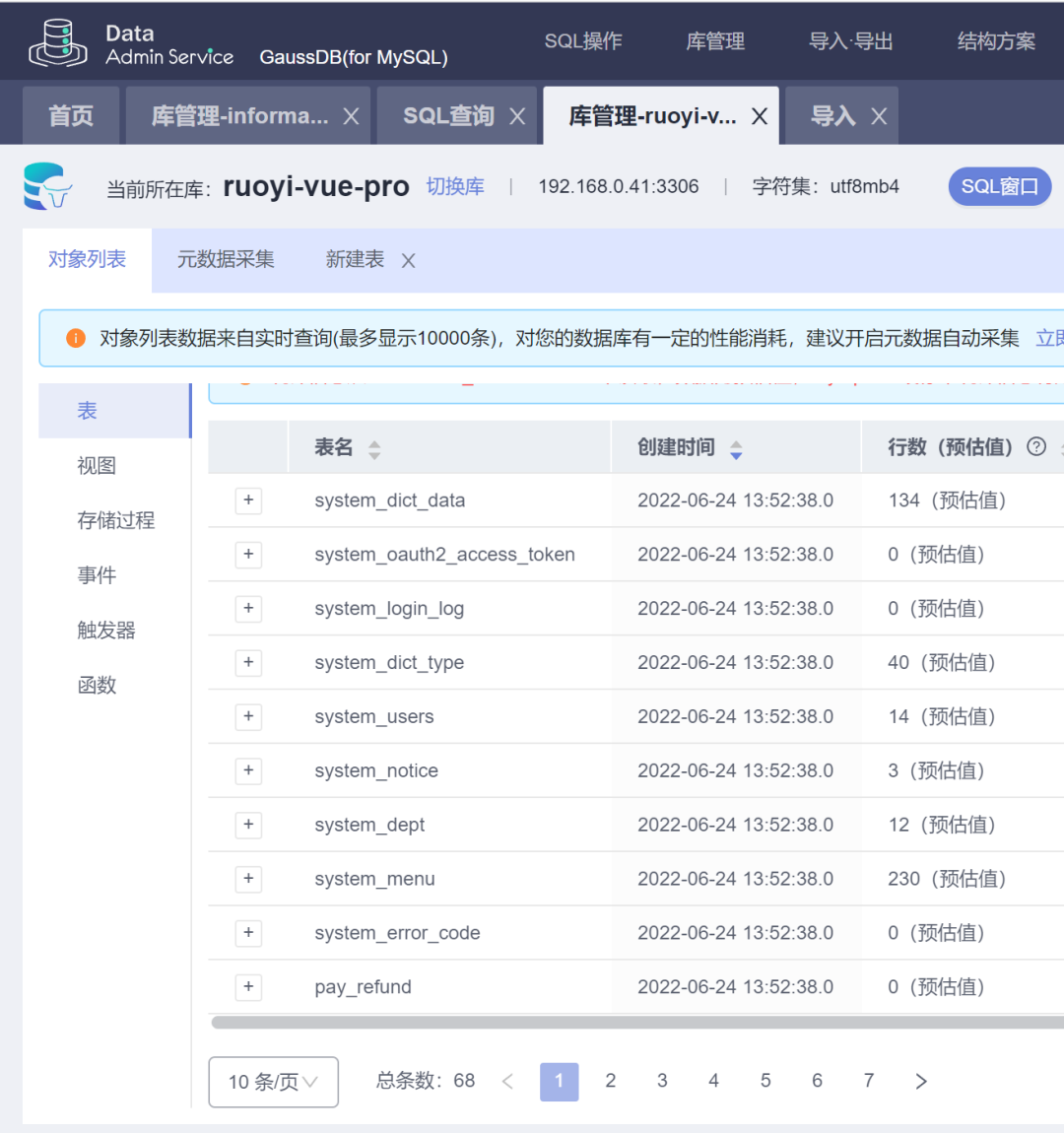
初始化数据表之后吓我一跳,不愧是平台级的开源项目,初始化的数据库表居然就有 68 张之多:

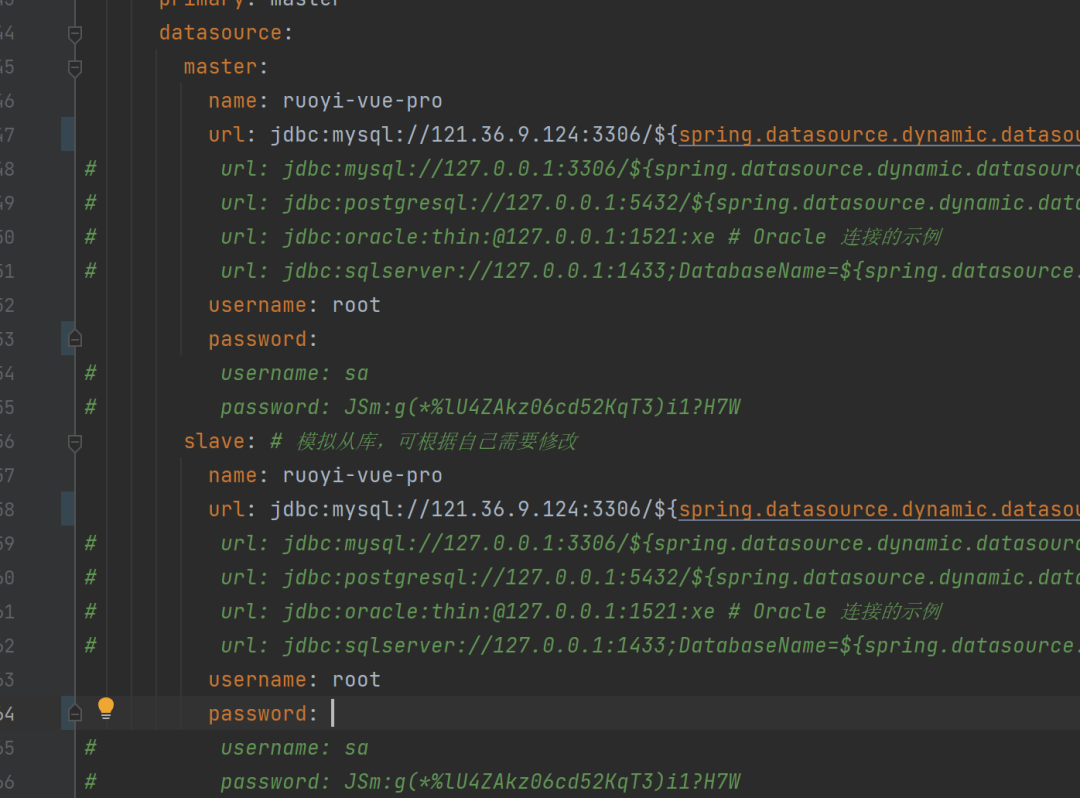
导入完数据库之后,我们就要修改一下项目中的数据库连接信息了,即数据库连接URL和用户名密码:

除了 MySQL 之外还需要配置一下 Rdids,大家可根据自己的环境进行修改,我这里不再赘述,修改完了之后就可以启动试试了~
体验
在正式启动之前,还需要对依赖项目做一个打包操作,也即是在点 RunApplication 之前我们还需要执行一个命令:mvn clean install package '-Dmaven.test.skip=true'
静静的等待两三分钟,等它将本地依赖都打成包之后,我们就可以在入口处启动了,我们这里启动的是 yo、udao-server 这个项目,启动成功后迎面而来的就是两个巨大的 NO BUG:

启动之后我们可以先测试一下请求是否能通,直接请求:http://127.0.0.1:48080/,然后可以看到返回了这么一个结果:
{
"code": 401,
"data": null,
"msg": "账号未登录"
}后端服务通了之后,接着我们直接通过前端页面去体验这个系统的功能,Ruoyi-Vue-Pro 在这一点上做的非常好,在后端项目启动之前就通过编译的方式将前端页面编译到后端的 static 文件夹去,这样哪怕你只启动了后端服务,依然可以访问前端,我们直接访问 http://127.0.0.1:48080/admin-ui 看一下效果:

emm,除了大大的 芋道源码 四个字比较没有艺术感之外,整体页面看着还是可以的,同时页面上的验证码是访问后端接口生成的,也即是说:当你看到验证码的时候可以说明后端目前是好的。
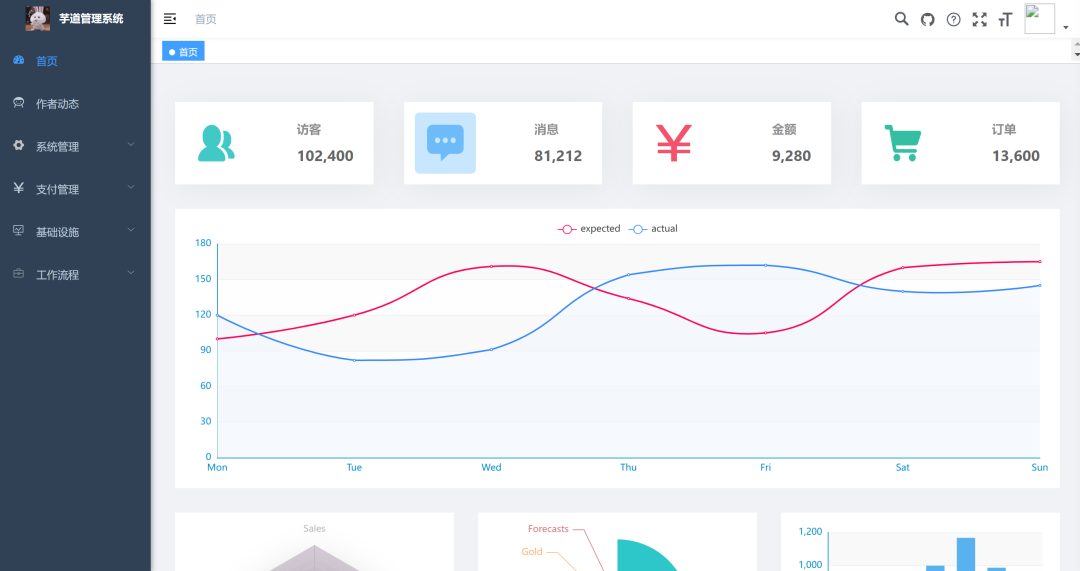
登陆之后就进入到主页面了,左边是功能栏,中间部分则是具体的页面,右上角显示了登录用户:

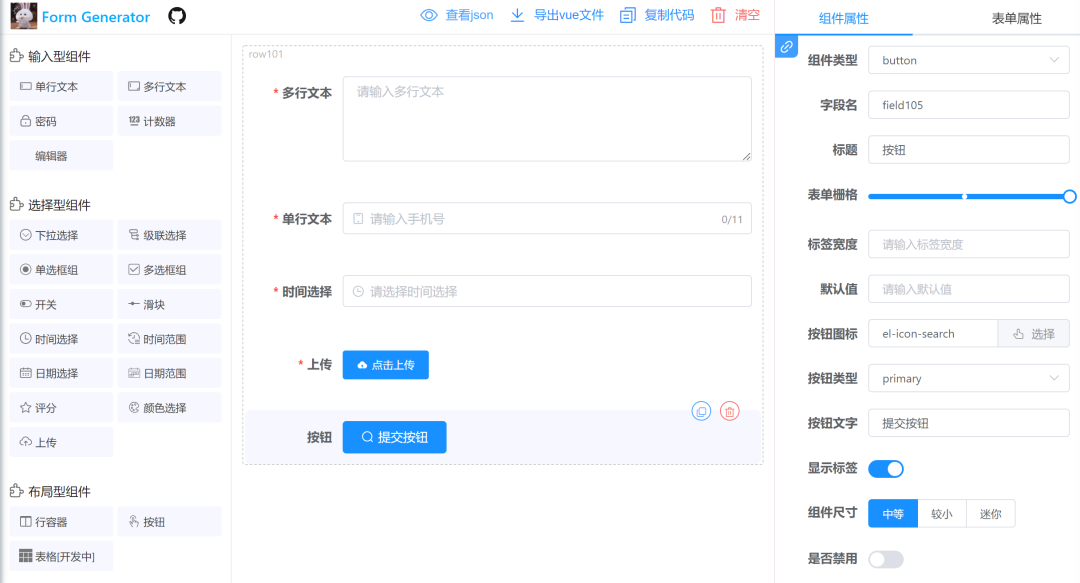
接着我们主要来试用一下基础设置内的功能:表单生成,通过拖拽的方式快速布局一个表单并生成对应的前端代码:

我这里拖拽了一个简单的提交表单,大家可以看到最上面有几个导出的选项,它甚至还支持 Vue~

我点击导出 Vue 之后就会生成一个 Vue 页面,点击确定就会下载到本地了~
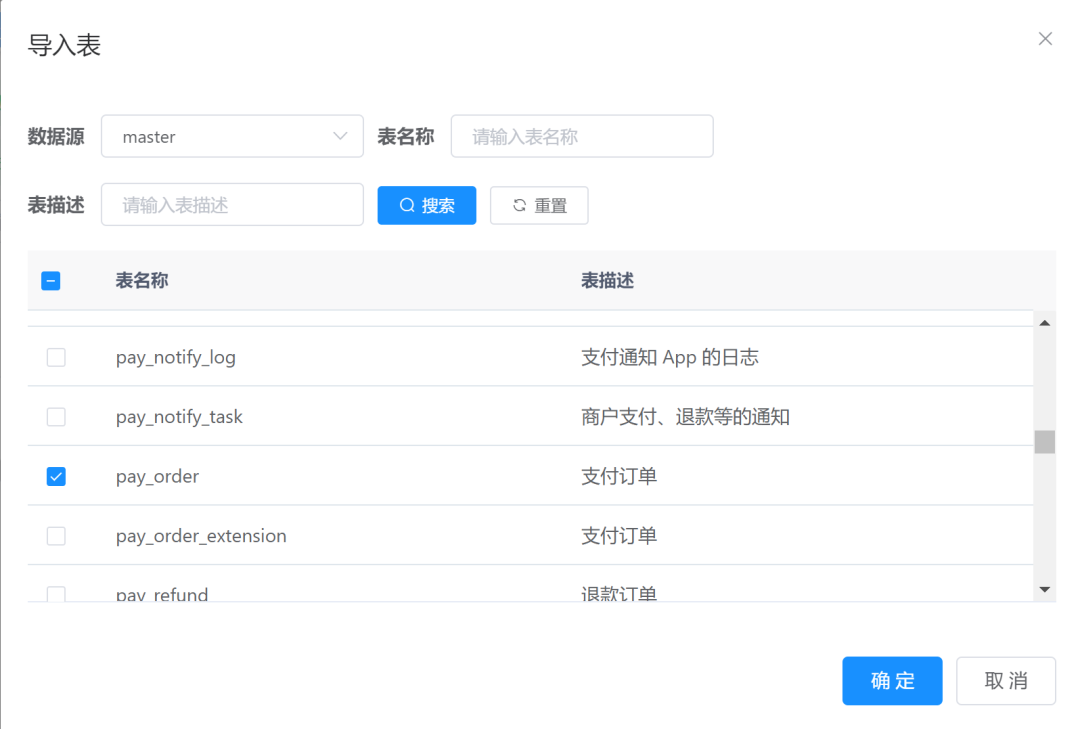
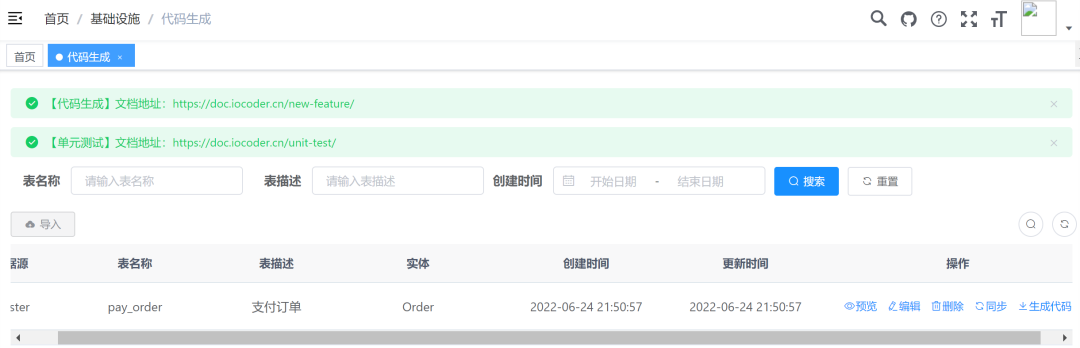
除了表单之外,后端开发人员应该更喜欢另一个功能:代码生成,点击代码生成可以选择我们作为生成基础的表,这些表都是实时通过数据库查询而来:

然后将其加入我们生成代码的列表中,点击其最右边的生成代码即可:

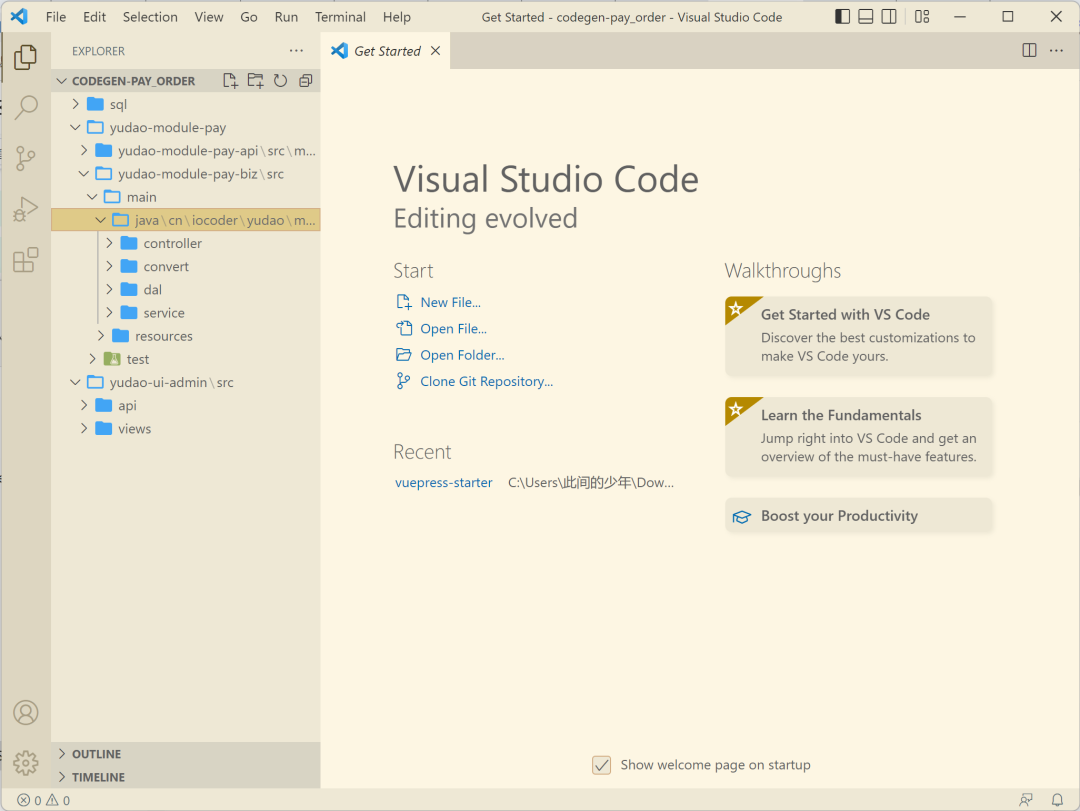
生成之后的代码是压缩包,解压之后就可以得到以下结构的文件:

