前言
在 5G 热潮的推动下,IoT 愈发的如火如荼。越来越多品牌选择涂鸦智能的开发者平台实现产品智能化。在配网控制端,也有更多开发者希望利用好微信小程序即开即用低门槛的优点,提高设备配网率以及使用频次或实现设备分享功能。业务完全可以以小程序为核心,例如小兔健康小程序,在小程序里就能实现产品购买、配网、控制管理的闭环。
为此,涂鸦推出了 Tuya-Weapp-CloudBase SDK(以下简称小程序 SDK), 结合腾讯云函数,让您可以快速高效的完成小程序的开发,打通从智能设备到小程序的链路。
使用步骤
• 第 1 步:获取小程序 SDK 授权
为了获取小程序的 SDK 及相关授权,您需要在 IoT 平台上创建小程序 SDK。
- 登录 涂鸦 IoT 控制台的 App 工作台。
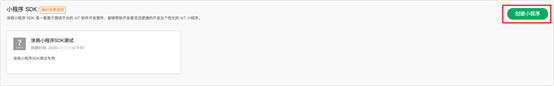
- 单击 App 工作台,选择 小程序 SDK。
- 单击 创建小程序。

- 输入小程序名称(和您的小程序同名)、小程序 AppID(可在微信小程序后台查看)、小程序描述、小程序,单击 确定。
创建成功之后,可以获取到专属于您 SDK 的 Schema,AccessID,AppSecret。其中 Schema 用来标识一个您的应用(在这里就是表示您的小程序),AccessID 和 AppSecret 用来生成 Token 信息。
• 第 2 步:启动 Demo 项目
接下来您可以克隆 项目仓库 里的示例代码。
- 克隆项目代码。
$ git clone https://github.com/TuyaInc/tuya-miniapp-demo.git
- 安装相关依赖。
$ npm install
- 开启自动打包。
$ npm run dev:weapp
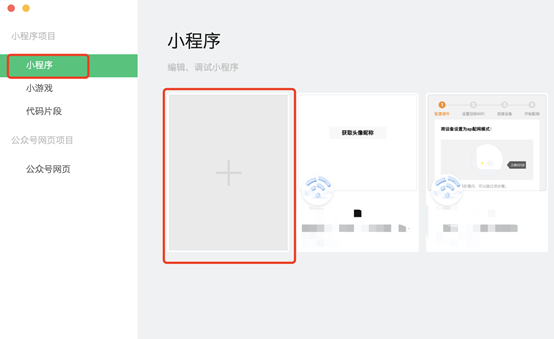
- 启动微信开发工具,单击 导入项目,导入您的项目。

