笔记目录
- 一.App Inventor介绍
- 二.访问原理
- 三.逻辑设计
- 1.页面设计
- 2.登录
- 3.数据解析
- 4.传感器数据获取
因为比赛原因,需要做一款app来读取新大陆物联网平台的数据,官方给的资料是android开发的,不利于新手,于是我通过App Inventor图形化软件完成了app的制作,为了提供方便,我这里不再过多赘述原理,只提供代码块和需要改动的地方的描述,保证纯小白也能快速做出app。
一.App Inventor介绍
APP INVENTOR由谷歌实验室开发,后移交麻省理工学院,是一款可视化编程环境,采用搭积木的方式快速建立应用程序,并且可以结合AI伴侣,极其便利的在手机上进行测试和应用。
APP INVENTOR是完全基于网页的在线编程工具,国内外都有一些可用的服务器。
麻省理工学院的服务器登录地址:http://appinventor.mit.edu/explore/
广州服务器登录地址:http://app.gzjkw.net/login
我用的网址是:http://app.gzjkw.net/login,通过QQ号登录即可。
二.访问原理
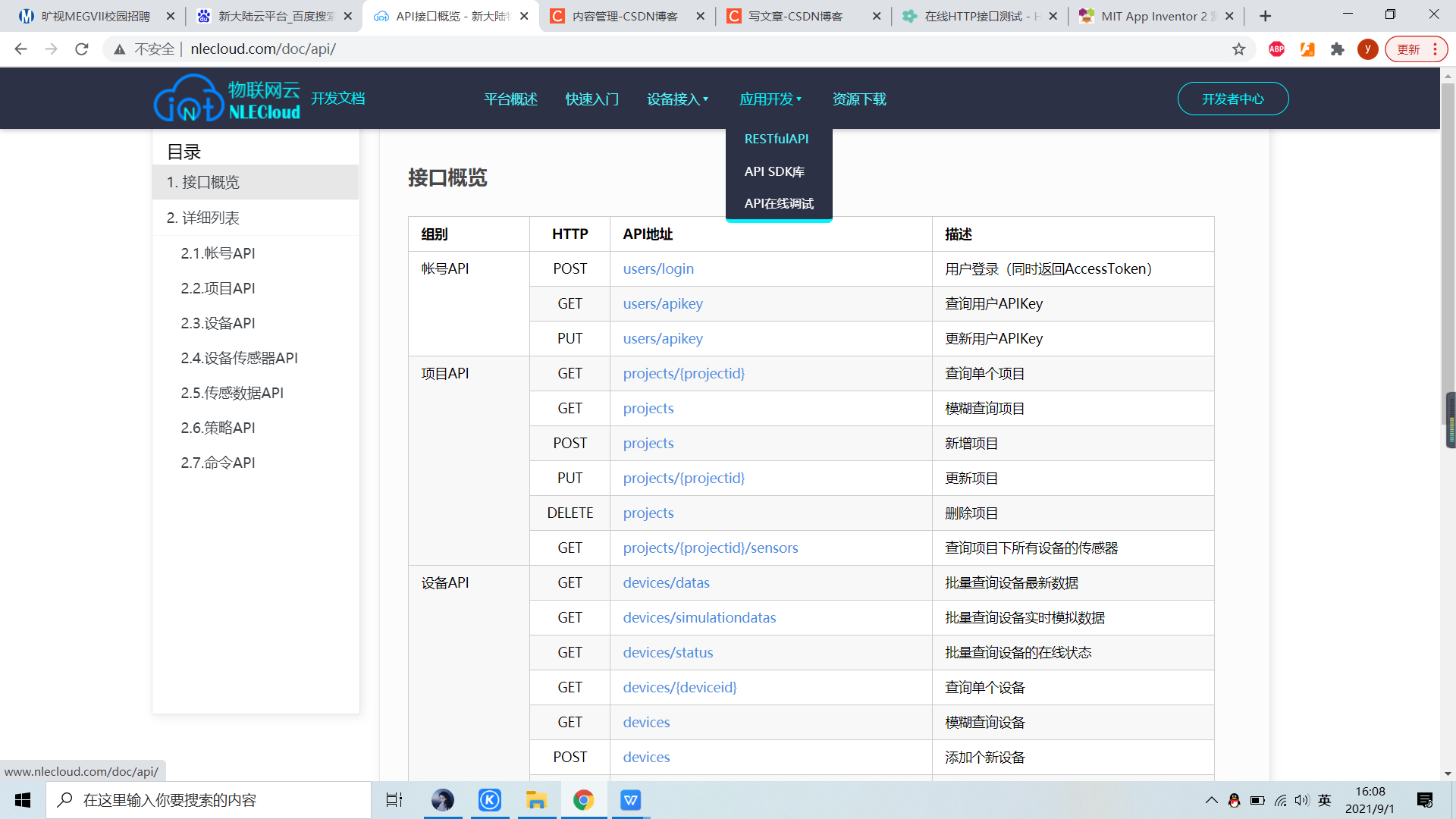
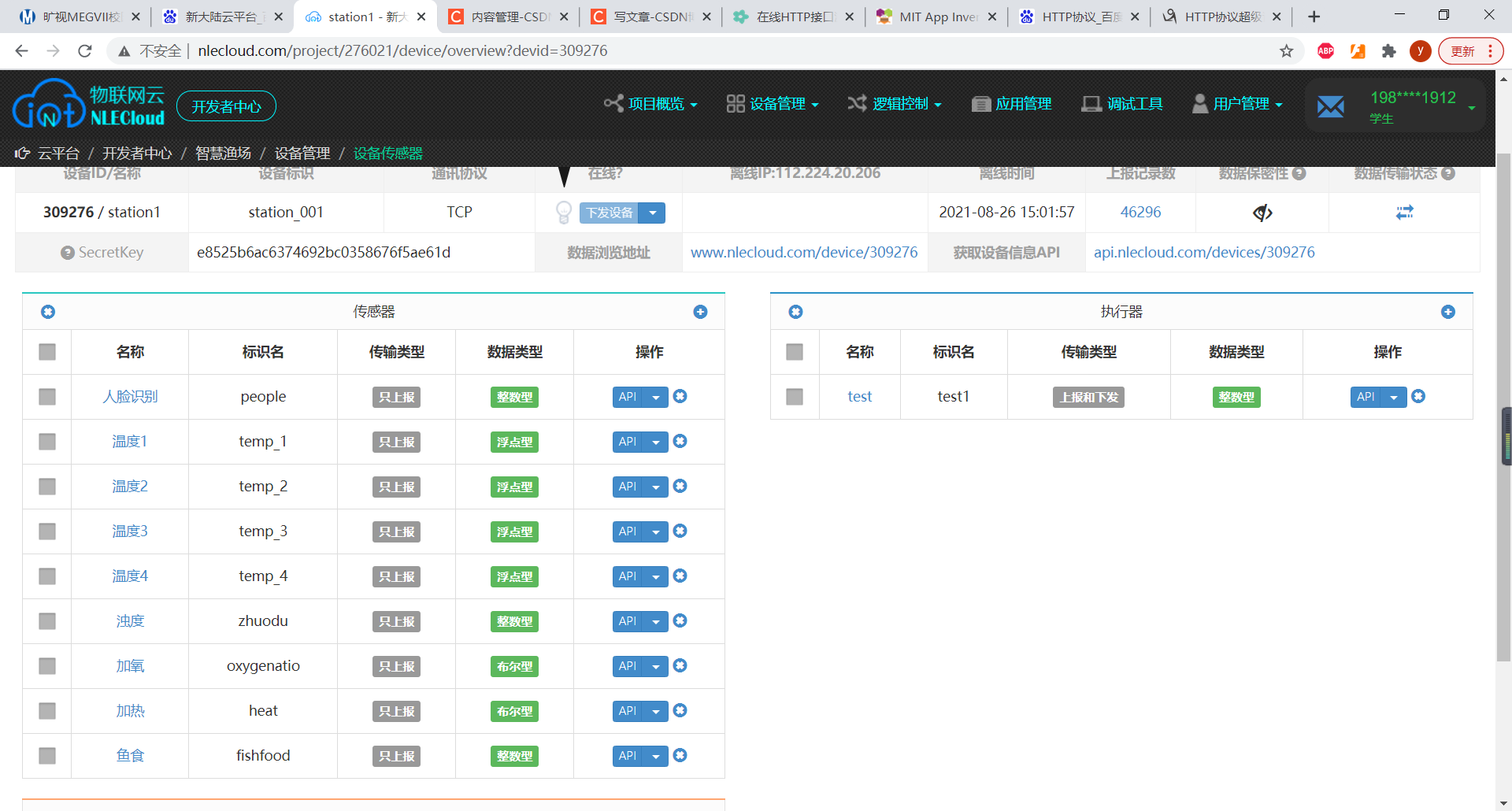
通过HTTP协议访问传感器数据,可以参照官网给的文档

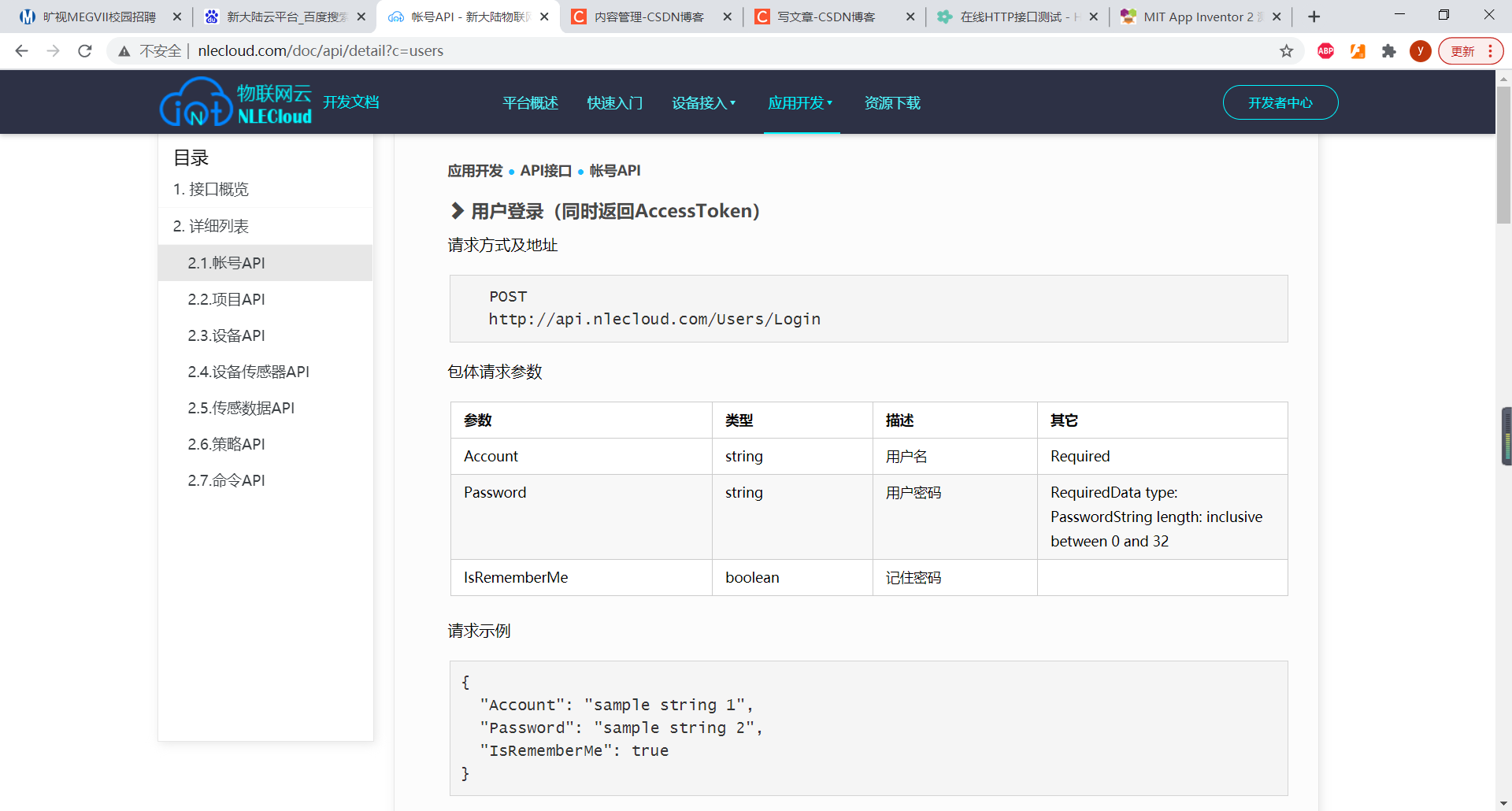
