文章目录
- JavaScript if 语句
- 示例 1:if 语句
- JavaScript if...else 语句
- 示例 2:if…else 语句
- JavaScript if...else if 语句
- 示例 3:if...else if 语句
- if...else 嵌套语句
- 示例 4:if...else 嵌套语句
- 只有一个语句的 if...else 主体
- 更多关于决策的信息
- 参考文档
在本教程中,您将了解 if…else 语句,并借助示例创建决策程序。
在计算机编程中,可能会出现您必须在多个备选方案中运行一段代码的情况。例如,根据学生获得的分数分配等级A、B或C。
在这种情况下,您可以使用 JavaScript if…else 语句创建一个可以做出决策的程序。
在 JavaScript 中,if…else 语句有三种形式。
- if 语句
- if…else 语句
- if…else if…else 语句
JavaScript if 语句
if 语句的语法是:
if (condition) {
// the body of if
}
if 语句计算括号()内的条件。
- 如果条件的计算结果为 true,则执行 if 主体中的代码。
- 如果条件的计算结果为 false,则跳过 if 主体中的代码。
注意:{ } 内的代码是 if 语句的主体。

示例 1:if 语句
// check if the number is positive
const number = prompt("Enter a number: ");
// check if number is greater than 0
if (number > 0) {
// the body of the if statement
console.log("The number is positive");
}
console.log("The if statement is easy");
输出 1
Enter a number: 2
The number is positive
The if statement is easy
假设用户输入了 2 。在这种情况下,条件 number > 0 的计算结果为 true。执行 if 语句的主体。
输出 2
Enter a number: -1
The if statement is easy
假设用户输入了 -1。在这种情况下,条件 number > 0 的计算结果为 false。因此,if 语句的主体被跳过。
console.log(“The if statement is easy”); 在 if 语句的主体之外,它总是被执行。
条件中使用到了比较运算符和逻辑运算符。因此,要了解有关比较和逻辑运算符的更多信息,可以访问JavaScript比较和逻辑运算符。
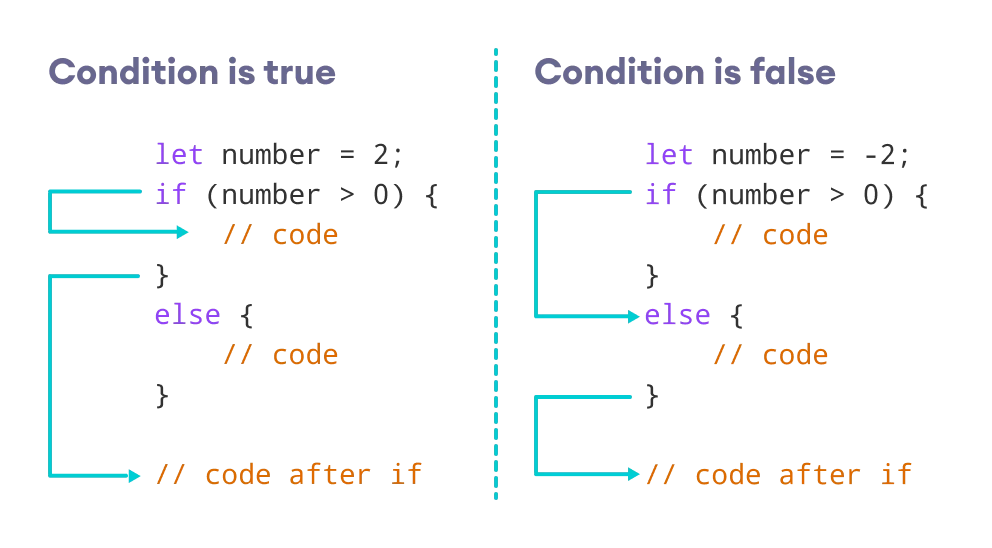
JavaScript if…else 语句
if 语句有一个可选的 else 子句。if…else 的语法如下:
if (condition) {
// block of code if condition is true
} else {
// block of code if condition is false
}
if…else 语句评估括号内的条件。如果条件的计算结果为 true,
- 执行 if 主体中的代码
- 执行时跳过 else 主体中的代码
如果条件的计算结果为 false,
- 执行 else 主体中的代码
- 执行时跳过 if 主体中的代码

示例 2:if…else 语句
