快速开发框架介绍-懂你的RUOYI
你和大佬之间就差了一个框架--[RuoYi若依框架教程]_V5coding_com的博客-CSDN博客_若依框架教程快速开发框架介绍-懂你的RUOYI你在为写系统不会写烦恼吗?你在为重复性的造轮子而无奈吗?你在为有逻辑而不会写代码而发愁吗?或许你和大佬之间,就差了一个快速开发框架,能打开了新世界大门哦!文章目录快速开发框架介绍-懂你的RUOYI一、快速开发框架是什么?二、若依有什么?1.拖拽式表单开发2.全界面化的代码生成器3.内置系统管理基础模块4.若依教程资料获取三、总结一、快速开发框架是什么?「敏捷开发」「快速迭代」都比不上「无代码开发」「少代码开发」每天工作充斥着大量增删改查,重复性工作,https://blog.csdn.net/V5coding_com/article/details/108831026?spm=1001.2014.3001.5502
你在为写系统不会写烦恼吗?
你在为重复性的造轮子而无奈吗?
你在为有逻辑而不会写代码而发愁吗?
或许你和大佬之间,就差了一个快速开发框架,能打开了新世界大门哦!
文章目录
- 快速开发框架介绍-懂你的RUOYI
- 一、快速开发框架是什么?
- 二、若依有什么?
- 1.拖拽式表单开发
- 2.全界面化的代码生成器
- 3.内置系统管理基础模块
- 4.若依教程资料获取
- 三、总结
一、快速开发框架是什么?
「敏捷开发」「快速迭代」都比不上「无代码开发」「少代码开发」
每天工作充斥着大量增删改查,重复性工作,缺少认同感、成就感、成长感。
996让无数程序员,早已麻痹。初次接触开发时hello word的快感被消耗殆尽,对公司提出的 「敏捷开发」「快速迭代」更是嗤之以鼻。
究竟什么样,才能有效降低重复性工作,达到快速开发的目的?
直到我发现了这些宝藏,RuoYi、Guns、Jeesite、Halo 等免费的快速开发脚手架。
和平时用的Java框架不同,是一种配置化的开发工具,配置参数,即可生成业务参数及Java代码(包括控制器、模型、视图、菜单等),简单的调试,就可实现完整应用系统。
这些快速开发框架,有着相同的优点。下面以RuoYi为例,进行介绍
二、若依有什么?
「敏捷开发」「快速迭代」都比不上「无代码开发」「少代码开发」
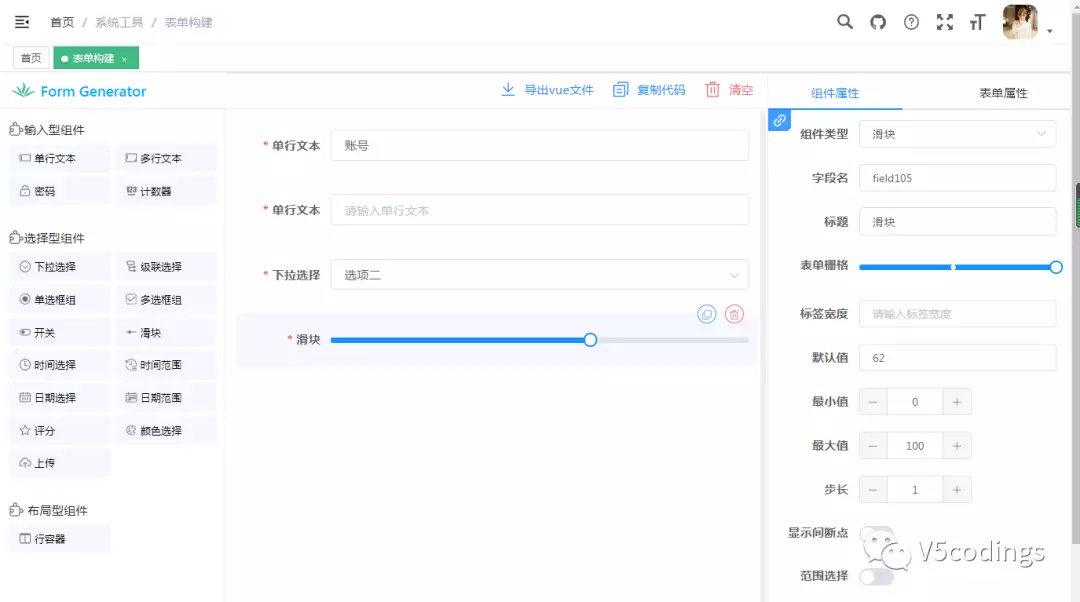
1.拖拽式表单开发

拖拽操作,可以支持,完全没有编程基础的人使用,开发完表单直接可以发布成菜单功能。无需编译就可以使用。这类功能同样可以受到权限管控。
以往常规的开发都是产品经理先设计完原型,程序员再去做代码实现,用这种框架,可以在完成原型设计的同时,开发出功能。
2.全界面化的代码生成器

可视化的代码生成器,生成基础代码,数据库、前端、后端应有尽有,还可以在代码基础上自行扩展,支持权限控制呢!