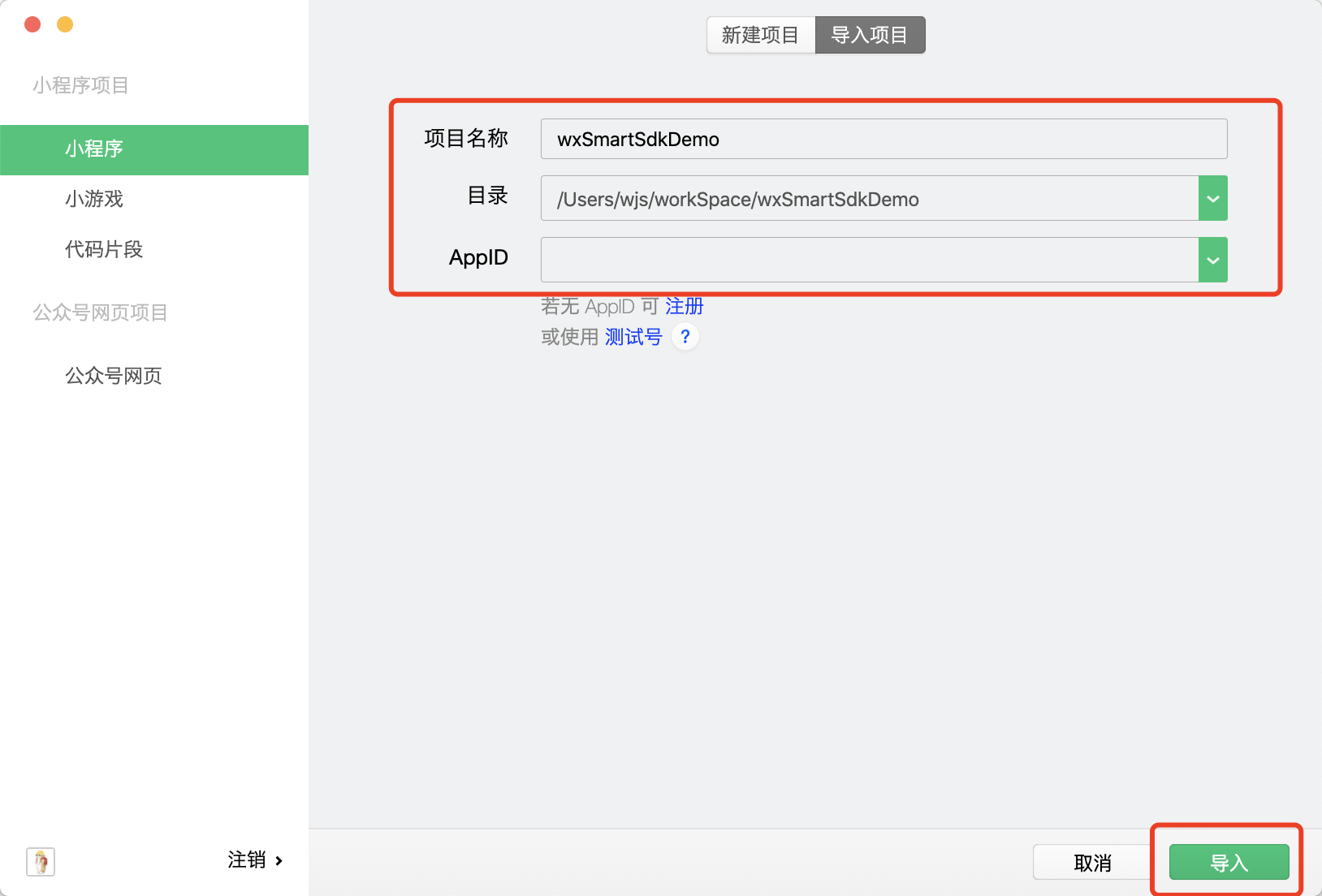
5. 选择项目目录,填写您的 AppID,单击 导入。

小程序导入之后,会自动进入小程序的设备列表页,如果看到 “网络错误” 的信息提示,表明项目导入成功,但是未能上传云函数,可以参考下一步来上传云函数。

• 第 3 步:上传云函数
您的小程序如果要访问涂鸦云,需要通过之前获得的 AccessID 和 AppSecret 去调涂鸦云端接口生成访问涂鸦云的 Token。通常情况下这种操作都是由服务端完成,详情请参考 云开发平台方案介绍,但是也可以用更简单方便的小程序云函数的方式,相关的代码及 SDK 我们已准备好,请根据下面的示例来操作。
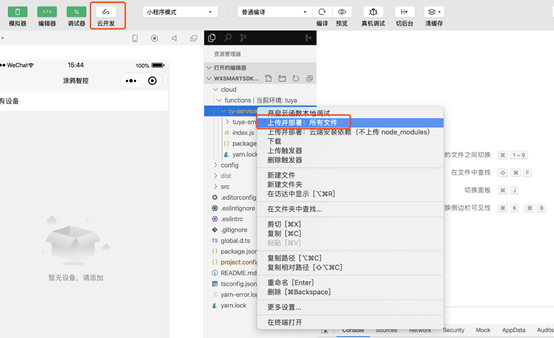
- 在小程序开发者工具中选中云函数目录的
ty-service(该目录是我们的涂鸦云函数目录,主要是登录、token 生成、统一接口调用等功能的封装) 上传上去。

