- 在写这篇博客之前,写给出下面几个问题,请你们小试牛刀一下
**
var a=10;
var b1=a++;
var b2=++a;
var b3=a+++++a+a++;
var b4=1+2+“3”;
var b5=100-“5”;
var b6=12&&21;
var b7=12||21;
b1到b7的值大家知道吗?
**
2.算数运算符(+,-,*,/, %)
(1)算术运算符之加号(+)
通过具体实例来得出我们的结论:
<script type="text/javascript">
var a;
a=1+2;
document.write("a="+a+"<br>");
a=1+null;
document.write("a="+a+"<br>");
a=1+NaN;
document.write("a="+a+"<br>");
a=true+false;
document.write("a="+a+"<br>");
a=true+4;
document.write("a="+a+"<br>");
a="3"+2+1;
document.write("a="+a+"<br>");
a=1+2+"3";
document.write("a="+a+"<br>");
</script>
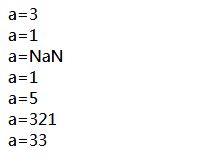
输出答案如下所示

总结如下:对非Number(字符串除外)的值进行加运算时会先将其转换成Number型在运算,注意任何值和NaN运算都是NaN;对于含有字符串类型的相加运算则看成连字符且优先级从左向右
(2)算术运算符之加号(-)
通过具体实例来得出我们的结论:
<script type="text/javascript">
var a;
a=100-"5"
document.write("a="+a+"<br>");
a=100-5;
document.write("a="+a+"<br>");
a=100-true;
document.write("a="+a+"<br>");
a=100-null;
document.write("a="+a+"<br>");
a=100-NaN;
document.write("a="+a+"<br>");
</script>

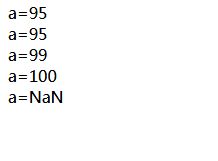
总结如下:对非Number的值进行减运算时会先将其转换成Number型在运算,注意任何值和NaN运算都是NaN;看到这里请读者们类比这试一下其他的几个(*,/,%)
3.自增自减运算符
通过具体实例来得出我们的结论:
<script type="text/javascript">
var a=10,b;
b=a++;
document.write("a="+a+","+"b="+b+"<br>");
var a=10,b;
b=++a;
document.write("a="+a+","+"b="+b+"<br>");
var a=10;
a=a++;
document.write("a="+a+"<br>");
var a=10,b;
b=a+++a+++a++;<!--在C语言基础的这种理解起来就是小菜一碟啦,没有的看我下面的总结-->
document.write("b="+b+"<br>");
</script>

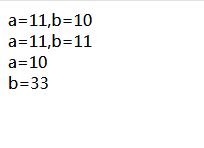
总结:若是前置++例如var a=2,b;b=++a;则输出a=3,b=3;可以看出前置++是先加1在使用;若是后置++例如var a=2,b;b=a++;则输出a=3,b=2;可以看出后置++是先使用再加1;自减运算符我就不举例了可以自己类比着学
4.逻辑运算符(!,&&,||)
逻辑运算符&&的短路现象:
<script type="text/javascript">
1&&alert("看我出不出来");
0&&alert("看我出不出来");
</script>
逻辑运算符||的短路现象:
<script type="text/javascript">
0||alert("看我出不出来");
1||alert("看我出不出来");
</script>
请自己试试看上面两种情形会出现什么结果
通过具体实例来得出我们的结论:
<script type="text/javascript">
var a=true;
a=!a;
document.write("a="+a+"<br>");
var a=true;
a=!!a;
document.write("a="+a+"<br>");
var a=5;
a=!!a;
document.write("a="+a+"<br>");
var a;
a=1&&2;
document.write("a="+a+"<br>");
a=0&&2;
document.write("a="+a+"<br>");
a=NaN&&0;
document.write("a="+a+"<br>");
a=1||2;
document.write("a="+a+"<br>");
a=1||0;
document.write("a="+a+"<br>");
a=0||2;
document.write("a="+a+"<br>");
</script>