以部门表为例,目前框架可生成的代码文件有:
domain.java
mapper.java
service.java
serviceImpl.java
controller.java
mapper.xml
sql
api.js
index.vue
以controller.java文件为例,生成的代码规范,可用性极高,简单逻辑的代码,无需修改,开箱即用,遇到有复杂业务逻辑的地方稍作修改就可以,简直不要太方便。
代码如下(示例):
/**
* 部门Controller
*
* @author ruoyi
* @date 2020-05-07
*/
@RestController
@RequestMapping("/system/dept")
public class SysDeptController extends BaseController
{
@Autowired
private ISysDeptService sysDeptService;
/**
* 查询部门列表
*/
@PreAuthorize("@ss.hasPermi('system:dept:list')")
@GetMapping("/list")
public TableDataInfo list(SysDept sysDept)
{
startPage();
List<SysDept> list = sysDeptService.selectSysDeptList(sysDept);
return getDataTable(list);
}
/**
* 获取部门详细信息
*/
@PreAuthorize("@ss.hasPermi('system:dept:query')")
@GetMapping(value = "/{deptId}")
public AjaxResult getInfo(@PathVariable("deptId") Long deptId)
{
return AjaxResult.success(sysDeptService.selectSysDeptById(deptId));
}
/**
* 新增部门
*/
@PreAuthorize("@ss.hasPermi('system:dept:add')")
@Log(title = "部门", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody SysDept sysDept)
{
return toAjax(sysDeptService.insertSysDept(sysDept));
}
/**
* 修改部门
*/
@PreAuthorize("@ss.hasPermi('system:dept:edit')")
@Log(title = "部门", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody SysDept sysDept)
{
return toAjax(sysDeptService.updateSysDept(sysDept));
}
/**
* 删除部门
*/
@PreAuthorize("@ss.hasPermi('system:dept:remove')")
@Log(title = "部门", businessType = BusinessType.DELETE)
@DeleteMapping("/{deptIds}")
public AjaxResult remove(@PathVariable Long[] deptIds)
{
return toAjax(sysDeptService.deleteSysDeptByIds(deptIds));
}
}
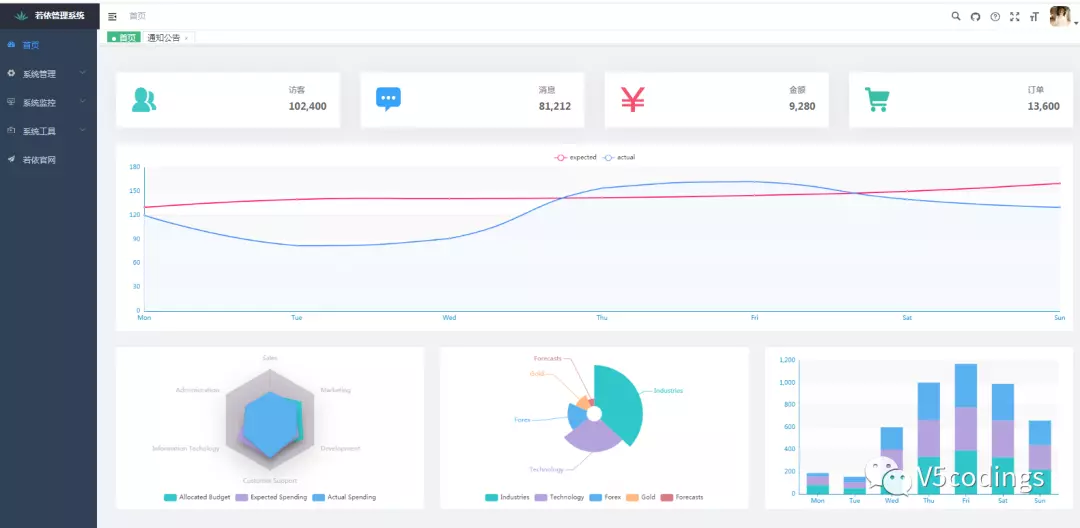
3.内置系统管理基础模块
系统管理基础模块,包括权限管理和通用性功能。
系统管理
-用户管理 -角色管理 -菜单管理 -部门管理 -岗位管理 -字典管理 -参数设置 -通知公告 -日志管理
系统监控
-在线用户 -定时任务 -数据监控 -服务监控
框架中提供了多种形式的权限控制,按角色、按部门、按岗位、按用户、按用户组都可以,操作权限细化到了界面上的每一个按钮。
数据权限可以细化到每一条记录。操作非常简单,基于框架开发出来的功能、报表都可以直接挂到权限体系中来进行授权。做到了权限与业务的分离,只用关心业务实现。
4.若依教程资料获取
想要了解使用若依的,私信我,免费获取官方教程。
三、总结
以上就是今天要讲的内容,现在来总结一下:
1,开箱即用的轮子很多,没必要一直重复增删改查的过程!
