v-bind学习
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>v-bind学习</title>
</head>
<body>
<div id="app">
<span v-bind:title="message">
<font size=5 color="#ff4500"><strong>鼠标悬浮上去几秒钟有惊喜</strong></font>
</span>
</div>
<!--引入vue的cdn-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hello,springVue!!!"
}
});
</script>
</body>
</html>
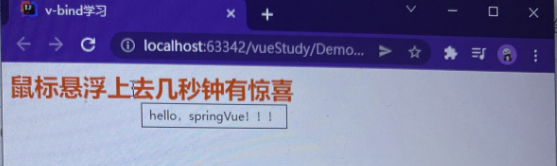
结果如下

v-if学习
这里的if else 和if elseif else其实和java语言的判断一样只不过是这里多加了一个v-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>判断语句学习v-if</title>
</head>
<body>
<div id="app">
<h1 v-if="message==='A'"><font color="#8b008b"> I love A</font></h1>
<h1 v-else-if="message==='B'"><font color="#8b008b"> I love B</font></h1>
<h1 v-else><font color="#cd5c5c"> I love C~Z</font></h1>
</div>
<!--引入vue的cdn-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "A"
}
});
</script>
</body>
</html>
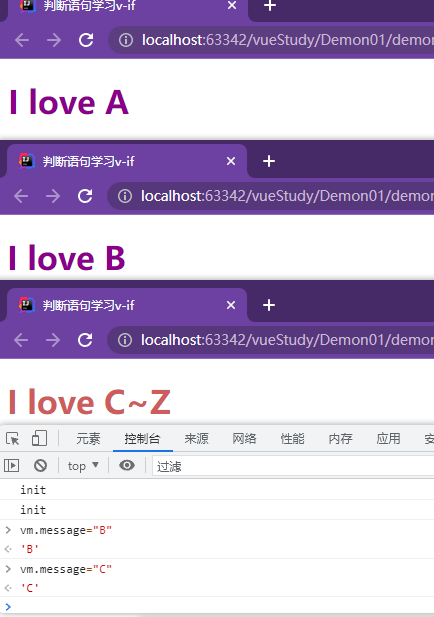
结果如下

v-for学习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环语句学习</title>
</head>
<body>
<div id="app">
<ul>
<li v-for = "item in items">
{{item.message}}
</li>
</ul>
<Ol>
<li v-for = "(item,index) in items">
{{item.message}} {{index}}
</li>
</Ol>
</div>
<!--引入vue的cdn-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
items: [
{message: "Java入门到精通"},
{message: "linux操作系统"},
{message: "啊哈!算法"},
{message: "数据结构"}
]
}
});
</script>
</body>
</html>
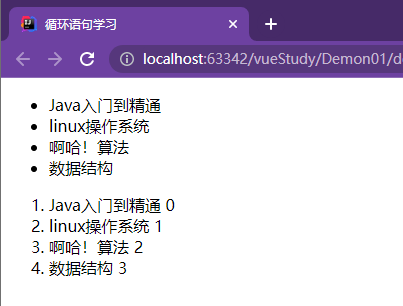
结果如下

最后
以上就是认真山水最近收集整理的关于if和for语句学习v-bind学习v-if学习v-for学习的全部内容,更多相关if和for语句学习v-bind学习v-if学习v-for学习内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复