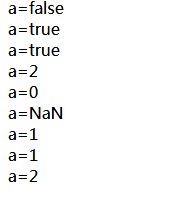
总结:从上面的结果我们可以得出三个结论:(1)任何类型的数值进行两次非运算都能转换成布尔型;(2)逻辑&&运算如果第一个是true则输出结果是第二个,如果第一个是false则输出结果是第一个;(因为有短路现象);(3)逻辑||运算如果第一个是true则输出结果是第一个,如果第一个是false则输出是第二个。(因为有短路现象);
5.赋值运算符
var a=10;
a+=5;等价于a=a+5;
a*=5;等价于a=a*5;
a-=5;等价于a=a-5;
a%=5;等价于a=a%5;
6.关系运算符
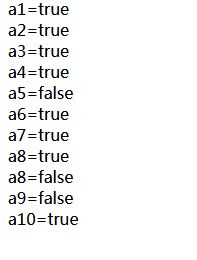
通过关系运算符可以判断两个值之间的大小关系,如果关系成立则返回true如果关系不成立则返回false。对于非数值比较时会先转换成数字(数值型)在比较。任何值和NaN比较都返回false。**特别注意如果两边都是字符串,则是按照字符编码进行比较。**举例如下:
<script type="text/javascript">
var a1=5>4;
document.write("a1="+a1+"<br>");
var a2=5<8;
document.write("a2="+a2+"<br>");
var a3=5>true;
document.write("a3="+a3+"<br>");
var a4=5>null;
document.write("a4="+a4+"<br>");
var a5=5>NaN;
document.write("a5="+a5+"<br>");
var a6=5>=5;
document.write("a6="+a6+"<br>");
var a7=5<=6;
document.write("a7="+a7+"<br>");
var a8=5>=false;
document.write("a8="+a8+"<br>");
var a8=5>=NaN;
document.write("a8="+a8+"<br>");
<!--特别注意哟-->
var a9=5>"hello";
document.write("a9="+a9+"<br>");
var a10="11"<"5";
document.write("a10="+a10+"<br>");
</script>
结果如下

注意下面两个输出的结果
下面这个它的比较结果和我们预想的不一样
**var a="11"<"5";document.write("a="+a+"<br>");**//输出true
所以特别注意如果比较的是两个字符串型的数字时一定要转型。
**var a="11"<+"5";document.write("a="+a+"<br>");**//输出false
7.相等,不相等,全等,不全等运算符
1.相等运算符,如果两个值相等则返回true否则返回false;如果两个值的类型不同则会先转换成同类型的然后在比较。
2.不相等运算符,如果两个值不相等则返回true否则返回false;如果两个值的类型不同则会先转换成同类型的然后在比较。
3.全等运算符,如果两个值相等则返回true否则返回false;如果两个值的类型不同不会进行类型转换直接返回false。
4.不全等运算符,如果两个值不相等则返回true否则返回false;如果两个值的类型不同不会进行类型转换直接返回true。
5.特例NaN不和任何值相等包括它自己。
举点小例子:
<script type="text/javascript">
var a1=4==4;
document.write("a1="+a1+"<br>");//输出true
var a2=10==4;
document.write("a2="+a2+"<br>");//输出false
var a3=true=="1";
document.write("a3="+a3+"<br>");//输出true
var a4=true=="hello";
document.write("a4="+a4+"<br>");//输出false
var a5=null==0;
document.write("a5="+a5+"<br>");//输出false
var a6=null==undefined;
document.write("a6="+a6+"<br>");//输出true
var a7=NaN==NaN;
document.write("a7="+a7+"<br>")//输出false;
var a8=1!="1";
document.write("a8="+a8+"<br>");//输出false
var a9=NaN!=NaN;
document.write("a9="+a9+"<br>");//输出true
var a10=null===0;
document.write("a10="+a10+"<br>");//输出false
var a11=123==="123";
document.write("a11="+a11+"<br>");//输出false
var a12=123!=="123";
document.write("a12="+a12+"<br>");//输出true
</script>
8.条件运算符
格式:
条件表达式?语句1:语句2;
执行流程:
先算条件表达式,若条件表达式为真则执行语句1,并返回执行结果。如果条件表达式为假false,则执行语句2,并返回执行结果。如果条件表达式的值是非布尔值则会转换成布尔值。
格式如下:
var a=10,b=20;
var max=a>b?a:b;
document.write(max);
9.运算符的优先级
1.先算优先级高的再算优先级低的
2.优先级一样则从左到右计算
3.优先级可以参考C语言
最后
以上就是精明身影最近收集整理的关于JavaScript基本语法:JS运算符的全部内容,更多相关JavaScript基本语法内容请搜索靠谱客的其他文章。








发表评论 取消回复