如果没有开通云开发环境,单击 “云开发” 的时候会引导您自助开通。 - 项目中调用云函数的工具方法在
src/Utils/Request.ts中,通过云函数调用涂鸦的 API 的方式可以参照下面的示例。
const params = {
name: 'ty-service', // 云函数名称
data: {
action: 'hello', // 涂鸦云接口名
params: {} // 接口参数
}
}
// 调用 Request
return Request(params)
• 第 4 步:腾讯云云开发配置
云开发配置主要是为了配置您之前获得的的 Schema,AccessID,AppSecret,用于在云函数云端生成 Token 并提供给小程序使用。这些信息存储在云开发的数据库中,可以保证云函数能够方便调用的同时还能最大限度的保证信息安全。可以根据下面的示例来操作。
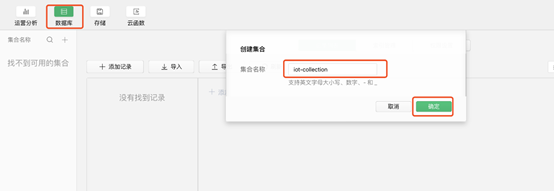
- 单击 云开发,进入 数据库,添加名称为 “iot-collection” 的集合,单击 确定。

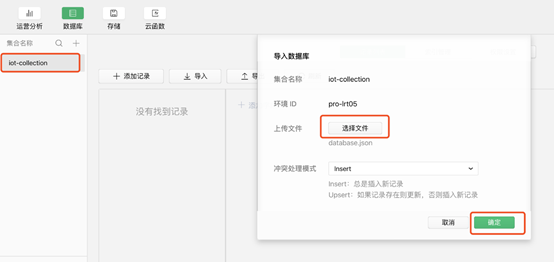
- 选择 “iot-collection” 集合,,选择项目目录 db/data.json 文件,单击 导入 按钮,即可导入相关字段。

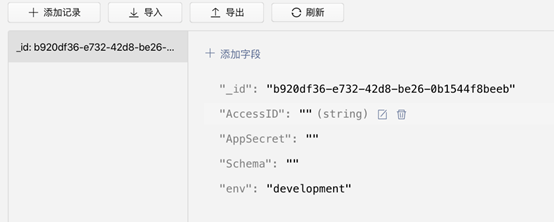
- 导入完成之后填写涂鸦 IoT 工作台上小程序 SDK 的 Schema、AccessID、AppSecret 的内容。

- 配置完成之后,刷新一下小程序,可以看到一个 “欢迎使用涂鸦云小程序云函数”,说明云函数配置成功。

SDK 更多的信息和调用说明,请参考小程序 SDK 概述。
• 第 5 步:为设备配网
目前小程序支持 AP 模式(慢闪热点)配网,后期还将支持蓝牙配网。通过配网,可以将一个设备配到您的账号下,您就有权限控制这个设备。
-
单击微信小程序开发工具的 预览,在弹出的二维码使用微信去扫码。
-
在手机的小程序中单击 添加设备 按钮,进入配网页面。

-
将设备重置到 AP 配网模式,可以参照下面的视频来操作。
设备重置到 AP 配网模式(暂时存放)
-
设备重置 AP 配网模式后,开始在小程序上配网,可以参照下面的视频来操作。
小程序配网(暂时存放)
-
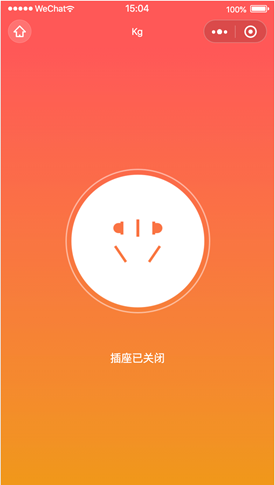
配网成功后,进入设备控制页,就能控制配网的设备。

小结
基于涂鸦开发平台和小程序 SDK,可以快速实现一款智能小程序,搭配使用 三明治开发套件,也可以用它搭建一个产品原型来实现最后一个步骤。
扩展
如果您希望您的小程序不仅仅是配网、控制这些常规功能,希望结合云端算法提供更多服务,可以结合 涂鸦云开发平台 里的开放接口做进一步的整合。您也可以访问我们的 案例中心 参考其他开发者的成功案例。
最后
以上就是能干水蜜桃最近收集整理的关于5步完成物联网小程序开发前言使用步骤小结扩展的全部内容,更多相关5步完成物联网小程序开发前言使用步骤小结扩展内容请搜索靠谱客的其他文章。








发表评论 取消回复