2,我们可以用合适的轮子,来量产自己的跑车!
3,框架带来的效果和利润,让人难以相信~
今年的项目中,我们团队用到了快速开发框架,可以说管理系统类的,单个人1-2天就可以出来一个系统,可能这对于很多人来说是不可思议的,但是它确实是真的!
2020.9.27
小白都能学会的笔记管理模块开发教程-RUOYI框架教程_V5coding_com的博客-CSDN博客上期推文中,我们就若依框架进行了简单的介绍与初步上手操作。本期以常见的笔记功能进行讲解,功能简单,参考勿喷~~1 涉及内容1、字典管理;2、菜单管理;3、代码生成;4、富文本编辑器;5、全屏展示设置2 笔记管理功能实现启动项目,访问系统;具体方法,请参考RUOYI框架教程)1. 配置目录打开系统管理,点击菜单管理,新建菜单。这里创建一个空目录,【笔记箱】2. 配置字典打开系统管理,点击字典管理,新建字典。这里创建一个字典,【笔记本】3. 配置数据库打开navicathttps://blog.csdn.net/V5coding_com/article/details/110789332?spm=1001.2014.3001.5502
上期推文中,我们就若依框架进行了简单的介绍与初步上手操作。
本期以常见的笔记功能进行讲解,功能简单,参考勿喷~~
1 涉及内容
- 1、字典管理;
- 2、菜单管理;
- 3、代码生成;
- 4、富文本编辑器;
- 5、全屏展示设置
2 笔记管理功能实现
启动项目,访问系统;具体方法,请参考RUOYI框架教程)
