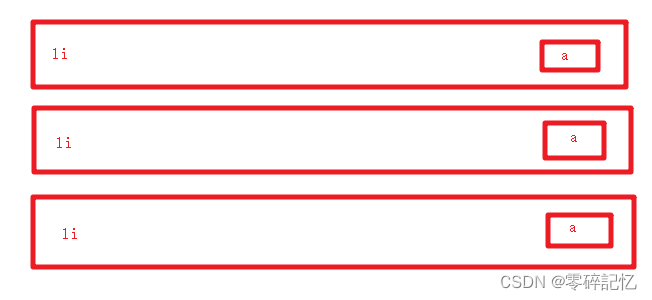
需求:现有多个列表(li),li有点击事件跳转,li中有一个删除a

问题:li中嵌套着a,所以会导致点击a的事件后继续执行li的跳转事件
解决:event.stopPropagation();
//点击删除
$('li').on("click", "#delete", function (event) {
//阻止事件冒泡到父元素
event.stopPropagation();
})阻止事件冒泡到父元素
最后
以上就是乐观板栗最近收集整理的关于2022-06-20 js点击事件嵌套的全部内容,更多相关2022-06-20内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复