// check if the number is positive or negative/zero
const number = prompt("Enter a number: ");
// check if number is greater than 0
if (number > 0) {
console.log("The number is positive");
}
// if number is not greater than 0
else {
console.log("The number is either a negative number or 0");
}
console.log("The if...else statement is easy");
输出 1
Enter a number: 2
The number is positive
The if...else statement is easy
假设用户输入2。在这种情况下,条件的 number > 0 计算结果为true。因此,if 语句的主体被执行并且 else 语句的主体被跳过。
输出 2
Enter a number: -1
The number is either a negative number or 0
The if...else statement is easy
假设用户输入 -1。在这种情况下,条件 number > 0 的计算结果为 false。因此,else 语句的主体被执行并且 if 语句的主体被跳过。
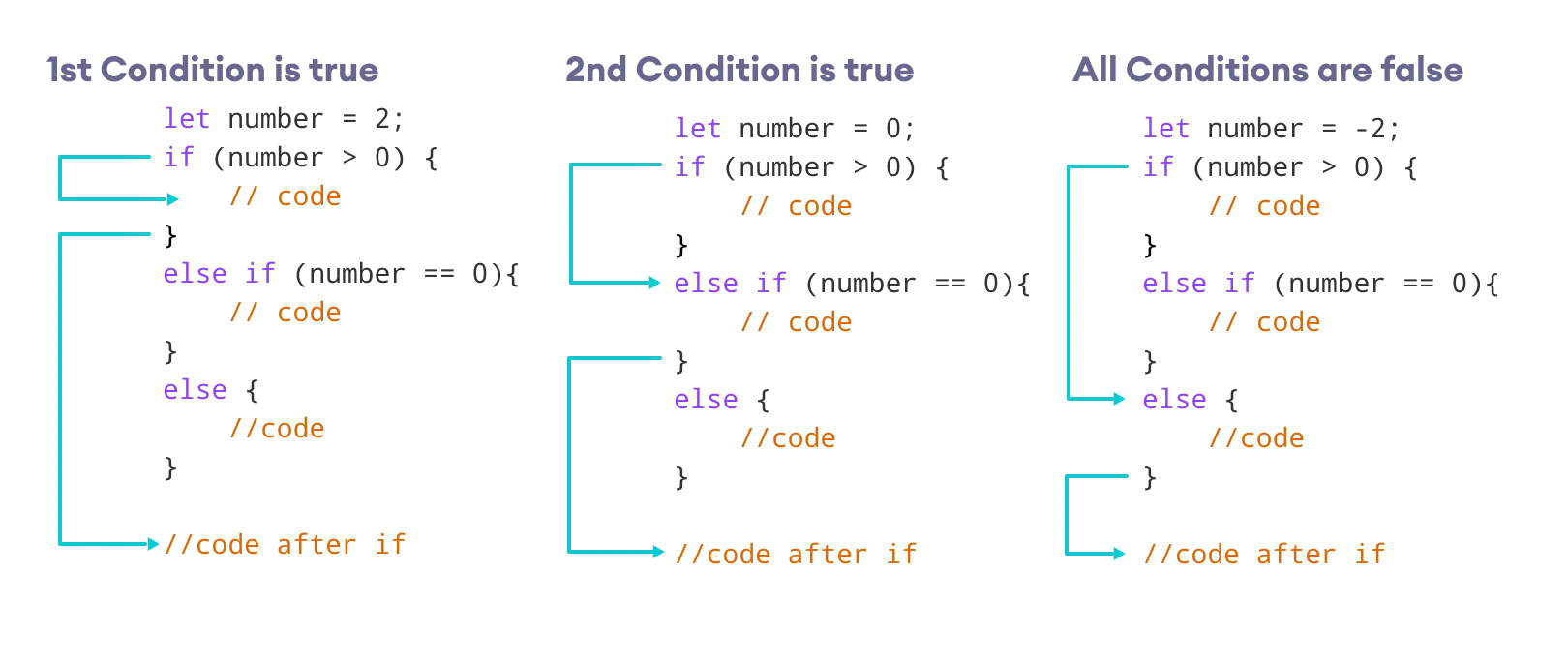
JavaScript if…else if 语句
if…else 语句用于在两个备选方案中执行代码块。但是,如果您需要在两个以上的备选方案之间做出选择,则可以使用 if…else if…else。
if…else if…else 语句的语法是:
if (condition1) {
// code block 1
} else if (condition2){
// code block 2
} else {
// code block 3
}
- 如果 condition1 的计算结果为 true,则执行 code block 1。
- 如果 condition1 的计算结果为 false,则执行 code block 2。
- 如果 condition2 为 true,则执行 code block 2。
- 如果 condition2 为 false,则执行 code block 3。

示例 3:if…else if 语句
// check if the number if positive, negative or zero
const number = prompt("Enter a number: ");
// check if number is greater than 0
if (number > 0) {
console.log("The number is positive");
}
// check if number is 0
else if (number == 0) {
console.log("The number is 0");
}
// if number is neither greater than 0, nor zero
else {
console.log("The number is negative");
}
console.log("The if...else if...else statement is easy");