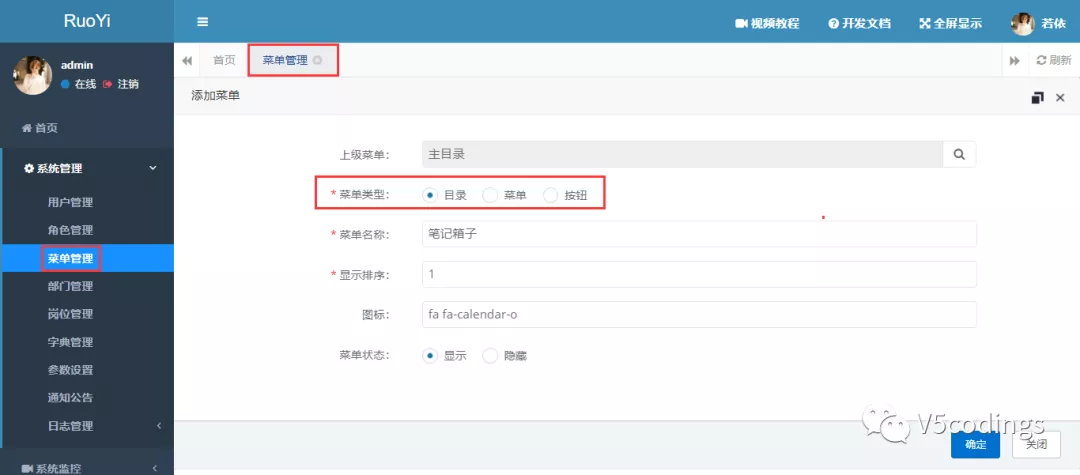
1. 配置目录
打开系统管理,点击菜单管理,新建菜单。这里创建一个空目录,【笔记箱】
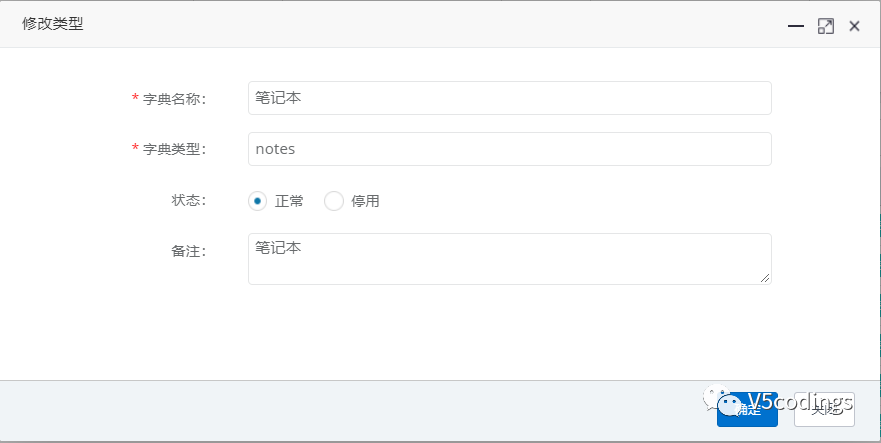
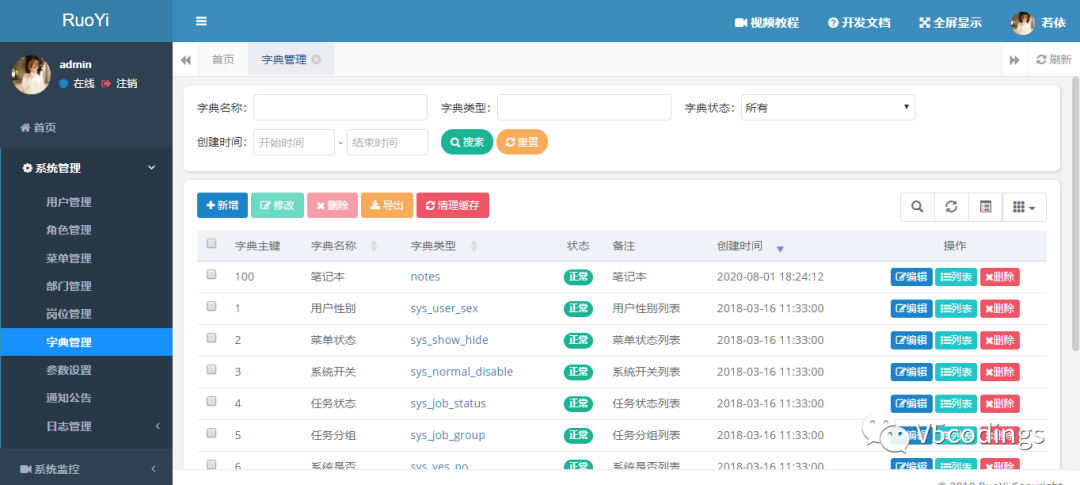
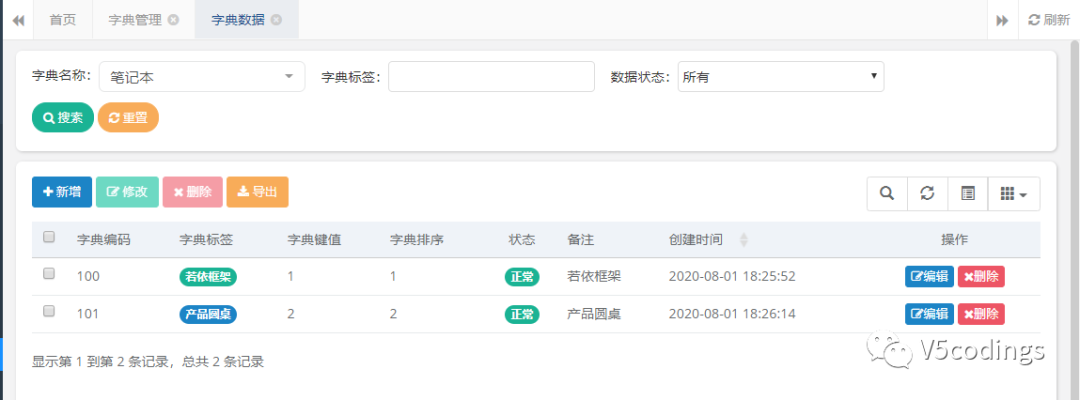
2. 配置字典
打开系统管理,点击字典管理,新建字典。这里创建一个字典,【笔记本】


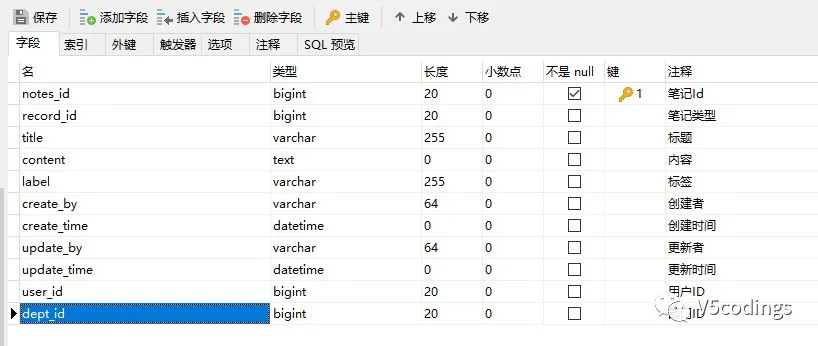
3. 配置数据库
