目录
一、减少判断层级
1.引入
2.实现
场景
原始代码
总结
二、减少循环体活动
1.引入
2.实现
场景
原始代码
优化后的代码
二次优化
一、减少判断层级
1.引入
减少判断层级对我们的代码的性能影响,主要在当我们编写代码的时候有可能会出现判断条件嵌套的场景,往往出现多层if…else…嵌套的时候,我们都能通过提前return掉无效条件来达到嵌套层级优化效果。
2.实现
场景
假设有一个教育网站,其中有几个系列的视频是可以观看的,这每个系列里面的前5个视频都是可以免费观看的,第六个开始就需要有vip。
原始代码
function doSomething (part, chapter) {
const parts = ['ES2016','工程化','Vue','React','Node']
if(parts.includes(part)) {
console.log('属于当前课程')
if(chapter > 5){
console.log("您需要提供VIP身份")
}
}else{
console.log('请确认模块信息')
}
}
doSomething('ES2016',6)输出结果:

添加Return的代码
function doSomething (part, chapter) {
const parts = ['ES2016','工程化','Vue','React','Node']
if(!part) {
console.log('请确认模块信息')
return
}
if(!parts.includes(part)) return
console.log('属于当前课程')
if(chapter > 5){
console.log("您需要提供VIP身份")
}
}
doSomething('ES2016',6)输出结果:

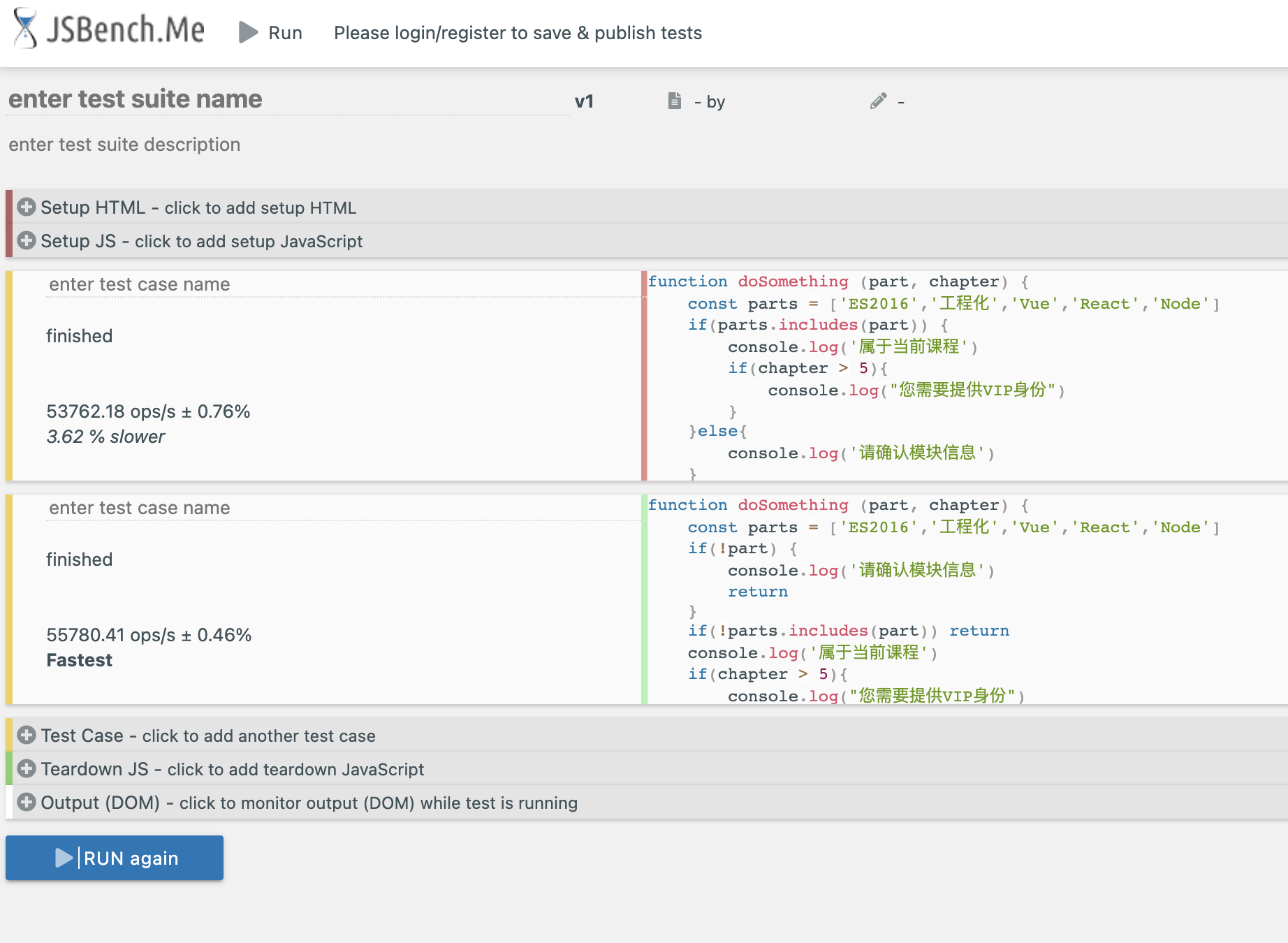
然后将两段代码放到JSBench比较性能,优化后的速度明显是提升了。

总结
- 每当我们遇到多层嵌套的if…else…可以考虑是否能够通过提前return的操作把层级减少。
- 如果有明确条件分支的话,可以考虑使用switch case来做,代码会更加整洁易于维护。if…else…适合用于区间判断。
二、减少循环体活动
1.引入
我们讨论的主要是循环这个功能,而不是说我们要采用哪种结构来实现循环,所以这里采用for结构进行演示。减少循环体活动主要思路是,把每次循环中都要用但是又不变的值,抽离到循环体的外面去完成。
2.实现
场景
有一个数组,我们需要的就是把数组里的东西打印一遍。
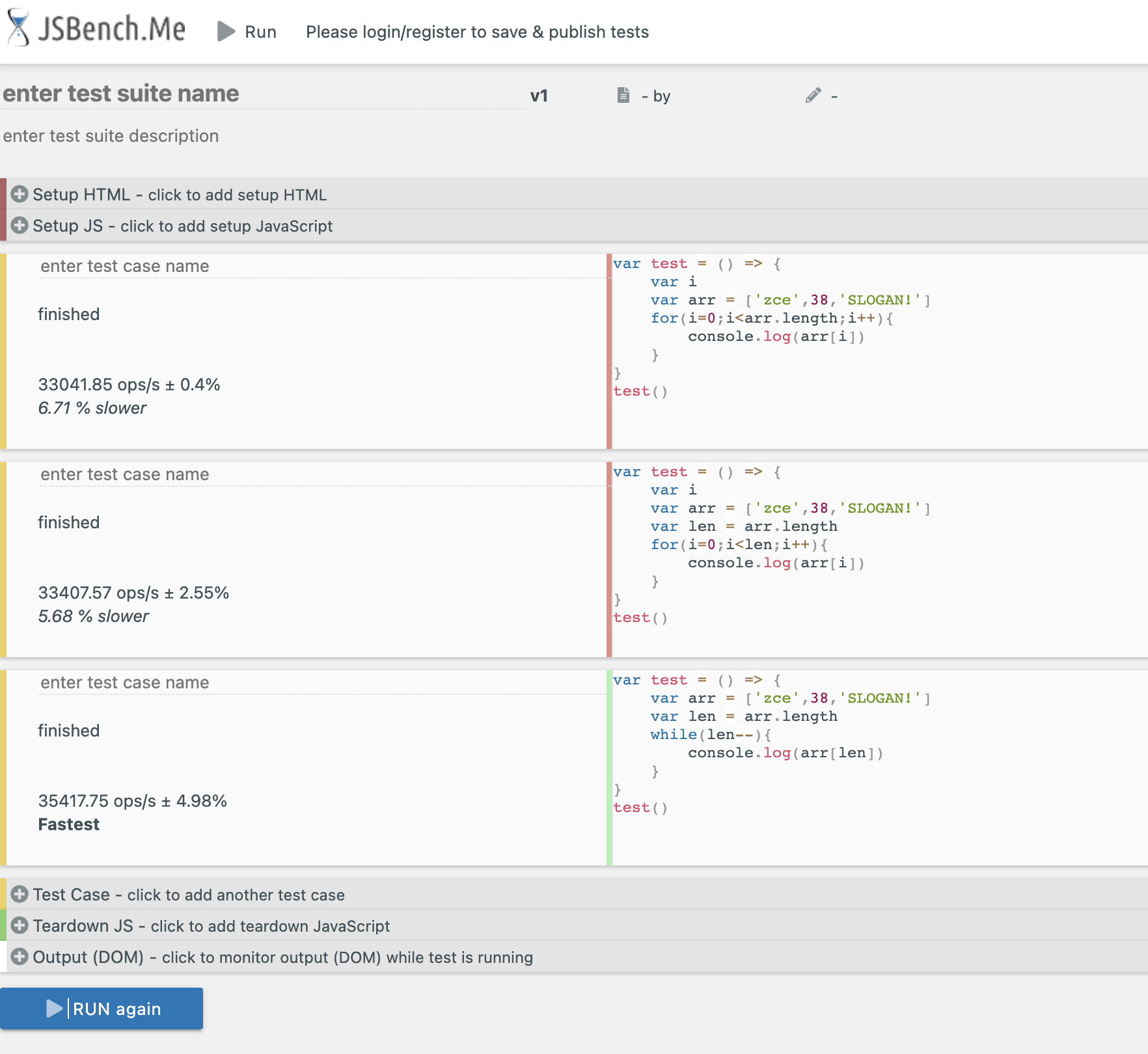
原始代码
var test = () => {
var i
var arr = ['zce',38,'SLOGAN!']
for(i=0;i<arr.length;i++){
console.log(arr[i])
}
}
test()优化后的代码
主要是吧arr.length给提出去了
var test = () => {
var i
var arr = ['zce',38,'SLOGAN!']