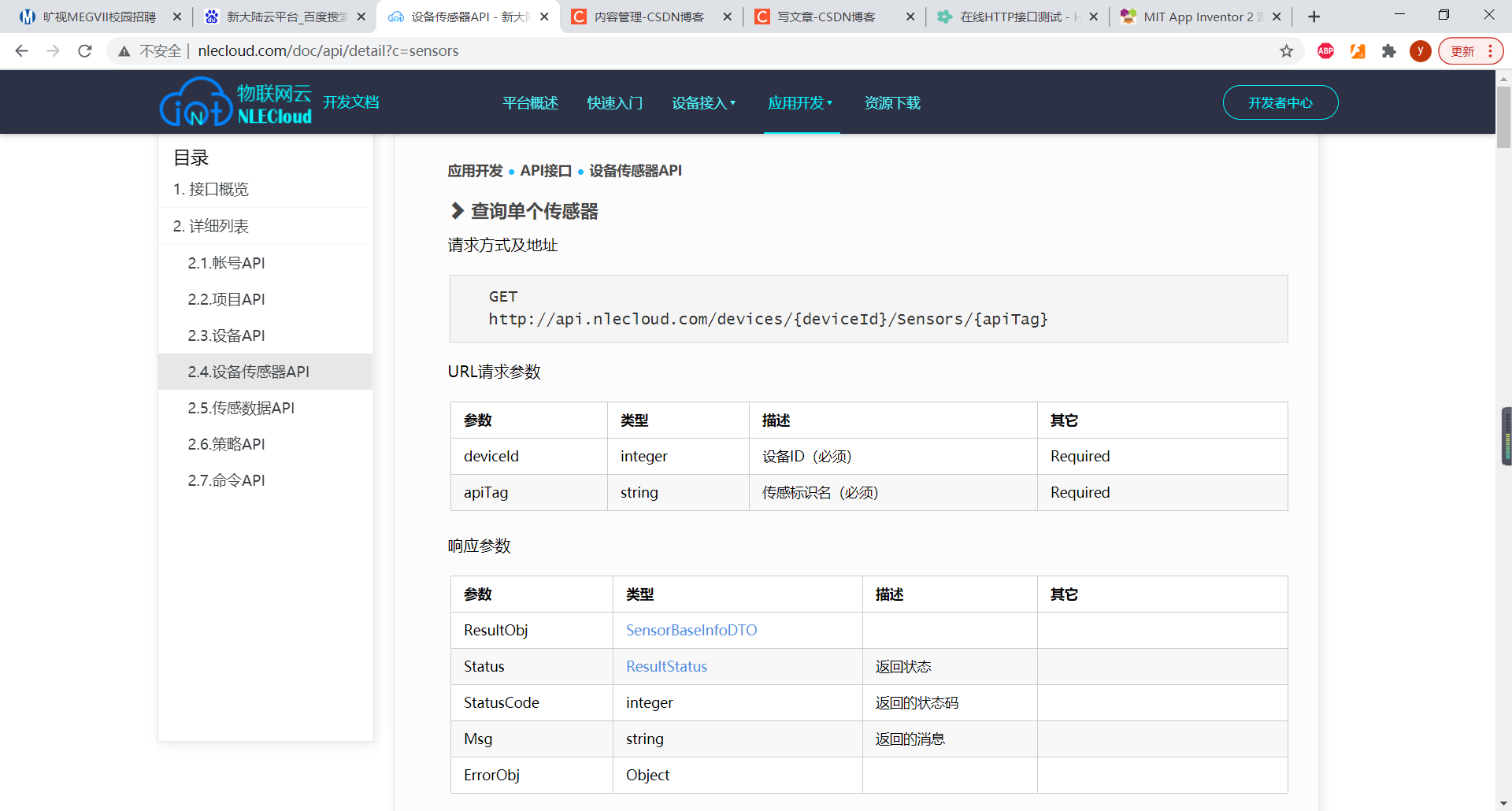
此处我们用到的主要是用户登录和查询单个传感器,我们需要通过POST指令输入账号和密码从而获得一个AccessToken,这个是查询单个传感器必要的一个头参数,相当于一个身份凭证。


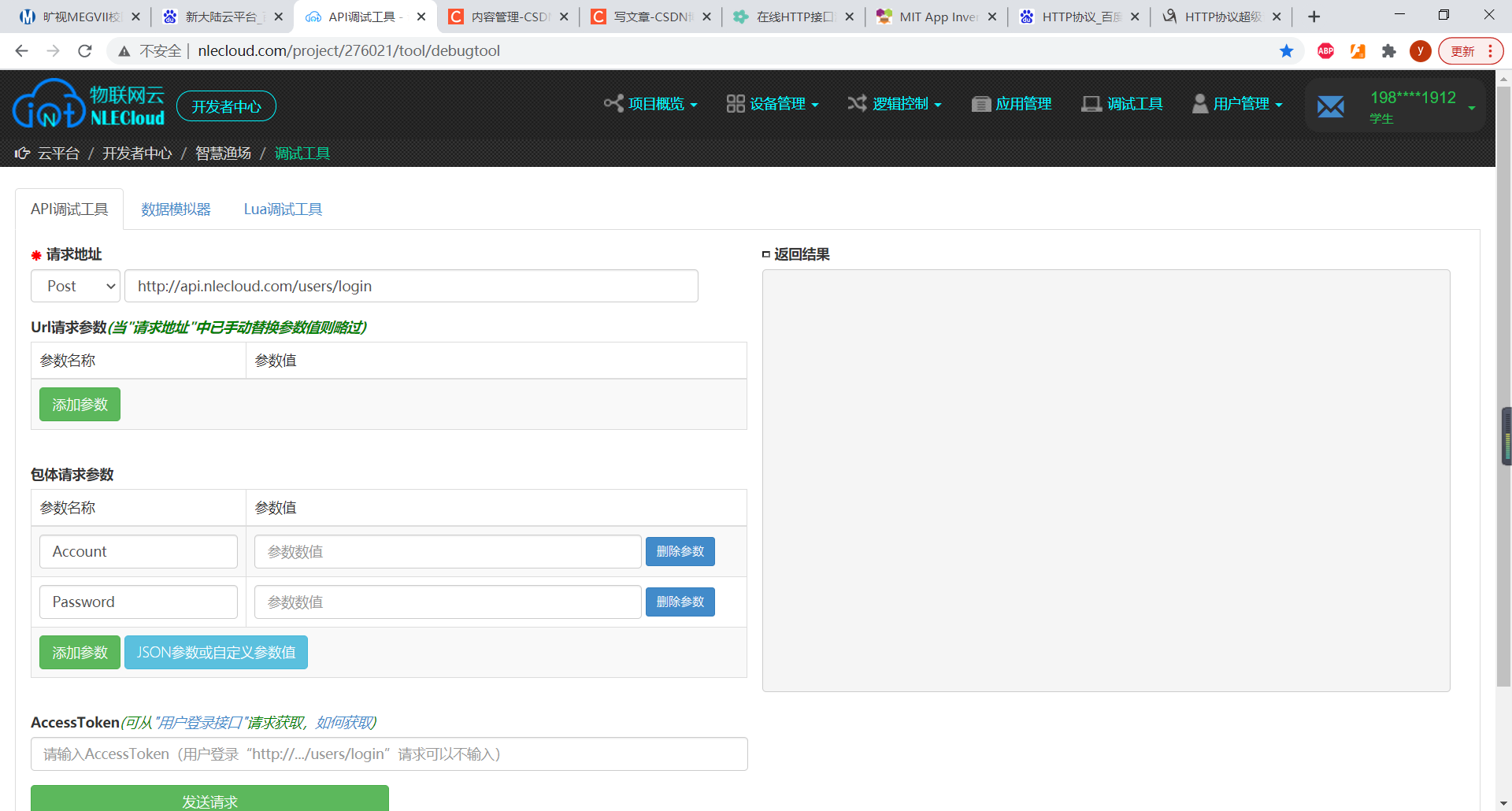
可以用在线HTTP POST/GET … 