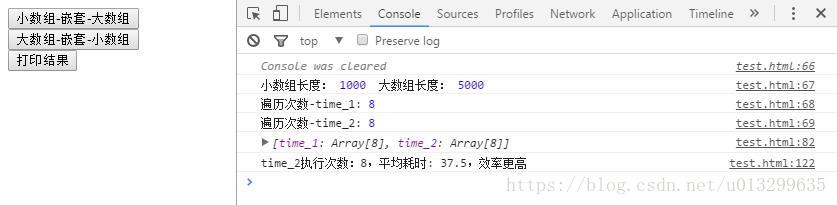
一、如测试截图:

二、源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>test</title>
</head>
<script type="text/javascript">
var radio = 1000;
var arr1 = [];
var arr2 = [];
var execuArr = [];
addArr();
function addArr(){
var len1 = 1 * radio;
for(var i=0;i<len1;i++){
var age = parseInt(Math.random()*80,10);
arr1.push({id:'id_'+i,name:'name_'+i,age:age});
}
var len2 = 5 * radio;
for(var i=0;i<len2;i++){
var age = parseInt(Math.random()*80,10);
arr2.push({work:'work_'+i,age:age});
}
console.log('小数组长度:',arr1.length,' 大数组长度:',arr2.length);
}
function fn1(){ //小数组 嵌套 大数组
var time_s = +new Date();
var newArr = [];
for(var a=0;a<arr1.length;a++){
for(var b=0;b<arr2.length;b++){
if(arr1[a].age == arr2[b].age){
newArr.push(arr1[a]);
}
}
}
// console.log(newArr);
var time_e = +new Date();
timeCount('time_1', time_s, time_e);
console.clear();
console.log('小数组长度:',arr1.length,' 大数组长度:',arr2.length);
console.log('遍历次数-time_1:',execuArr['time_1'].length);
console.log('遍历次数-time_2:',execuArr['time_2'] ? execuArr['time_2'].length : 0);
// console.log('遍历1-执行时间:',time_e-time_s);
}
function fn2(){ //大数组 嵌套 小数组
var time_s = +new Date();
var newArr = [];
for(var a=0;a<arr2.length;a++){
for(var b=0;b<arr1.length;b++){
if(arr1[b].age == arr2[a].age){
newArr.push(arr1[b]);
}
}
}
// console.log(newArr);
var time_e = +new Date();
timeCount('time_2', time_s, time_e);
console.clear();
console.log('小数组长度:',arr1.length,' 大数组长度:',arr2.length);
console.log('遍历次数-time_1:',execuArr['time_1'] ? execuArr['time_1'].length : 0);
console.log('遍历次数-time_2:',execuArr['time_2'].length);
// console.log('遍历2-执行时间:',time_e-time_s);
}
function timeCount(type,start,stop){
var name = type;
if(!execuArr[name]){
execuArr[name] = [];
}
execuArr[name].push(stop-start);
}
function print(){
console.log(execuArr)
var arr = [];
let countArr = [];
for(let k in execuArr){
if(!execuArr.hasOwnProperty(k))continue;
// console.log(k);
let arrLen = execuArr[k].length;
// console.log(k+':', execuArr[k], arrLen);
let num = 0;
for(let key of execuArr[k]){
// console.log(key);
if(!arr[k]){
arr[k]=0
}
arr[k]+=parseFloat(execuArr[k][num]);
num++;
if(num==arrLen){
// console.log(arr[k])
arr[k] /=arrLen;
countArr.push(arr[k]);
}
}
}
countArr.sort(function(a,b){ //升序
return a-b;
})
console.log(arr);
// console.log(countArr);
let str = '';
let minVal = countArr[0]
for(let k1 in arr){
if(!arr.hasOwnProperty(k1))continue;
// console.log(k1);
if(minVal==arr[k1]){
str = k1+'执行次数:'+execuArr[k1].length+',耗时: '+minVal+',效率更高';
}
}
console.log(str);
}
</script>
<body>
<input type="button" onClick="fn1()" value="小数组-嵌套-大数组"></input> <br />
<input type="button" onClick="fn2()" value="大数组-嵌套-小数组"></input> <br />
<input type="button" onClick="print()" value="打印结果"></input>
</body>
</html>最后
以上就是苹果煎蛋最近收集整理的关于js 大小数组嵌套遍历,谁放外层性能更优?的全部内容,更多相关js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复