var len = arr.length
for(i=0;i<len;i++){
console.log(arr[i])
}
}
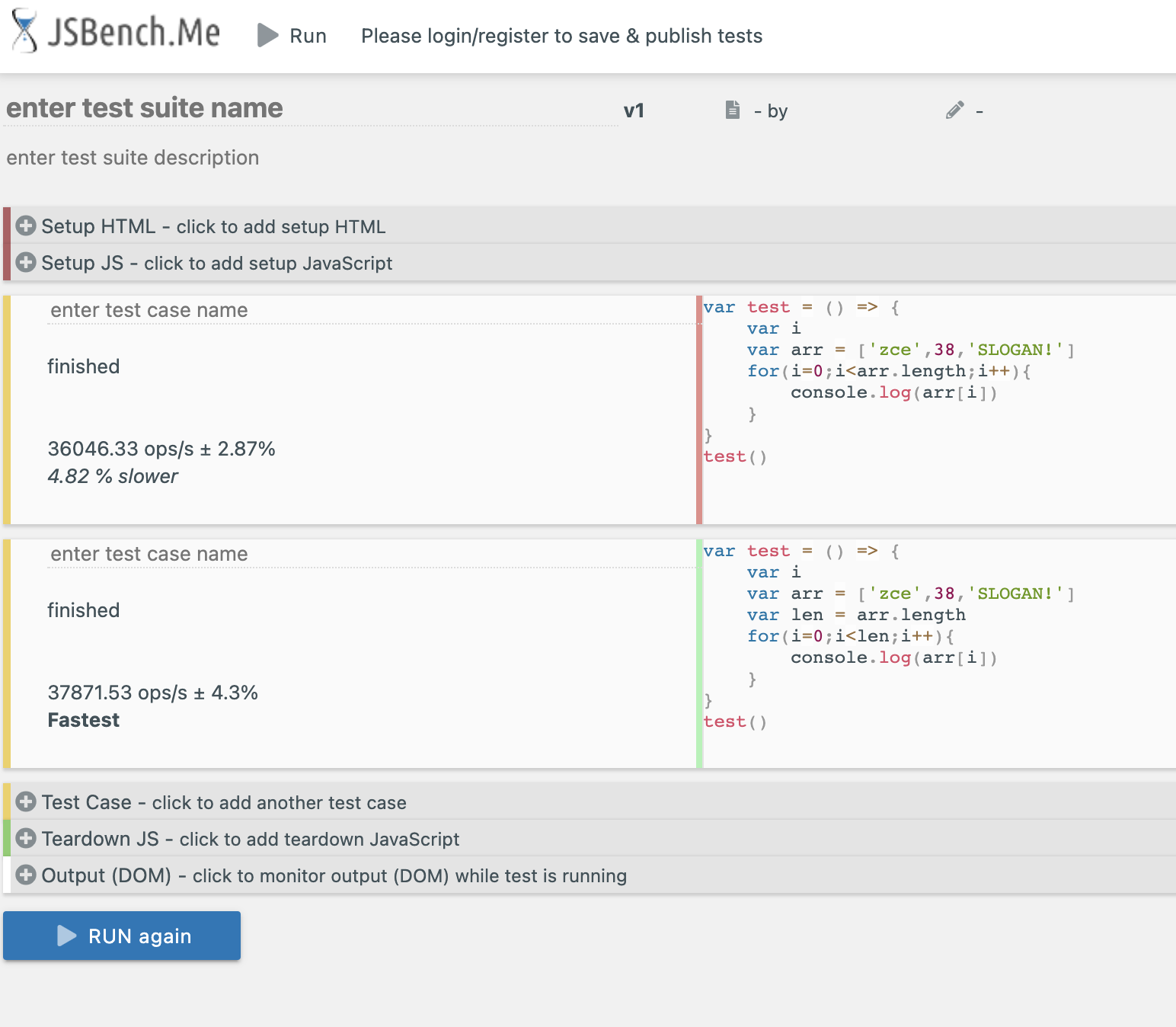
test()使用JSBench进行性能测试,优化后的稍稍快一些。

二次优化
使用whie,不过这个写法输出的顺序会反过来
var test = () => {
var arr = ['zce',38,'SLOGAN!']
var len = arr.length
while(len--){
console.log(arr[len])
}
}
test()进行性能测试后发现使用while的比前面两种方式都要更快一些。
主要有2个原因:
- 二次优化后的代码,代码量更少,也就是说需要做的事情比起前面的都更少一些。
- 遍历方式不一样,这个从后往前找,会少做很多循环判断

参考资料
1.拉勾网 《大前端训练营》课程
最后
以上就是勤奋老虎最近收集整理的关于JavaScript性能优化9——减少判断层级、减少循环体活动一、减少判断层级二、减少循环体活动的全部内容,更多相关JavaScript性能优化9——减少判断层级、减少循环体活动一、减少判断层级二、减少循环体活动内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复