接口测试工具(https://www.sojson.com/httpRequest/)或者新大陆的调试工具进行测试。

三.逻辑设计
App Inventor页面设计过于简单这里重点介绍一下逻辑设计,逻辑设计的难点在于数据解析。
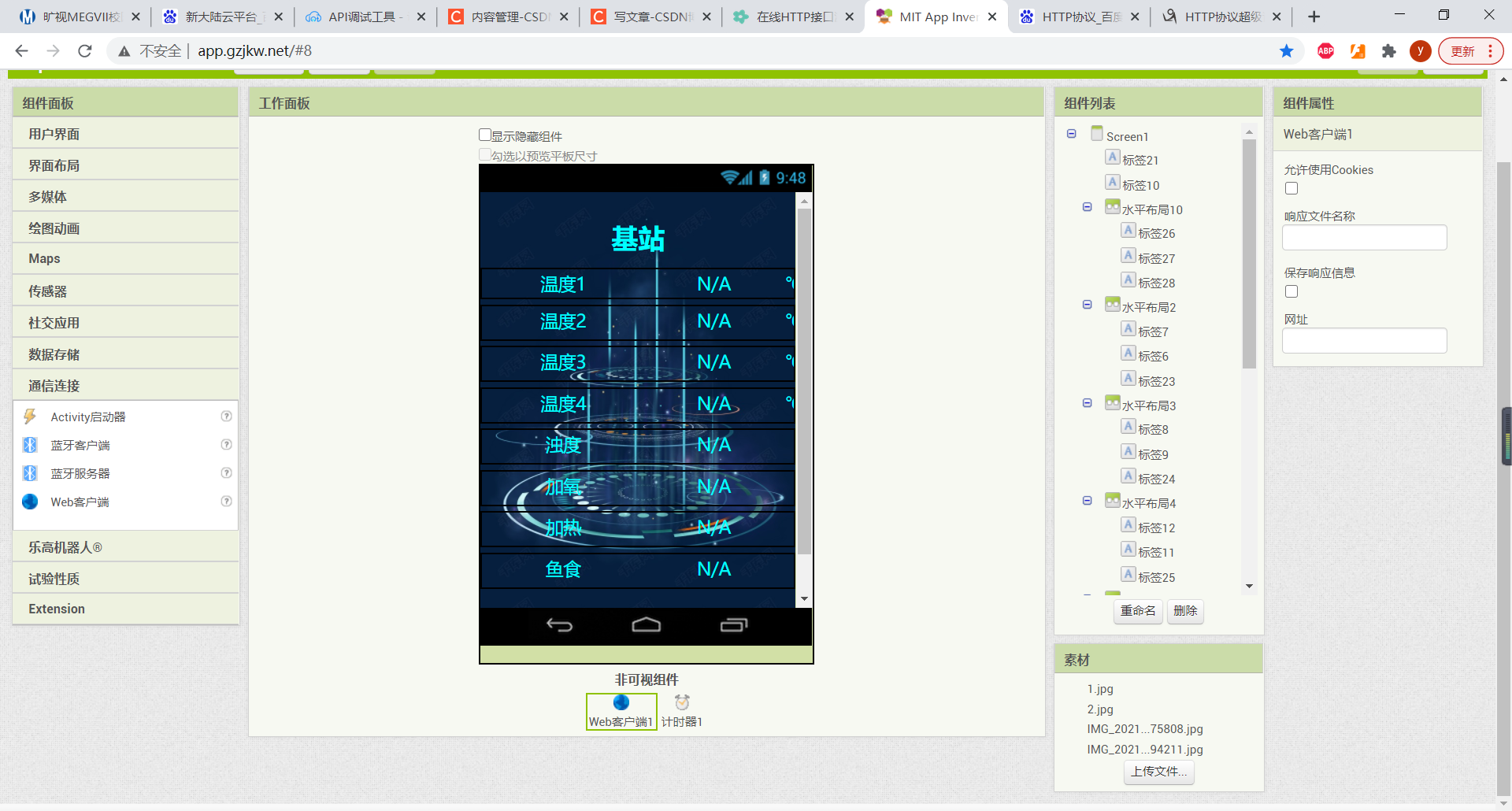
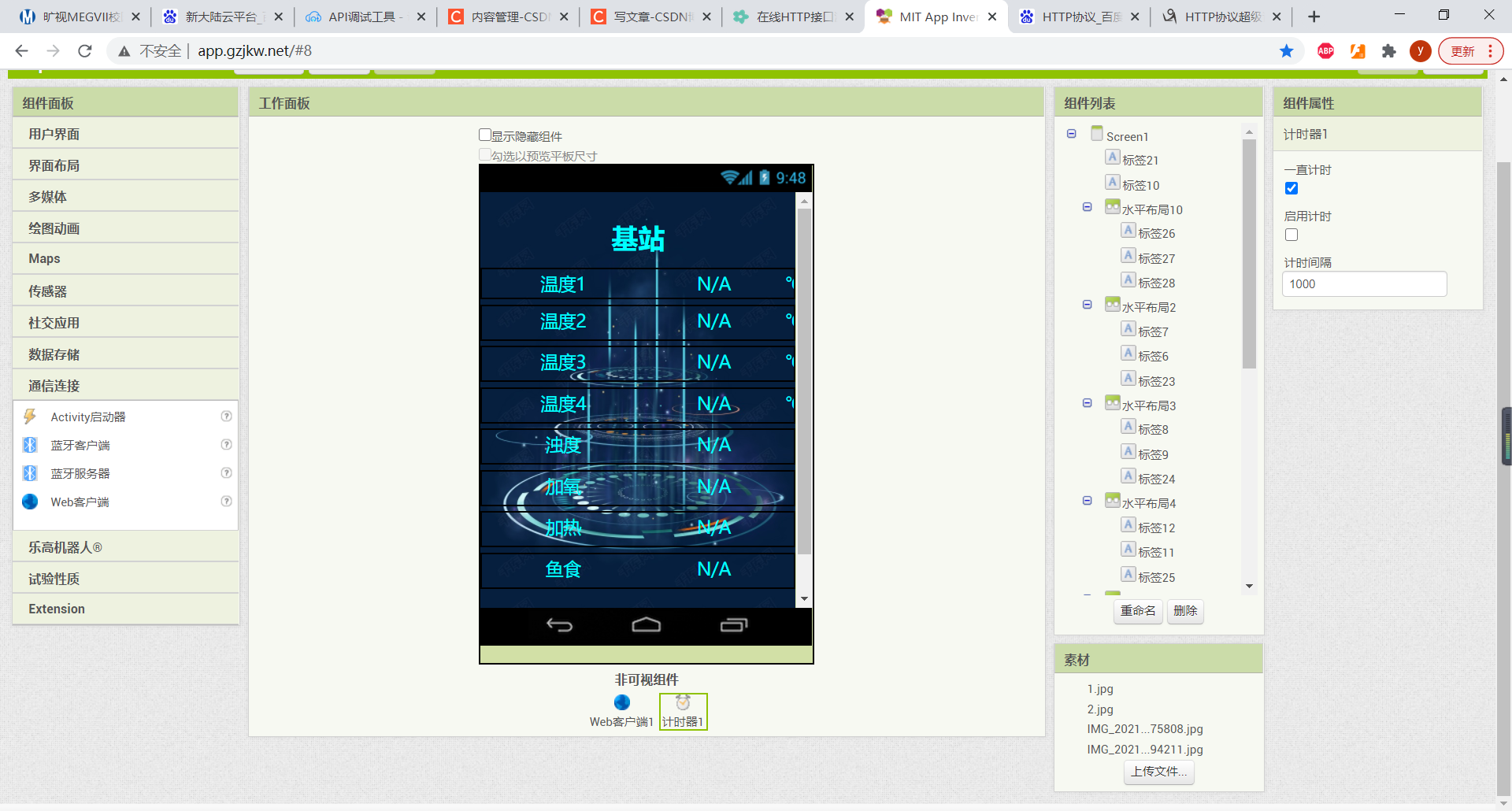
1.页面设计
需要拖入web客户端和定时器,定时器用于定时读取传感器数据。