可以看到,代码生成不光生成了后端代码,还生成了前端代码,甚至还生成几条用于测试的 SQL 语句。
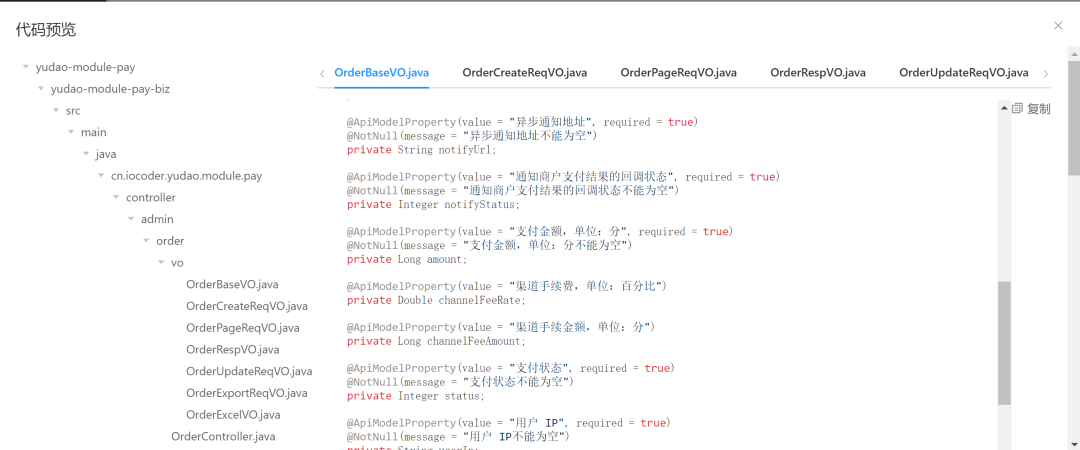
如果不想直接下载也可以在此页面上直接点击预览,就可以查看将要生成的代码具体是什么样的:

体验到这我也不免感觉到它的强大之处了,可以预见的是,通过这种代码生成工具,大家在开发过程中直接对我们的业务表生成这样的代码,然后开启两个编辑器对其复制粘贴,一定能提高不少开发效率。
后记
今天由于篇幅有限,今天就先带大家先体验到这里了,Ruoyi-Vue-Pro 还有许多未体验的功能比如:数据库监控、应用监控等功能值得大家去尝试,它自带的代码生成工具,用好了也能够帮助大家更好的摸鱼????~
最后,最近有要买云服务器或者云数据库的同学都可以来华为云 618 专场看看,不仅大厂保障还性价比极高,同时华为云控制台还自带的一些各种场景的管理工具,也免得大家再去买第三方的服务器连接 / 数据库管理工具,一钱两花,一鱼双吃~
购买链接在这里:

????也可以点击「阅读原文」购买
最后
以上就是哭泣小蜜蜂最近收集整理的关于别再重复造轮子,这个开源项目支持多租户 + Flowable 工作流 + 三方登录 + 单点登录!...的全部内容,更多相关别再重复造轮子,这个开源项目支持多租户内容请搜索靠谱客的其他文章。








发表评论 取消回复