//满30减20
//声明变量保存订单的金额
var total=25;
//判断是否满30
if (total>=30){
//要求在订单的金额在原来的基础上减20
total-=20;//total=tatal-20
}
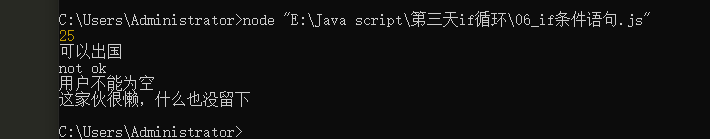
console.log(total);
//练习:声明变量保存年龄,如果满18岁打印成年人
var age=11;
if(age>=18){
console.log('成年人');
}console.log('可以出国');
//隐式转换为布尔型true(只要引号里面有内容都是true),除0,NaN,空字符,nall是false输出条件外的值
if (NaN){
console.log('ok');
}
console.log('not ok');
//假设条件为空字符串,但是想执行条件内的内容,如何做---取反即可
if (!''){
console.log('用户不能为空');
}
//练习:声明变量保存用户的个人签名,如果签名内容为空字符串,设置默认签名内容为’这家伙很懒,什么也没留下‘;最后打印签名内容
var str='';
if(str===''){
console.log(str='这家伙很懒,什么也没留下');
}

最后
以上就是真实钢笔最近收集整理的关于js中if语句的全部内容,更多相关js中if语句内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复