web客户端不需要填写任何属性

定时器这里需要填写定时器的时间

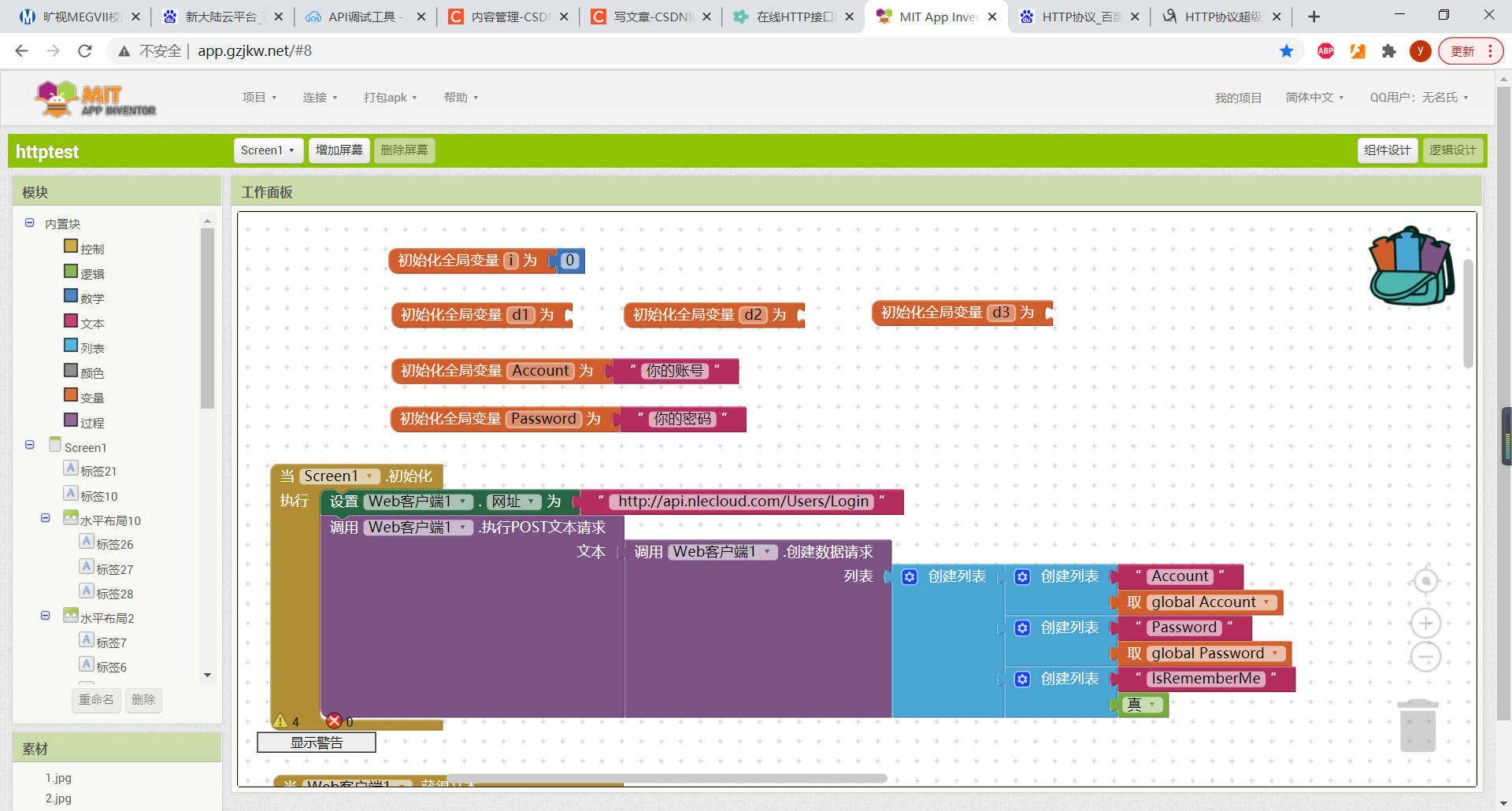
2.登录
这里我比较懒直接将账号密码作为定值,也可以自己做个登录界面输入账号密码。
只需要将你自己的账号和密码填入第三行初始化全局变量Account为后面的粉色框和第四行初始化全局变量Password为后面的粉色框。
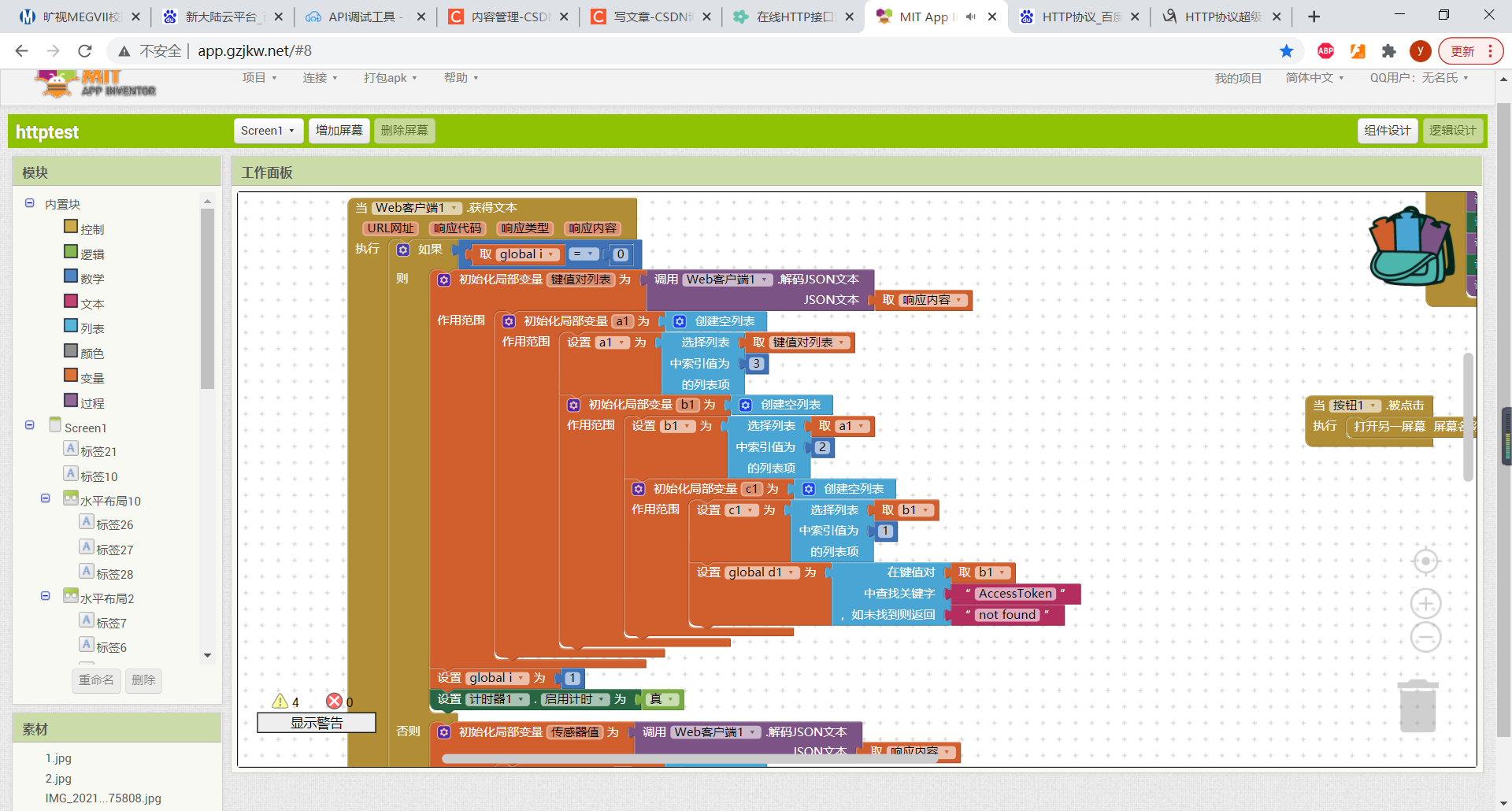