打开navicate,创建数据库表。在这里创建了单表,信息如图所示。
需要注意的是:创建者、创建时间、更新者、更新时间、用户ID等信息,可以使用框架本身的设置,系统会获取并自动插入。但字段名称固定,需按固定创建。
4. 生成代码
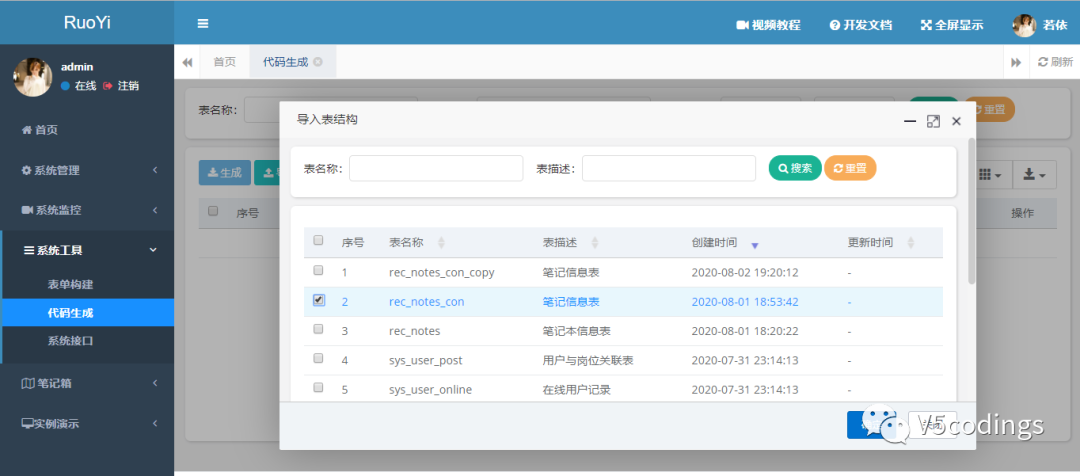
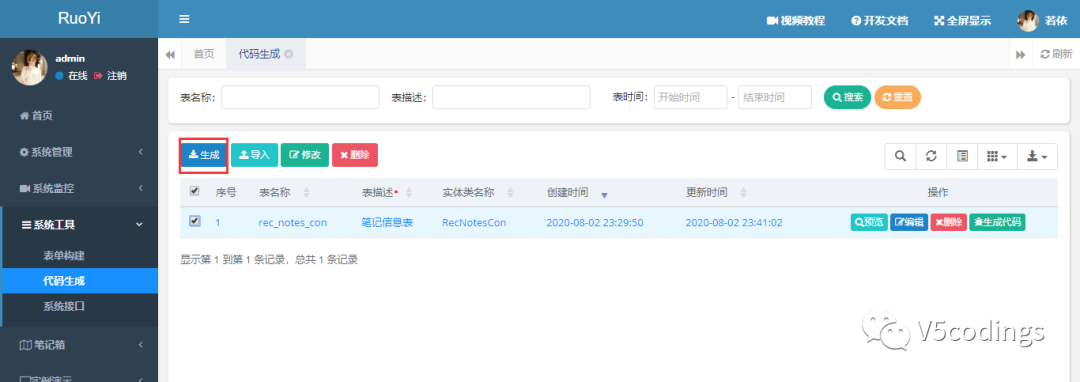
1,打开系统工具,点击代码生成。在页面,点击导入,选择数据库表;
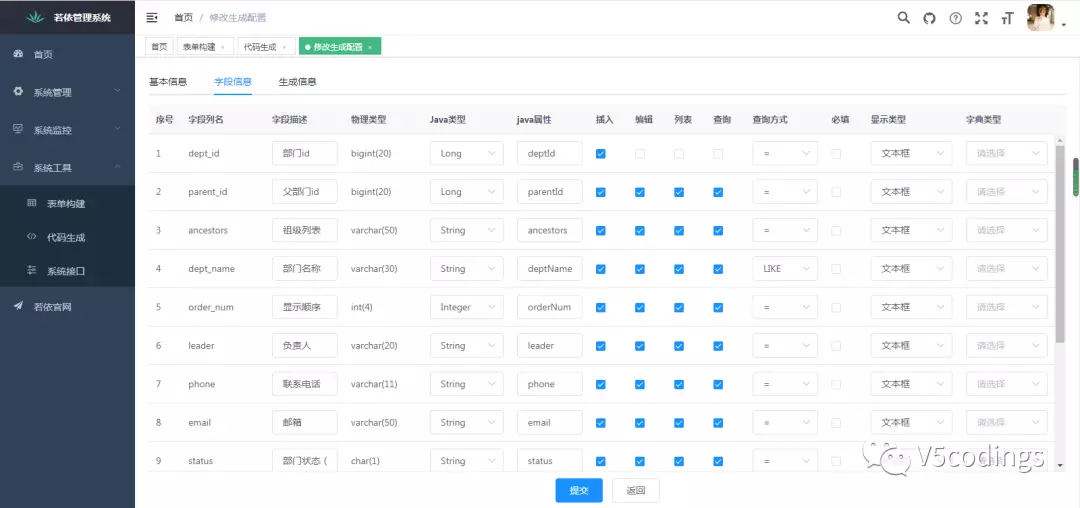
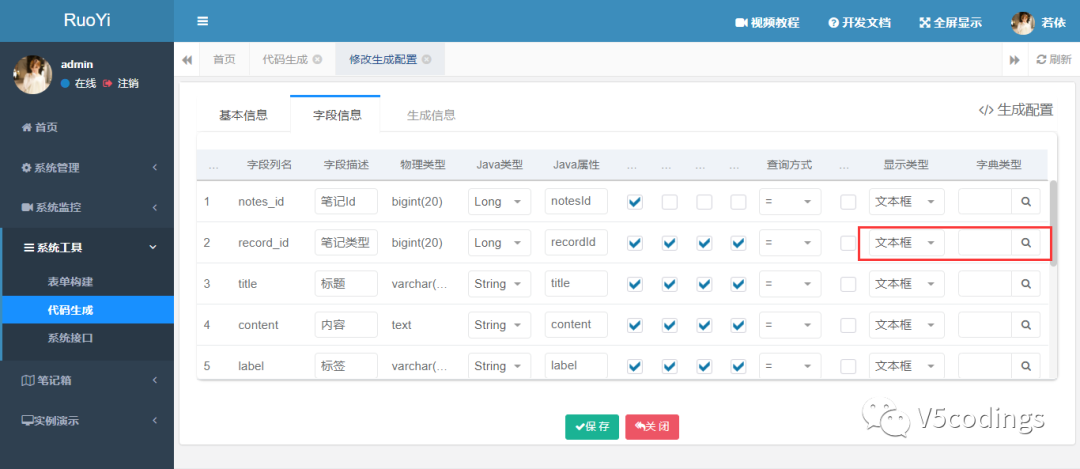
