如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
小程序开始开发及基本设置
微信开发文档:https://developers.weixin.qq.com/miniprogram/dev/
下载微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
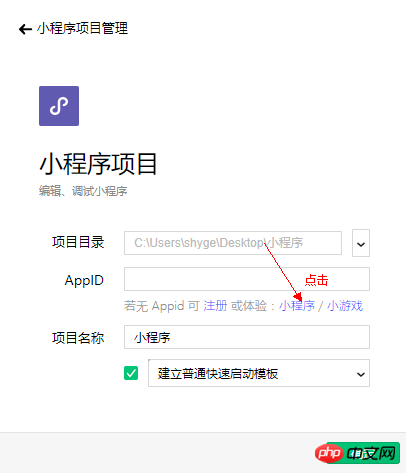
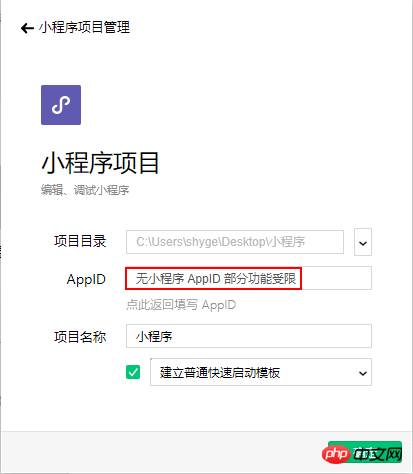
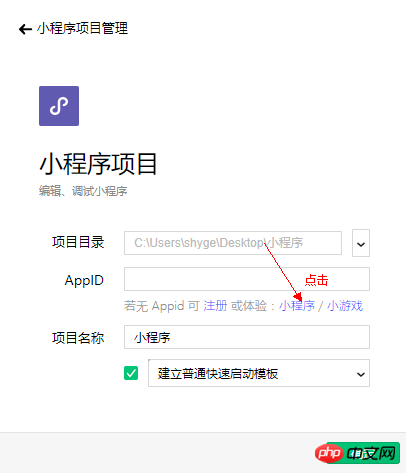
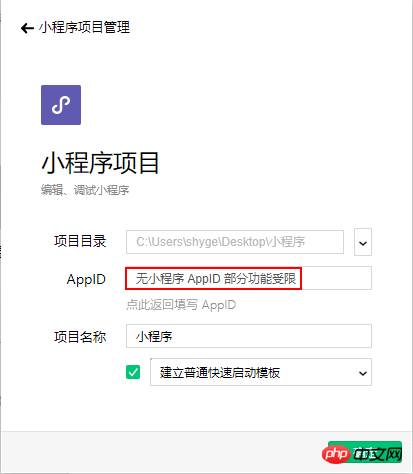
新建项目




注:有APPID记得填写上,没有就点级小程序,记得勾上普通启动模板;
基本配置
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip:
1.当设置 position 为 top 时,将不会显示 icon
2.tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。例:
-
例:
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
例:
属性 类型 必填 描述
pages String Array 是 设置页面路径
window Object 否 设置默认页面的窗口表现
tabBar Object 否 设置底部 tab 的表现
networkTimeout Object 否 设置网络超时时间
debug Boolean 否 设置是否开启 debug 模式
配置说明文档:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了所有配置选项的 app.json :
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true}登录后复制app.json 配置项列表
pages 设置页面路径
{ "pages":[ //"pages/页面文件夹名/页面.wxml名", "pages/index/index", "pages/logs/logs" ]}登录后复制window 用于设置小程序的状态栏、导航条、标题、窗口背景色。
"window":{ "backgroundTextStyle":"light",//默认:dark ,下拉 loading 的样式,仅支持 dark/light "navigationBarBackgroundColor": "#f1f1f1",//默认:#000000, 导航栏背景颜色,如"#000000" "navigationBarTitleText": "京东",// 导航栏标题文字内容 "navigationBarTextStyle":"black",//默认:white 导航栏标题颜色,仅支持 black/white "backgroundColor":"#f1f1f1",//默认:#ffffff, 窗口的背景色 },登录后复制tabBar
"tabBar": { "position":"bottom",//默认:bottom, 可选值 bottom、top "borderStyle":"white",//默认:black, tabbar上边框的颜色, 仅支持 black/white "color":"#f10215",//tab 上的文字默认颜色 "selectedColor": "#f10215",//tab 上的文字选中时的颜色 "backgroundColor":"#ffffff",//tab 的背景色 //tab 的列表,详见 list 属性说明,最少2个、最多5个 tab "list": [ { "pagePath": "pages/index/index", //页面路径,必须在 pages 中先定义 "text": "首页", //tab 上按钮文字 "iconPath": "images/index.png", //图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片 "selectedIconPath": "images/index_b.png" //选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 }, { "pagePath": "pages/category/category", "text": "分类", "iconPath": "images/category.png", "selectedIconPath": "images/category_b.png" }, { "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "images/cart.png", "selectedIconPath": "images/cart_b.png" }, { "pagePath": "pages/user/user", "text": "我的", "iconPath": "images/user.png", "selectedIconPath": "images/user_b.png" } ] }登录后复制具体配置请看开发手册:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
相关文章:
从零开始开发微信小程序(一)
从零开始开发微信小程序(二)
相关视频:
微信小程序初级开发视频教程-免费在线视频教程
以上就是小程序开发-学习小程序开始开发及基本配置的详细内容,更多请关注靠谱客其它相关文章!

最后
以上就是跳跃手链最近收集整理的关于小程序开发-学习小程序开始开发及基本配置的全部内容,更多相关小程序开发-学习小程序开始开发及基本配置内容请搜索靠谱客的其他文章。












发表评论 取消回复