一、Javascript的基本运算
1.表达式与运算符
表达式:是对一个或多个变量或值(操作数)进行运算,并返回一个新值
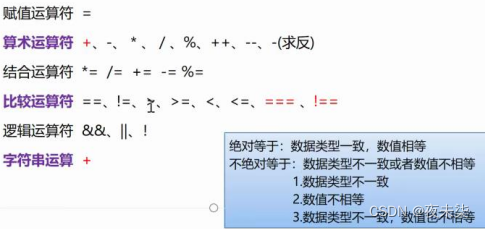
运算符:运算时所需要的操作符号,具体可以分为以下类别

注:其中==为不绝对相等,===为绝对相等;
==与===的区别:==表示值相等,===表示值相等,数据类型也必须相等
要想在弹框中输入数据,需要用到关键字"prompt()"
例:
//从键盘输入两个数字,进行加法运算
//prompt():可以在弹框中输入数据
var num1=prompt("请输入第一个数字:")
var num2=prompt("请输入第二个数字:")
//要想进行运算,需要先用parseInt将数据转化成数值类型
var result=parseInt(num1)+parseInt(num2)
console.log(result)其中弹框提示会出现

2、逻辑运算符
逻辑运算符包括&&、||、!三种
所代表的意思为&&:且,并且 ||:或,或者 !:非,否的意思
例:
var a=10,b=20
console.log((a+b)>20&&a>30)//false
console.log((a+b)>20||a>30)//true
console.log(!(a+b)>20)//false二、分支语句
在遇到问题有多种结果需要分情况讨论时,需要用到分支语句
分支语句大致为单分支、多分支、嵌套分支、switch分支
1、多分支
可以细分为双分支和多分支;需要用到if判断和多重if判断
一个问题两种结果时:
//双分支
var age=prompt("请输入你的年龄:")
if (age>=20) {
console.log("必须来郑州")
} else{
console.log("乖乖呆在南阳")
}(当输入的年龄大于20,则要求"必须来郑州";若输入的年龄小于20,则要求"乖乖呆在南阳")
一个问题多种结果时:
//if....else if...else..
/**
* 判断一个学生的js成绩,如他的成绩90分以上,优秀;80-90,良好;60-80,及格;60分以下,不及格
*/
var score=prompt("请输入张三的js成绩")
if (score>=90) {
console.log("优秀")
}else if(score>=80){
console.log("良好")
}else if(score>=60){
console.log("及格")
}else{
console.log("不及格")
}2、嵌套分支
在问题判断一次仍没有确切结果需要再一次判断时使用嵌套分支。(if里面套if)
例如:多个数字比较大小
var c=10,d=20,e=30
var max=0//用来存储最大值
if (c>d) {
if(c>e){
max=c
}else{
max=e
}
} else{
if(d>e){
max=d
}else{
max=e
}
}
console.log(max)这里需要拓展一下"三元运算符"
三元运算符可以更简单、直观的表达出比较大小
//三元运算符 条件表达式?真:假
max = c > d ? c : d
//当c>d时,为真,则返回c;若c!>d,则为假,返回d
max = max > e ? max : e
console.log(max)3、switch分支
switch分支多用于判断条件是一个常量时,分情况输出结果
例:
//输入成绩等级A:90分以上;B:80分以上;C:70分以上;D:60分以上;E:60分以下
var no=prompt("请输入你的成绩等级")
switch (no){
case "A":
console.log("90分以上")
break;
case "B":
console.log("80分以上")
break;
case "C":
console.log("70分以上")
break;
case "D":
console.log("60分以上")
break;
case "E":
console.log("60分以下")
break;
default:
console.log("你输入的成绩等级有误")
break;
}最后
以上就是害羞春天最近收集整理的关于Javascript的基本运算及分支语句的全部内容,更多相关Javascript内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复