输出
Enter a number: 0
The number is 0
The if...else if...else statement is easy
假设用户输入 0,那么第一个测试条件的 number > 0 计算结果为 false。然后,第二个测试条件 number == 0 评估为 true 并执行其相应的块。
if…else 嵌套语句
您还可以在 if…else 语句中使用 if…else 语句。这称为 if…else 嵌套语句。
示例 4:if…else 嵌套语句
// check if the number is positive, negative or zero
const number = prompt("Enter a number: ");
if (number >= 0) {
if (number == 0) {
console.log("You entered number 0");
} else {
console.log("You entered a positive number");
}
} else {
console.log("You entered a negative number");
}
输出
Enter a number: 5
You entered a positive number
假设用户输入 5。在这种情况下,条件的 number >= 0 计算结果为 true,程序的控制权进入外部 if 语句。
然后,然后,对内部 if 语句的测试条件 number == 0 进行评估。既然为假,就执行内部 if 语句的 else 子句。
注意:如您所见,嵌套 if…else 使我们的逻辑变得复杂,我们应该尽可能避免使用嵌套 if…else。
只有一个语句的 if…else 主体
如果 if…else 主体只有一条语句,我们可以在程序中省略 { }。例如,您可以替换
const number = 2;
if (number > 0) {
console.log("The number is positive.");
} else {
console.log("The number is negative or zero.");
}
为
const number = 2;
if (number > 0)
console.log("The number is positive.");
else
console.log("The number is negative or zero.");
输出
The number is positive.
更多关于决策的信息
在某些情况下,三元运算符可以替换 if…else 语句。要了解更多信息,请访问 JavaScript 三元运算。
如果需要根据给定的测试条件在多个备选方案中进行选择,可以使用 switch 语句。要了解更多信息,请访问 JavaScript switch。
上一教程 :JS Comparison Operator 下一教程 :JS for Loop
参考文档
[1] Parewa Labs Pvt. Ltd. (2022, January 1). Getting Started With JavaScript, from Parewa Labs Pvt. Ltd: https://www.programiz.com/javascript/if-else
最后
以上就是整齐香烟最近收集整理的关于JavaScript if...else 语句的全部内容,更多相关JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复