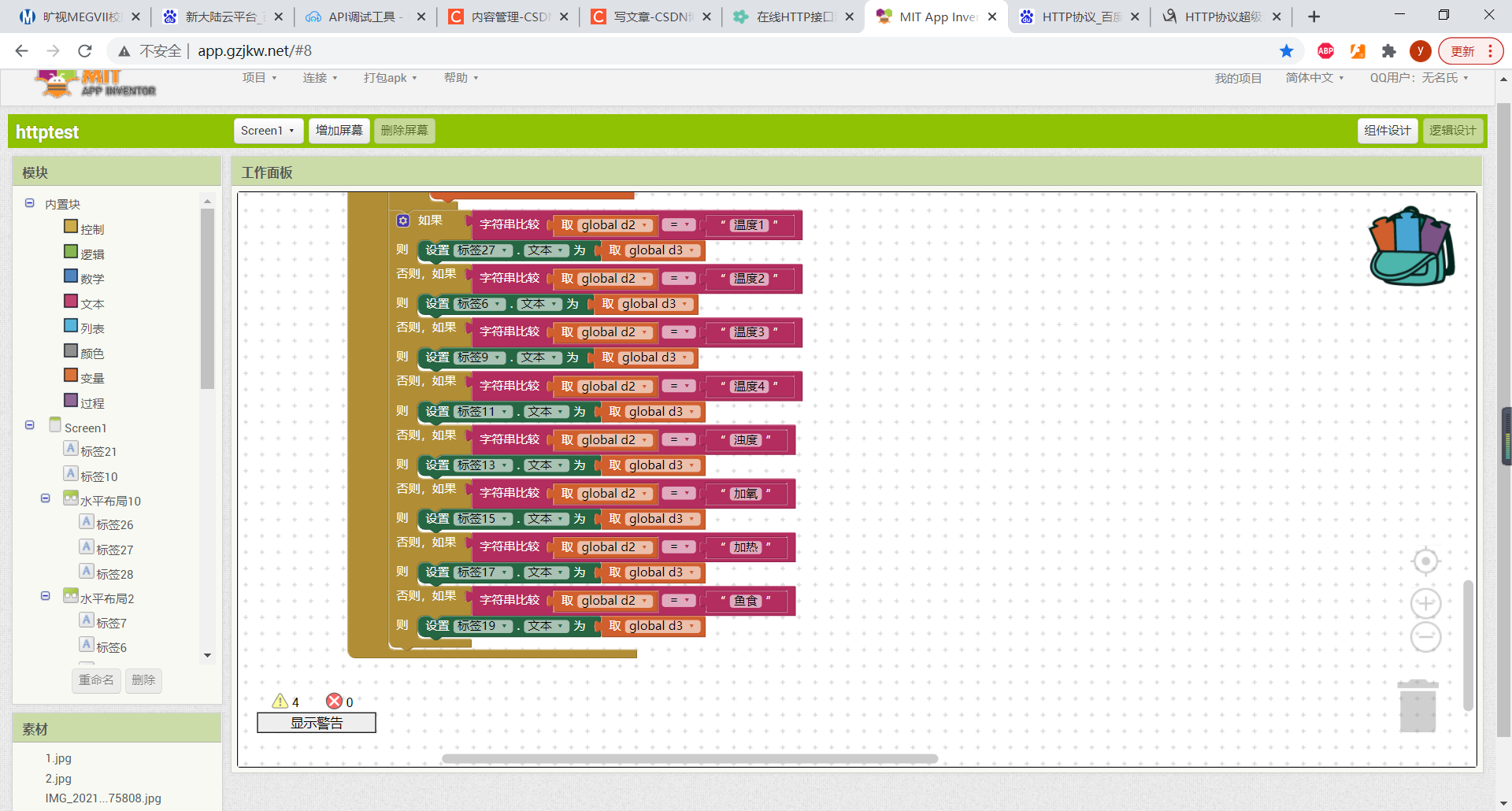
3.数据解析
发送指令后会得到一个应答,需要对应答数据进行解析。
主要分为两部分,第一部分是取出AccessToken,第二部分是解析获得的传感器数据


通过字符串比较得出你所取出的数据是哪个传感器的并显示在固定的标签上。只需要改传感器的名称,比如说温度1,温度2。。。。。


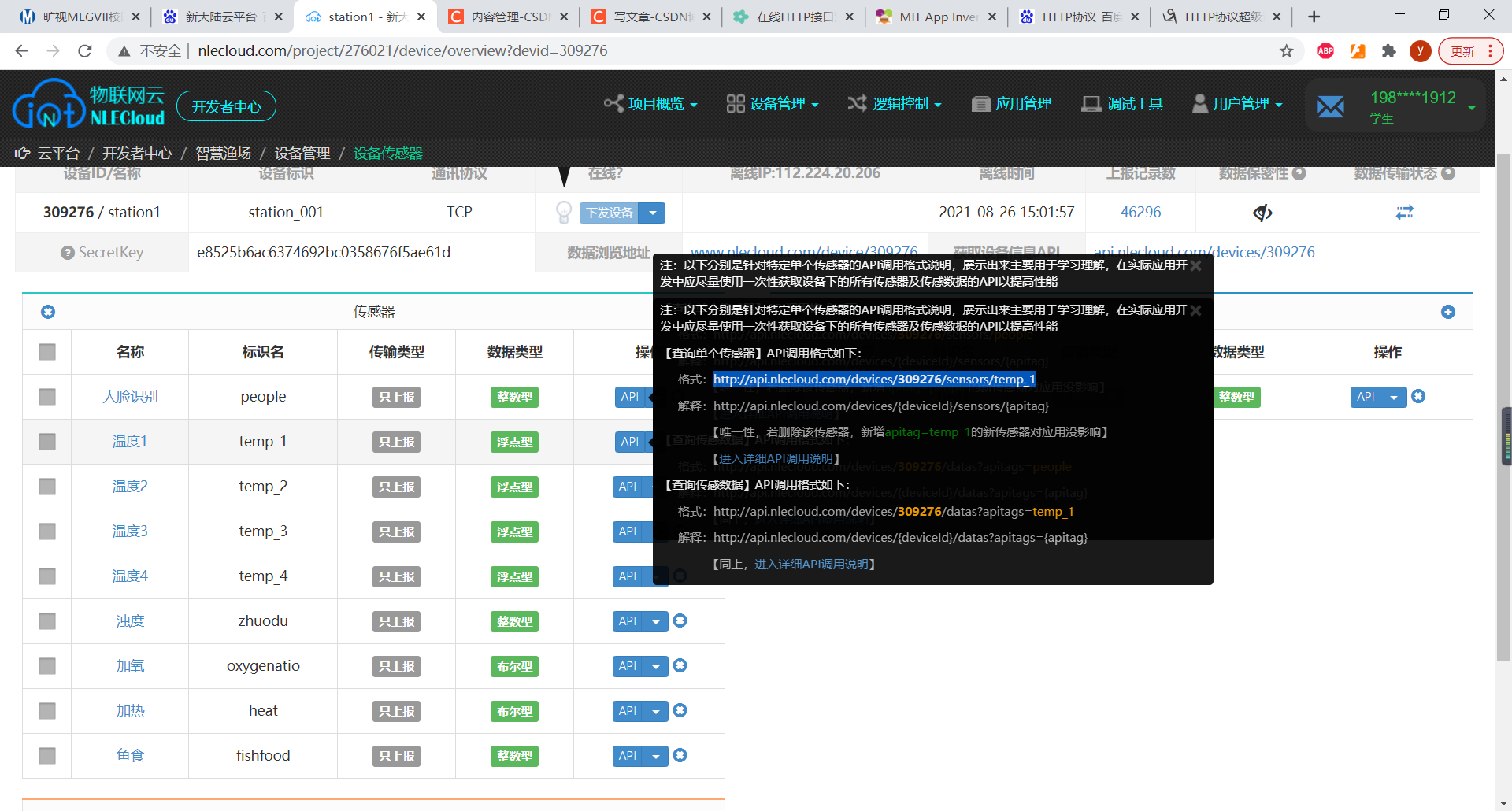