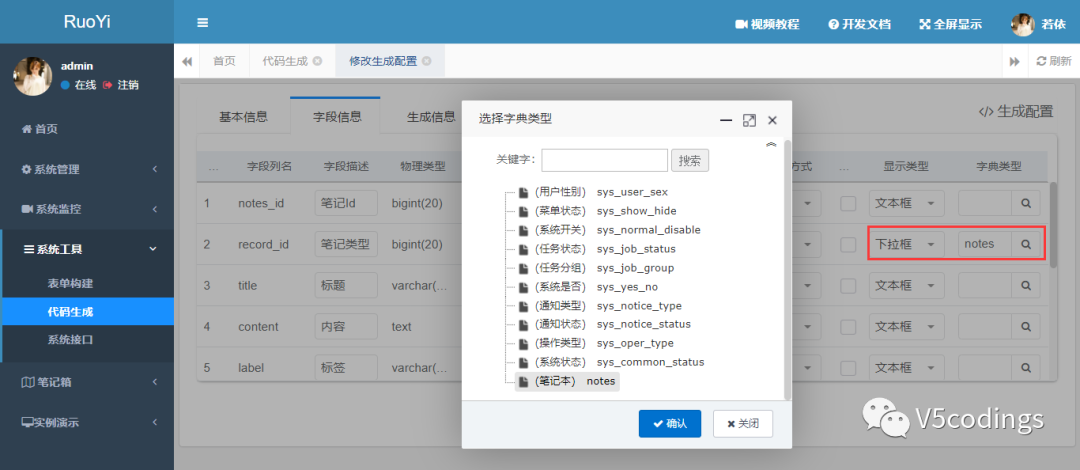
2,选择导入的表,点击编辑,查看字段信息。这里使用到了前面配置的字典;
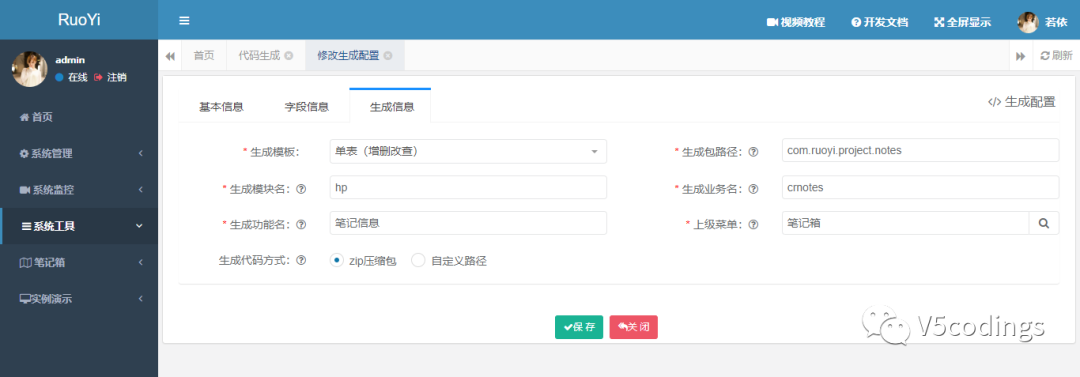
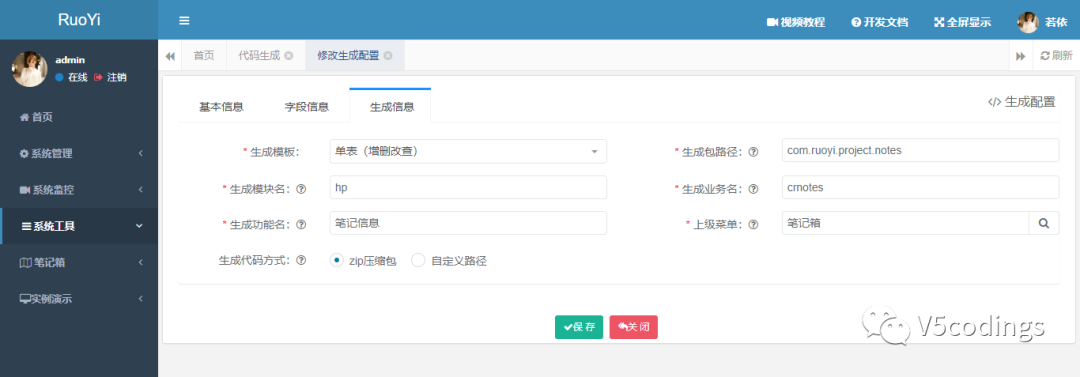
3,选择导入的表,点击编辑,查看生成信息。这里可以进行包名、业务名、菜单位置等信息配置;
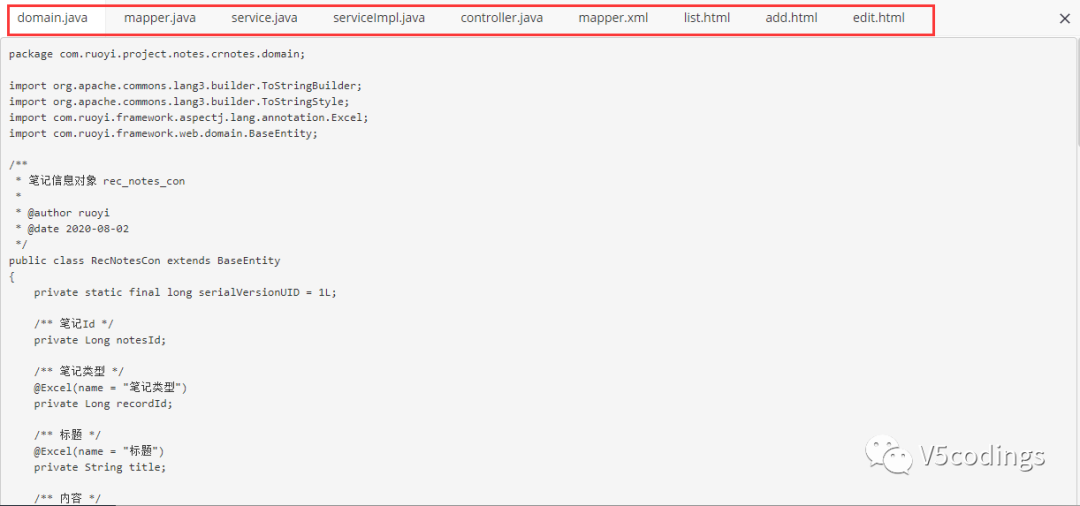
4,完成配置后,点击生成代码。系统会生成后台方法及前台页面。
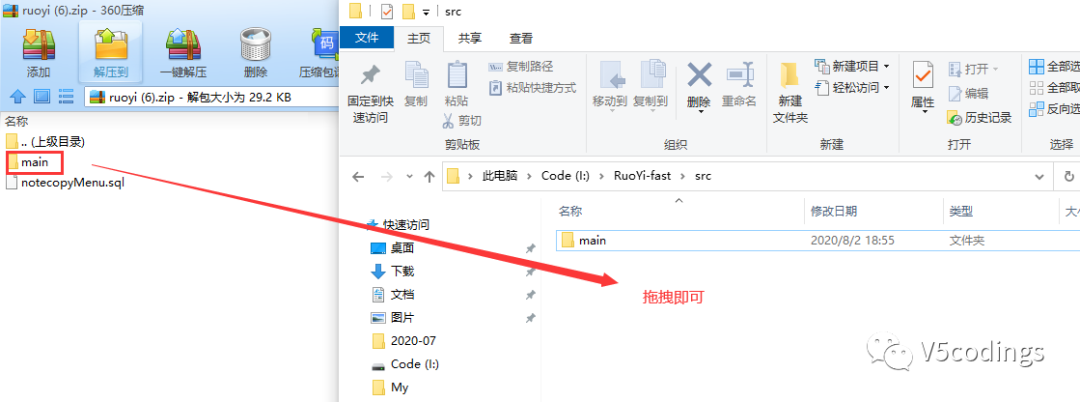
