
英文 | https://www.javascripttutorial.net/
译文 | 杨小爱
在上节中,我们学习了JavaScript 逻辑运算符,错过的小伙伴可以点击文章《【JavaScript 教程】第三章运算符04— JavaScript 逻辑运算符》进行学习。
那么,在今天的教程中,我们将一起来学习如何使用 JavaScript if else 语句根据指定条件执行语句。
JavaScript if else 语句简介
if 语句可能是 JavaScript 中最常用的语句之一。if 语句在满足条件时执行语句或代码块。下面是 if 语句的简单形式:
if( condition )
statement;条件可以是任何有效的表达式。通常,条件计算为布尔值,真值或假值。
如果条件计算为非布尔值,JavaScript 会通过调用 Boolean() 函数将其结果隐式转换为布尔值。
如果条件评估为真,则执行该语句。否则,控制将传递到 if 语句之后的下一个语句。
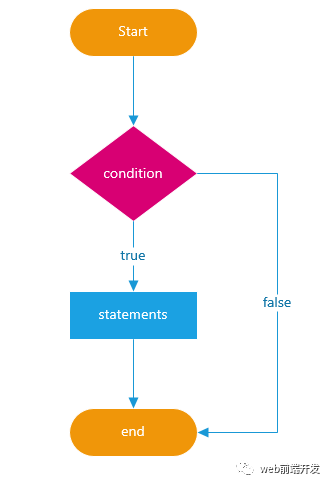
以下流程图说明了 if 语句。

let x = 25;
if( x > 10 )
console.log('x is greater than 10');此示例首先将变量 x 初始化为 25。x > 10 表达式的计算结果为 true,因此脚本在控制台窗口中显示一条消息。
如果您有多个语句要执行,则需要使用大括号,如下所示:
if( condition ) {
// statements
}即使只有一个语句要执行,始终使用大括号是一种很好的编程习惯。这有助于代码更易于阅读并避免许多混淆。
请参阅以下示例:
if( condition )
statement_1
statement_2;如果不使用花括号,将很难看出 statement_2 不属于 if 块。
如果您想在条件计算结果为 false 时执行另一条语句,请按如下方式使用 else:
if( condition ) {
// statement
} else {
// statement (when condition evaluates to false)
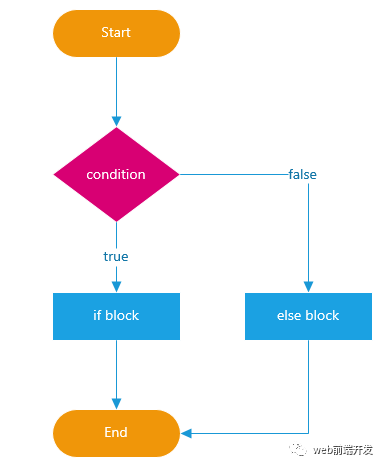
}以下流程图说明了 if else 语句。

请参阅以下示例:
let x = 5;
if (x > 10) {
console.log('x is greater than 10');
} else {
console.log('x is less than or equal 10');
}您可以链接if else语句:
if (condition_1) {
// statments
} else if (condition_2) {
// statments
} else {
// statments
}例如,以下脚本比较两个数字 a 和 b,如果 a 大于、小于或等于 b,则显示相应的消息。
let a = 10,
b = 20;
if (a > b) {
console.log('a is greater than b');
} else if (a < b) {
console.log('a is less than b');
} else {
console.log('a is equal to b');
}如果您链接许多 if else 语句,代码将变得难以阅读和难以维护。在这种情况下,您应该使用 switch 语句。
JavaScript if else 快捷方式:条件运算符
JavaScript 提供了条件运算符或三元运算符,可用作 if else 语句的简写。
下面说明了条件运算符的语法。
condition ? expression_1 : expression_2与 if 语句一样,条件是一个计算结果为真或假的表达式。
如果条件评估为真,则运算符返回 expression_1 的值;否则,它返回 expression_2 的值。
以下表达式使用条件运算符根据 isLoggedIn 变量的值返回登录按钮的不同标签:
isLoggedIn ? "Logout" : "Login";通常,您将三元运算符的结果分配给一个变量,如下所示:
// only register if the age is greater than 18
var allowRegister = age > 18 ? true : false;如果要在每个 case 中执行多个操作,则需要使用逗号 (,) 分隔操作,如下例:
age > 18 ? (
alert("OK, you can register."),
redirectTo("register.html");
) : (
stop = true,
alert("Sorry, you are too young!")
);总结
通过本教程的学习,我们知道了如何使用 JavaScript if else 语句在条件计算为 true 时执行语句,并在条件计算为 false 时执行另一个语句。
感谢您的阅读,本节内容结束。
学习更多技能
请点击下方公众号
![]()


最后
以上就是激情耳机最近收集整理的关于【JavaScript 教程】第四章 程序流程01— JavaScript if else 语句的全部内容,更多相关【JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复