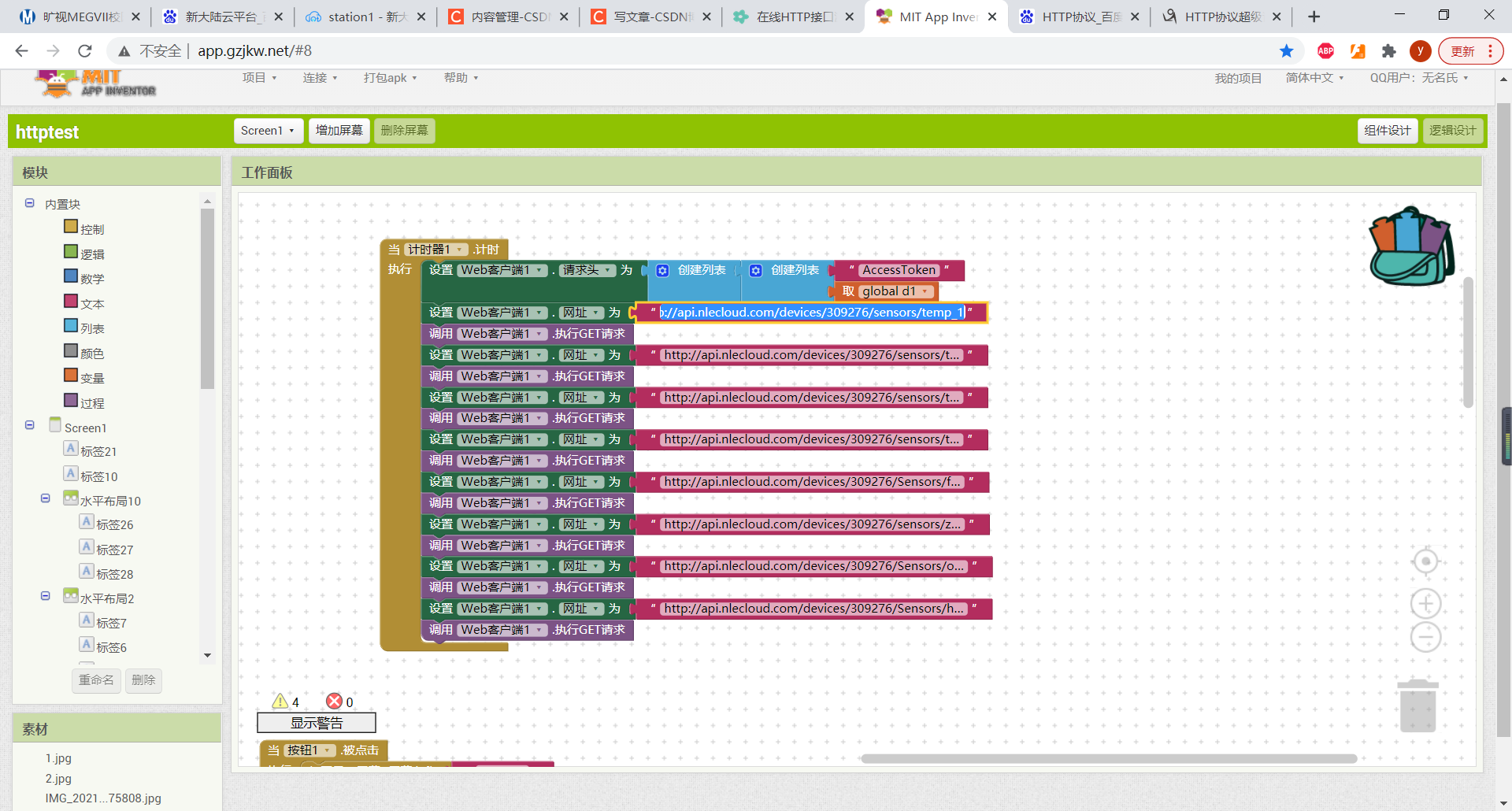
4.传感器数据获取
需要用到get指令,这里只需要改网址,网址点击api即可获得。


最后
以上就是专注台灯最近收集整理的关于新大陆云平台app制作(史上最简单)一.App Inventor介绍二.访问原理三.逻辑设计的全部内容,更多相关新大陆云平台app制作(史上最简单)一.App内容请搜索靠谱客的其他文章。








发表评论 取消回复