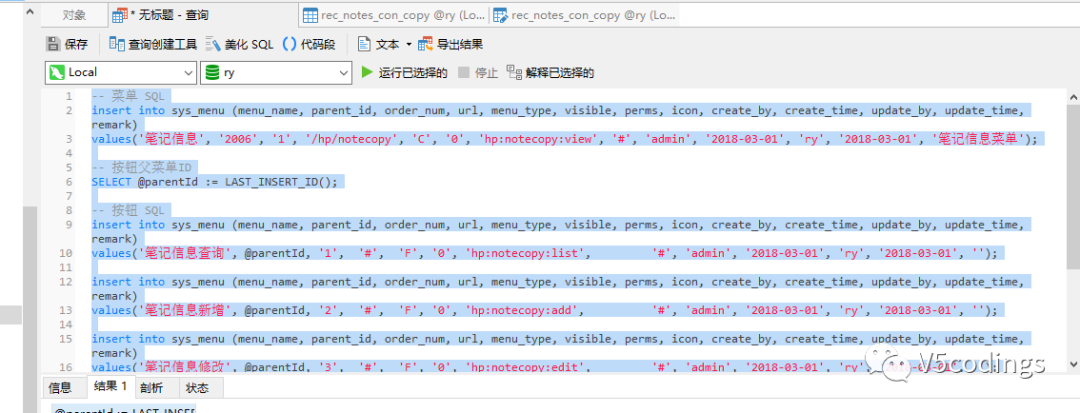
5,导出后,点击下载位置,将生成的main替换原有项目路径下文件。将sql在navicate中执行。








5. 重启项目
重启项目,查看生成的项目功能,截止到目前为止,系统还没有一步代码的编写,功能已经可用。
若依框架教程
2020.10.6
如果想围观票圈,可以私心加我(微*_*信)~
你点的每个赞,我都认真当成了喜欢
最后
以上就是怕黑百合最近收集整理的关于快速开发框架介绍-懂你的RUOYI快速开发框架介绍-懂你的RUOYI一、快速开发框架是什么?二、若依有什么?三、总结的全部内容,更多相关快速开发框架介绍-懂你内容请搜索靠谱客的其他文章。








发表评论 取消回复